When it comes to designing a WordPress website, how your content appears on the screen can make a big difference. Centering titles is a simple yet effective way to draw attention to your content, making it look more organized and visually appealing. A well-aligned title can create a strong first impression, especially if you’re aiming for a clean, modern design.
Titles that are centered can help improve readability, guide the viewer’s eye, and highlight key sections of your website. Whether you’re working on a blog, a landing page, or an e-commerce store, centering your headings can enhance the overall user experience. It’s a design trick that not only improves aesthetics but also ensures that your content stands out.
Different Methods to Center Titles in WordPress

WordPress provides several ways to center your titles, depending on your theme and the level of customization you want. Let’s explore some of the most common methods to help you achieve a perfectly centered look:
- Using the Block Editor: If you’re using the latest WordPress Block Editor (Gutenberg), you can easily center titles using the built-in alignment options.
- CSS Customization: Adding a few lines of custom CSS to your theme can give you full control over title alignment. This is especially useful if your theme doesn’t offer alignment options.
- Theme Customizer: Some WordPress themes come with a built-in customizer that lets you change the alignment of headings without touching any code.
- Page Builders: Tools like Elementor or WPBakery provide easy drag-and-drop options for centering titles and other elements.
- Shortcodes and Plugins: There are also plugins and shortcodes available to help you center your titles, especially if you’re looking for more advanced styling options.
Each of these methods has its own benefits, so you can choose the one that fits your comfort level and design needs. For those who prefer not to deal with code, using the block editor or a page builder is a great option. If you’re comfortable with CSS, customizing the styles yourself offers the most flexibility.
Using Theme Customizer for Title Alignment

The Theme Customizer is a built-in WordPress feature that allows you to make changes to your site’s appearance with a live preview. It’s user-friendly and doesn’t require any coding skills, making it a great option for beginners. Here’s how you can use the Theme Customizer to center your titles:
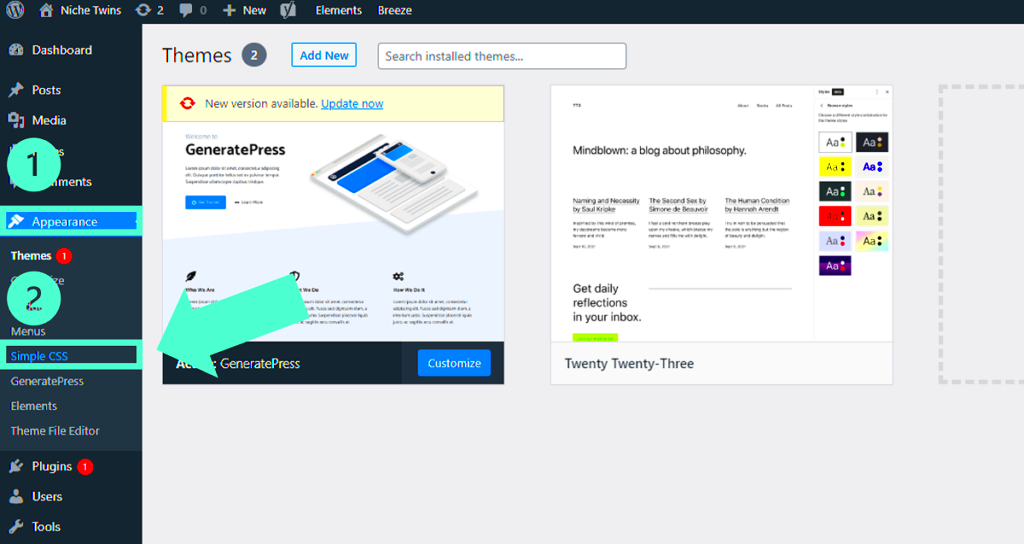
- Navigate to the Dashboard: Log in to your WordPress dashboard and go to Appearance > Customize.
- Open the Typography Settings: Depending on your theme, you may see an option for Typography or Header Settings. Click on it to access the title settings.
- Adjust Title Alignment: Look for the alignment options. If your theme supports it, you’ll see options like Left, Center, and Right. Choose Center to align your titles.
- Save Your Changes: Once you’re happy with the new look, click the Publish button to save the changes.
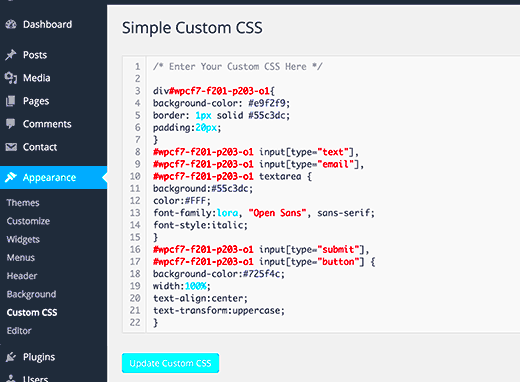
If your theme doesn’t have a built-in option for centering titles, you can still use the customizer to add custom CSS. Here’s a quick CSS snippet you can add:
h1, h2, h3 {
text-align: center;
}
Simply go to Appearance > Customize > Additional CSS and paste the code above. This will center all your heading tags (h1, h2, h3) across your site.
Using the Theme Customizer is a quick and easy way to enhance your website’s look without having to dive deep into code. It’s perfect for those who want a fast solution with a visual preview.
Adding Custom CSS for Precise Title Centering

If you’re looking for more control over how your titles appear, adding custom CSS is a fantastic option. This method is perfect for those who want to go beyond the standard theme settings and achieve a truly customized look. Don’t worry if you’re not a coding expert—just a few lines of CSS can make a big difference!
Here’s how you can center your titles using custom CSS:
- Go to the WordPress Dashboard: Navigate to Appearance > Customize > Additional CSS.
- Add the CSS Code: Copy and paste the following code to center all your headings:
h1, h2, h3, h4, h5, h6 {
text-align: center;
}
This code will align all headings (h1 to h6) to the center. If you only want to center specific headings, adjust the tags accordingly.
For even more precise control, you can target specific pages or sections:
.page-id-123 h1 {
text-align: center;
color: #0073aa;
}
In this example, the title on a specific page (with ID 123) is centered and given a custom color. You can find your page ID by editing the page and checking the URL in your browser.
Using custom CSS is a powerful way to enhance your site’s design. It’s ideal for users who want to make their website stand out with unique styling while keeping it user-friendly. Plus, it’s easy to tweak or remove the code if you ever want to revert changes.
How to Center Titles with Page Builders like Elementor
Page builders like Elementor offer a straightforward way to center titles without touching any code. If you’re already using Elementor for your WordPress site, you’re in luck! This tool is packed with options to help you achieve the exact look you want with just a few clicks.
Here’s a step-by-step guide to centering titles using Elementor:
- Open the Page in Elementor: Go to your WordPress dashboard, find the page you want to edit, and click Edit with Elementor.
- Select the Heading Widget: Click on the title you want to center or add a new Heading widget from the Elementor panel.
- Adjust Alignment: In the widget settings, go to the Style tab. Under Alignment, choose the Center option.
- Customize Further: Use the typography and color options to style your title. You can adjust the font size, weight, and even add text shadows for a unique look.
- Save Changes: Once you’re satisfied, click the Update button to save your changes.
Elementor also lets you customize titles for different devices. This means you can set different alignments for desktop, tablet, and mobile views, ensuring your titles look great on any screen size.
Using a page builder like Elementor is ideal for those who want flexibility and ease of use. It’s perfect for beginners and advanced users alike, giving you the freedom to design stunning pages without needing to write any code.
Common Issues and Fixes When Centering Titles
Sometimes, centering titles in WordPress doesn’t go as smoothly as planned. You might encounter issues where the titles aren’t aligning correctly, especially if you’re using a custom theme or multiple plugins. Here are some common problems and how to fix them:
| Issue | Solution |
|---|---|
| Titles not centered properly | Check for conflicting CSS from your theme or plugins. Add !important to your CSS rule:
|
| Titles overlapping other content | Ensure there’s enough padding around your titles. Add this CSS:
|
| Alignment works on desktop but not mobile | Use responsive CSS or page builder settings to adjust alignment for different screen sizes:
|
| Changes not reflecting on live site | Clear your website cache or browser cache. Sometimes caching plugins can cause delays in updates. |
By addressing these common issues, you can ensure that your titles look just right on every page. Troubleshooting alignment problems may take a bit of patience, but the results are worth it for a polished, professional website.
Best Practices for Title Styling in WordPress
Styling your titles in WordPress goes beyond just aligning them to the center. It’s about creating a visually appealing and cohesive look that enhances your site’s readability and user experience. Whether you’re running a blog, a business website, or an online store, following best practices for title styling can make a big difference.
Here are some tips to help you style your titles effectively:
- Choose the Right Font: Use a font that matches your brand and is easy to read. Google Fonts offers a wide range of free fonts that you can integrate into your site.
- Optimize Font Size: Ensure your titles are large enough to stand out but not too big that they overwhelm other content. A good rule of thumb is to use a font size between 32px to 48px for h1 headings.
- Use Consistent Heading Hierarchy: Maintain a proper heading structure (h1, h2, h3, etc.) for better SEO and readability. This helps search engines understand the structure of your content.
- Add Contrast with Colors: Use colors that complement your website’s palette but still offer enough contrast to make titles pop. For example, dark titles on a light background or vice versa.
- Leverage White Space: Adding padding and margins around your titles can help them stand out and improve the overall layout of your page.
- Use Text Shadows for Depth: Adding subtle shadows can give your titles a more polished, professional look.
By following these best practices, you can make sure your titles not only grab attention but also align with your site’s overall design and branding.
Frequently Asked Questions on Centering Titles
If you’ve ever tried to center titles in WordPress, you might have some questions along the way. Here are answers to some of the most common questions:
| Question | Answer |
|---|---|
| Can I center titles without using CSS? | Yes, you can use the alignment options available in the WordPress Block Editor or page builders like Elementor to center titles without any coding. |
| Why aren’t my titles centering even after adding CSS? | Conflicting styles from your theme or plugins might be causing the issue. Try adding !important to your CSS rule to override existing styles. |
| Is it possible to center only specific titles? | Yes, you can target specific titles using CSS by adding a custom class or targeting a unique page ID. For example:
|
| Will centering titles affect SEO? | No, centering titles is purely a design choice and does not impact your SEO. However, maintaining a proper heading structure (using h1, h2, etc.) is important for SEO. |
| How can I center titles on mobile devices? | Use responsive CSS or settings in your page builder to ensure titles are centered on all screen sizes. Example:
|
These FAQs should help you troubleshoot any issues and make the process of centering titles in WordPress a lot easier.
Final Thoughts on Customizing Title Alignment
Customizing the alignment of your titles in WordPress is a great way to add a personal touch to your website’s design. Whether you’re using the Block Editor, adding custom CSS, or leveraging powerful page builders like Elementor, there are plenty of ways to achieve the perfect look.
Remember, the goal is to enhance your site’s visual appeal without compromising usability. Centered titles can draw attention, but it’s important to maintain balance and avoid over-styling. Keep the user experience in mind, and don’t be afraid to experiment with different alignment options to see what works best for your site.
If you’re new to WordPress or not comfortable with code, start with the built-in options provided by your theme or a page builder. For those who love customization, a bit of CSS can go a long way in achieving a unique and polished design.
In the end, it’s all about creating a seamless and engaging experience for your visitors. So go ahead and give your titles the attention they deserve—they’re often the first thing users see, after all!