Featured images play a crucial role in WordPress content. They are the first visual element that grabs attention and sets the tone for your post or page. These images are often displayed prominently in blog listings, social media previews, and search engine results. Having a captivating featured image can make your content stand out, leading to better click-through rates and increased engagement.
But it’s not just about aesthetics. Featured images also contribute to the overall user experience. They help break up text, making your content easier to read. Plus, they can reinforce your brand by maintaining a consistent style across all your posts. Whether you are running a blog or an online store, using effective featured images can improve both traffic and conversions.
How to Choose the Right Featured Image for Your Content

Choosing the right featured image can be challenging, but it doesn’t have to be. Here are some tips to help you pick the perfect image for your WordPress content:
- Relevance: Ensure that the image aligns with the topic of your post. A relevant image sets the right expectations for your readers.
- High Quality: Use high-resolution images that look professional. Blurry or pixelated images can negatively impact the perception of your content.
- Brand Consistency: Stick to a consistent color palette and style that reflects your brand. This helps in creating a recognizable online presence.
- Emotional Impact: Images that evoke emotions tend to attract more clicks. Consider using visuals that connect with your audience on a deeper level.
- Consider the Context: Think about how the image will appear on different devices and platforms. It should look great whether it’s shown on a desktop or a mobile screen.
By following these guidelines, you can select featured images that enhance your content and attract more visitors to your site.
Optimizing Featured Images for Faster Loading Speed

Website speed is critical for both user experience and SEO, so optimizing your featured images is essential. Slow-loading images can frustrate visitors and lead to higher bounce rates. Here are some effective ways to ensure your images load quickly:
| Optimization Technique | Benefit |
|---|---|
| Compress Images | Reduce file size without losing quality using tools like TinyPNG or WP Smush. This speeds up loading time significantly. |
| Choose the Right Format | Use JPEG for photographs and PNG for graphics with transparent backgrounds. For even better performance, consider using WebP format. |
| Enable Lazy Loading | Load images only when they are visible on the screen. This improves initial page load speed, especially on image-heavy sites. |
| Resize Images | Adjust image dimensions to fit the layout of your WordPress theme. Avoid using larger images than necessary. |
| Use a Content Delivery Network (CDN) | CDNs distribute your images across multiple servers worldwide, reducing latency and improving loading speed. |
By implementing these optimization techniques, you can boost your website’s performance and provide a better user experience for your audience.
Best Practices for Featured Image Dimensions and Formats

Getting the dimensions and formats right for your featured images is key to maintaining a polished look on your WordPress site. Incorrectly sized images can appear stretched, blurry, or cropped, which can impact the visual appeal of your content. Let’s look at some best practices to ensure your images always look their best:
- Recommended Dimensions: For most WordPress themes, a size of 1200 x 628 pixels is ideal. This dimension works well for blog posts and social media sharing. However, always check your theme’s documentation for specific recommendations.
- Aspect Ratio: Stick to a consistent aspect ratio, such as 16:9 or 4:3, to ensure uniformity across your site. This prevents images from being cut off or distorted.
- File Formats: Use JPEG for photographs due to its smaller file size and PNG for images that require transparency. The WebP format is also a great choice for faster loading times without compromising quality.
- File Size: Aim for a file size under 200 KB. Compress images using tools like TinyPNG or ImageOptim to reduce their size while maintaining quality.
By following these best practices, you can ensure that your featured images are both attractive and optimized for performance, leading to better engagement and user satisfaction.
Creative Ways to Design Eye-Catching Featured Images

If you want to capture your audience’s attention, your featured images need to stand out. Here are some creative tips to help you design images that truly pop:
- Add Text Overlays: Including text on your images, such as the title of your post, can instantly grab attention. Use bold, readable fonts that match your brand’s style.
- Use Contrasting Colors: High-contrast colors can make your images more visually appealing. Try using complementary color schemes to draw the eye.
- Incorporate Custom Graphics: Adding icons, shapes, or illustrations can give your images a unique touch. Canva and Adobe Spark are great tools for creating custom designs.
- Highlight a Call to Action: Encourage interaction by including a subtle call to action in your image, such as “Read Now” or “Find Out More.”
- Leverage Filters and Effects: Use filters or light effects to give your images a cohesive look. Just be careful not to overdo it—subtlety is key.
By experimenting with these design techniques, you can create featured images that not only complement your content but also encourage users to click and explore further.
How to Set and Update Featured Images in WordPress
Adding or updating featured images in WordPress is a straightforward process, even if you’re new to the platform. Follow these steps to get your images set up correctly:
- Go to Your Post or Page: Navigate to the WordPress dashboard, then select the post or page where you want to add a featured image.
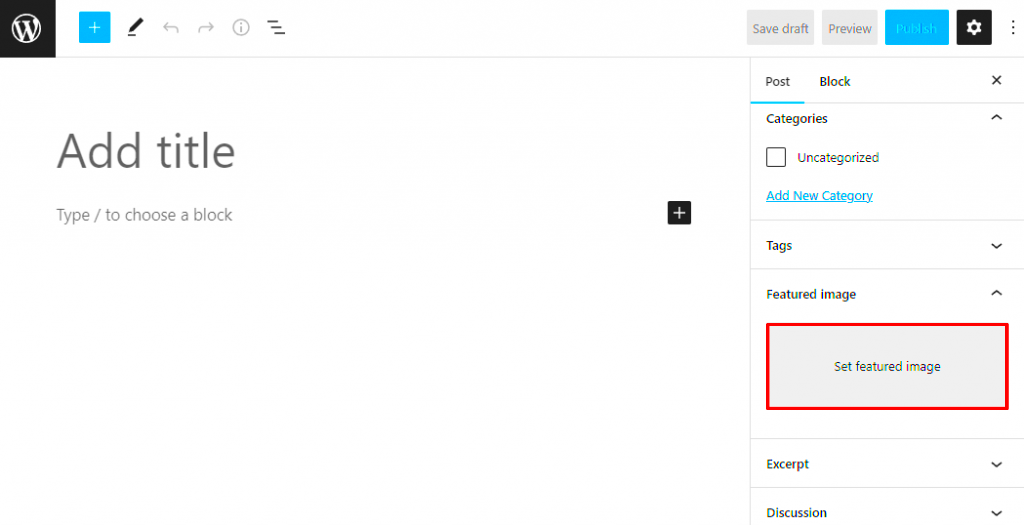
- Locate the Featured Image Section: On the right-hand side, you’ll see a panel labeled “Featured Image.” Click on the “Set Featured Image” link.
- Upload or Select an Image: You can either upload a new image from your computer or choose one from your media library. Remember to use a high-quality, optimized image.
- Add Alt Text: For better SEO and accessibility, include descriptive alt text that explains the content of the image.
- Click the Set Featured Image Button: Once you’re happy with your choice, click the button to confirm. Don’t forget to save or update your post.
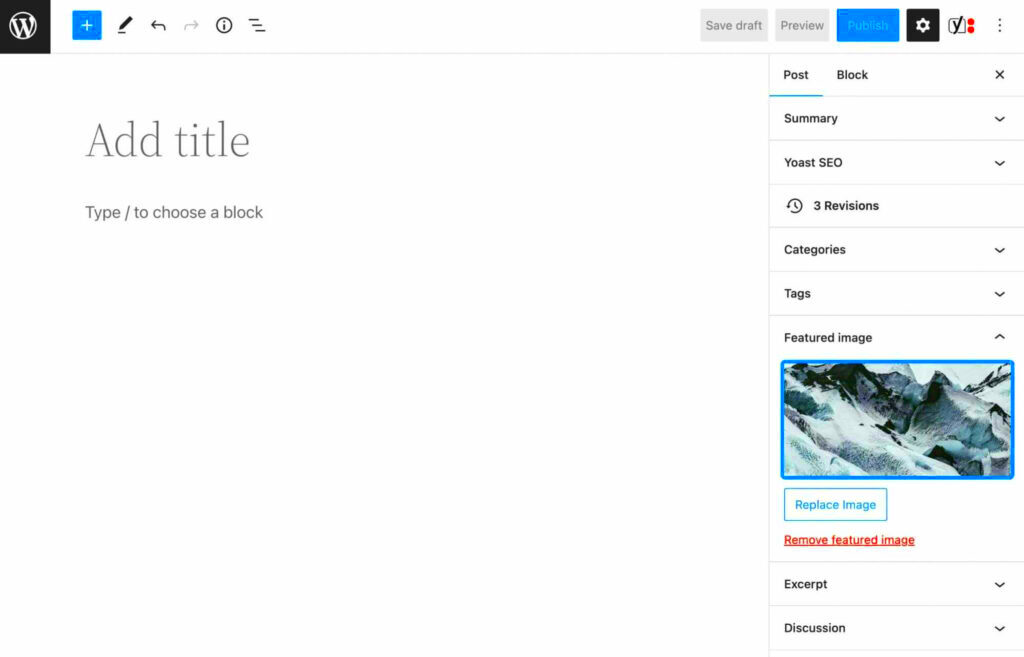
Updating a featured image is just as simple. Repeat the steps above, and you can replace the old image with a new one anytime. Keeping your featured images fresh can help keep your content looking updated and relevant.
By mastering the use of featured images in WordPress, you can enhance your site’s visual appeal and keep visitors engaged.
Common Mistakes to Avoid with Featured Images
When using featured images on your WordPress site, it’s important to avoid common mistakes that can affect the visual appeal and performance of your content. These mistakes can harm user experience, slow down your website, or even hurt your SEO. Let’s explore some of the key mistakes to watch out for:
- Using Low-Quality Images: Featured images that are blurry or pixelated give off an unprofessional vibe. Always opt for high-resolution images that are crisp and clear to keep your site looking polished.
- Ignoring Image Optimization: Large image files can drastically slow down your website. Make sure to compress images and use the right formats (JPEG for photos, PNG for graphics) to improve loading times.
- Wrong Dimensions: Uploading images that are too small or too large for the designated space can lead to distortion. Always ensure that your image dimensions fit the theme’s specifications to maintain a clean layout.
- Not Adding Alt Text: Alt text is not just for accessibility—it’s also an important SEO factor. Failing to add descriptive alt text means missing out on a chance to improve your search rankings.
- Using Generic Stock Photos: While stock photos can be convenient, they can also make your content feel generic and less engaging. Try to use unique or customized images that better reflect your brand and message.
By avoiding these mistakes, you’ll improve the quality of your featured images and ensure they enhance the overall user experience on your WordPress site.
FAQs on Using Featured Images in WordPress
If you’re new to using featured images in WordPress, you might have some questions. Here are a few of the most common FAQs about featured images:
| Question | Answer |
|---|---|
| What is a featured image? | A featured image is the primary image associated with a post or page. It’s displayed prominently in the header, listings, and social media previews. |
| How do I add a featured image? | In the WordPress editor, look for the “Featured Image” section on the right side. Click “Set Featured Image” and either upload a new image or select one from your media library. |
| Can I use different featured images for different pages? | Yes, you can set unique featured images for each post or page to ensure they align with the content and attract attention. |
| What size should my featured image be? | Most themes recommend a size of 1200 x 628 pixels for featured images, but always check your theme’s guidelines to ensure the best fit. |
| Can I change the featured image later? | Yes, you can always update the featured image at any time by editing the post and selecting a new image. |
By understanding these key questions, you can make better use of featured images and improve your WordPress site’s overall effectiveness.
Final Thoughts on Enhancing Your WordPress Content with Featured Images
Featured images are more than just decorative elements—they are a powerful tool for engaging your audience and improving your site’s performance. Whether you’re a blogger, business owner, or content creator, using featured images effectively can help your content stand out, drive more traffic, and even boost SEO.
Here’s a quick recap of what we’ve covered:
- Choosing the right featured image can set the tone for your post and attract more clicks.
- Optimizing images ensures faster loading times, which helps with both user experience and SEO.
- Designing creative featured images allows you to stand out from the competition and keep your content fresh.
- Avoiding common mistakes like poor image quality or incorrect dimensions can improve the look and feel of your site.
By following these tips and best practices, you’ll be able to use featured images to their full potential, enhancing your WordPress site’s visual appeal and functionality. So, start optimizing your featured images today to make your content more engaging and accessible!