Updating WordPress menu locations is an essential task for improving your website’s navigation and user experience. WordPress provides a variety of menu options to place in different locations on your website, such as the header, footer, or sidebar. However, there are times when you need to modify these locations for better accessibility or design purposes. This process is straightforward but requires an understanding of
Why Changing Menu Locations Matters for Your Website
Changing the menu locations on your WordPress website can make a significant difference in how your site is navigated by visitors. Here are some reasons why updating menu locations is important:
- Improved User Experience: A well-placed menu helps users find what they need faster, enhancing overall user satisfaction.
- Responsive Design: Ensuring your menu looks good and works well on both desktop and mobile versions can make your site more adaptable and user-friendly.
- SEO Benefits: Proper menu structure and organization can improve internal linking, helping search engines index your content more effectively.
- Customization: Adjusting menu locations can give your website a fresh look and feel, helping it stay relevant to current design trends.
- Better Content Organization: Changing the menu location can help prioritize important content, making your site easier to navigate.
As you make changes, it’s important to keep both your design goals and user needs in mind to ensure the best outcome.
Steps to Update WordPress Menu Locations
Updating WordPress menu locations can be done in a few simple steps. Here’s a guide to walk you through the process:
- Log in to Your WordPress Dashboard: First, log in to your WordPress admin area using your credentials.
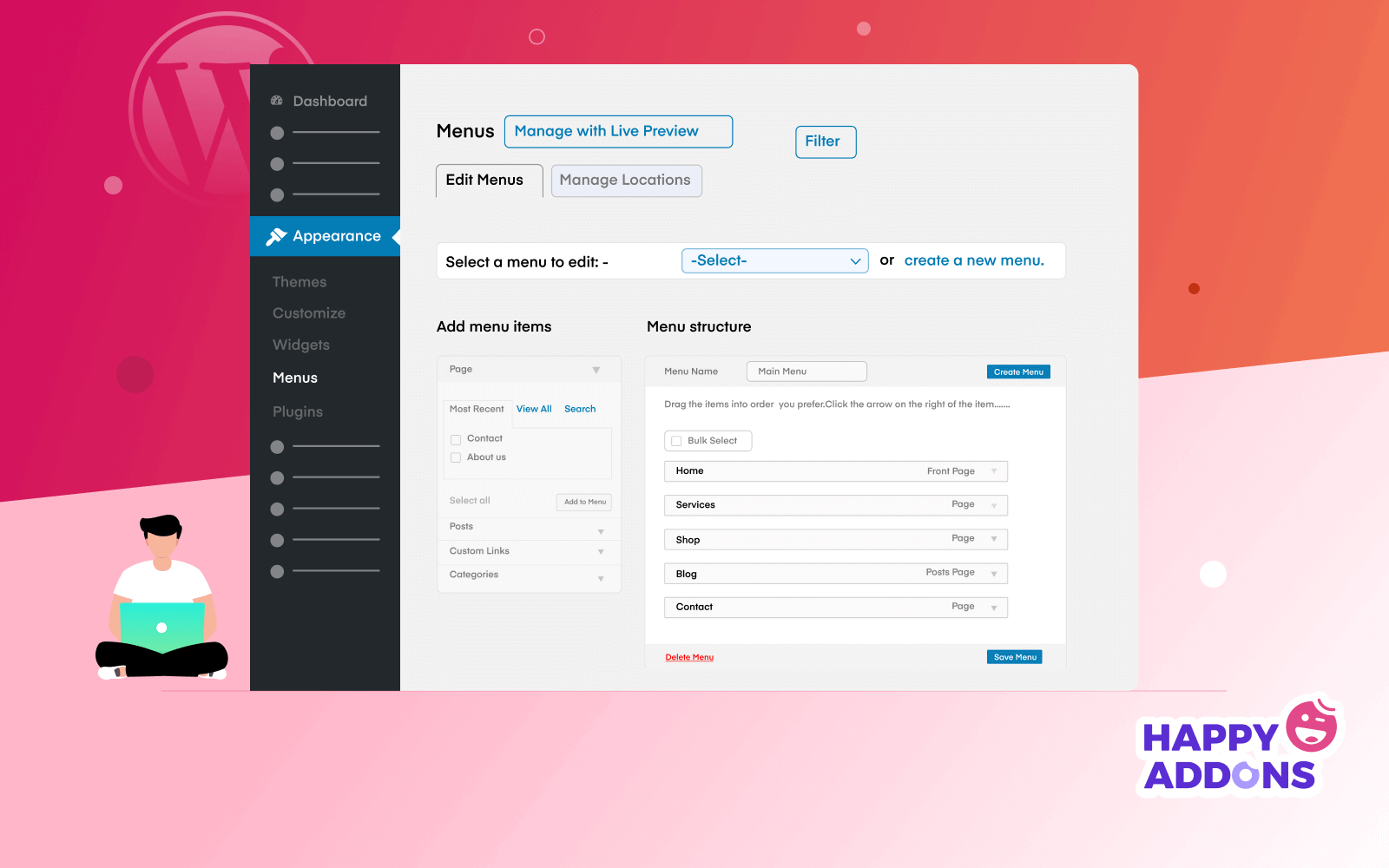
- Go to Appearance > Menus: On the left sidebar, navigate to the “Appearance” section and click on “Menus.” This will take you to the menu management area.
- Select the Menu to Edit: If you have multiple menus, select the one you want to update. If you don’t have a menu yet, you can create a new one by clicking the “Create a new menu” button.
- Choose the Menu Location: Scroll down to the “Menu Settings” section, where you’ll see options like “Primary Menu,” “Footer Menu,” etc. Depending on your theme, you might have different location options.
- Assign the Menu to the Desired Location: Tick the checkbox for the location you want to assign the menu to. For instance, to display the menu in the header, choose the “Primary Menu” location.
- Save Changes: After selecting the desired location, click the “Save Menu” button to apply the changes.
That’s it! Your WordPress menu will now appear in the new location. Make sure to check your website on different devices to ensure everything looks great.
Understanding WordPress Menu Settings
WordPress menu settings give you control over how your site’s navigation looks and functions. These settings are available in the WordPress admin area under “Appearance” > “Menus.” Understanding these settings is crucial for customizing your site’s menu to match your design and usability goals. Let’s take a look at the key options you’ll find when working with
- Menu Structure: This is where you add pages, categories, custom links, and other items to your menu. You can drag and drop items to rearrange them or nest them for dropdowns.
- Menu Locations: WordPress themes often come with predefined menu locations, like “Primary,” “Footer,” or “Social Links.” These locations are where you can assign your menus, allowing them to appear in specific spots on your website.
- Menu Labels: You can edit the text for each menu item here. This is useful if you want to rename a page or custom link to make it more user-friendly or SEO-optimized.
- Auto Add Pages: This option allows WordPress to automatically add new pages to your menu when you publish them. It’s convenient for quick updates but can clutter your menu if you’re not careful.
- CSS Classes: You can add custom CSS classes to menu items for styling purposes. This is useful if you want to apply specific styles to certain menu items, like highlighting them or adding icons.
By understanding these menu settings, you can make sure your navigation is both functional and visually appealing, improving the overall user experience on your site.
How to Choose the Right Menu Location
Choosing the right menu location for your WordPress website is crucial for ensuring your visitors can easily navigate through your content. The location of your menu impacts how users interact with your site. Here are some tips to help you choose the right menu location:
- Consider User Behavior: Most users expect to find the primary navigation menu at the top of the page. If your menu items are critical for site navigation, placing them in the header is usually the best choice.
- Look at Your Theme’s Options: Different themes offer different menu locations. Some may have multiple menu positions, such as a top menu, main navigation, and footer. Consider the design and functionality of each location.
- Prioritize Important Content: If certain pages or sections need more visibility, place them in prominent locations like the header or sidebar. You can use the footer for less essential links or legal pages.
- Responsive Design: Make sure your menu works well on mobile devices. For mobile users, consider using a hamburger menu or a sticky menu to ensure smooth navigation on smaller screens.
- Avoid Clutter: Keep your menus simple and easy to use. Too many menu items in a crowded location can confuse visitors. Prioritize the most important pages and group related items together.
Choosing the right menu location ensures your website remains user-friendly and accessible, which ultimately keeps visitors engaged and helps with your website’s overall performance.
Common Mistakes to Avoid When Updating Menus
When updating or changing your WordPress menus, there are several common mistakes that can negatively impact the user experience and the website’s design. Let’s go over some of these mistakes and how to avoid them:
- Overcomplicating the Menu: Having too many items in your menu can overwhelm users. Avoid stuffing your menu with unnecessary links. Instead, keep it simple and organized with only the most important pages and categories.
- Ignoring Mobile Navigation: A menu that looks great on a desktop may not work well on mobile devices. Ensure that your menu is responsive, so it’s easy to navigate on both mobile phones and tablets. You may need to adjust your settings for mobile views, like using a hamburger menu.
- Not Using Clear Labels: Menu items should be clearly labeled to make it easy for visitors to understand what each link represents. Avoid vague terms or jargon that may confuse users.
- Forgetting to Test Changes: After making changes to your menu, always test it on multiple devices and browsers. Ensure all links are functional, and the menu layout looks great on both desktop and mobile versions.
- Leaving the Default Menu in Place: Many WordPress themes come with a default menu that may not match your brand or design needs. Be sure to update the default menu and customize it to suit your website’s layout and content.
- Not Updating Menu for New Content: If you add new pages or sections to your website, remember to update the menu accordingly. Regularly review and update the menu to ensure it remains current with your site’s content.
By avoiding these mistakes, you’ll ensure a smoother navigation experience for your visitors and keep your WordPress site looking fresh and user-friendly.
FAQ about Updating WordPress Menu Locations
Updating WordPress menu locations is a common task, but it can raise some questions for website owners, especially those who are new to WordPress. Here are some frequently asked questions to help clarify the process:
- Can I add multiple menus to the same location?In most cases, you can only assign one menu to a specific location. However, some themes may support multiple menus in a single area, such as a primary menu and a secondary menu in the header. Check your theme settings for such options.
- How do I change the order of menu items?To change the order of menu items, go to the “Menus” section in the WordPress admin panel. Simply drag and drop the items to the desired position. The changes will automatically be reflected on the website.
- Can I assign a menu to the footer?Yes, many themes allow you to assign a menu to the footer. In the “Menu Settings” area, you can select the “Footer Menu” or any other location offered by your theme.
- What if my menu doesn’t show up after updating?If your menu isn’t displaying after an update, check a few things: ensure you’ve selected the correct menu location, clear your browser cache, or check your theme’s settings. If the issue persists, there may be a conflict with your theme or plugin, and you might need to troubleshoot further.
- Can I create a custom menu location?Yes, if you have coding knowledge or a child theme, you can create custom menu locations. This typically requires editing your theme’s functions.php file and adding the necessary code to register the new menu location.
- Do I need coding skills to update menu locations?No, you don’t need coding skills to update menu locations. WordPress provides a simple user interface to manage your menus. Coding skills are only necessary if you want to customize the menu further or create custom menu locations.
Conclusion and Final Thoughts
Updating WordPress menu locations is an easy yet important task to ensure a better user experience and website navigation. By understanding the settings, choosing the right menu location, and avoiding common mistakes, you can improve your site’s functionality and design. Regularly updating your menus as your website grows is key to keeping your content organized and accessible. With these tips in mind, you can confidently update your menu locations and create a smoother browsing experience for your visitors.