Understanding WordPress and Elementor
WordPress is one of the most popular content management systems (CMS) for building websites. It’s known for its flexibility, ease of use, and vast selection of themes and plugins. Whether you’re creating a blog, business site, or eCommerce store, WordPress provides the tools to make it happen.
Elementor is a powerful page builder plugin for WordPress that allows you to design websites with a drag-and-drop interface. This means you don’t need any coding skills to create beautiful, responsive pages. It’s an intuitive tool that’s widely appreciated by both beginners and experienced web designers alike.
Here’s why WordPress and Elementor are such a great combination:
- User-Friendly Interface: Elementor’s drag-and-drop functionality makes it easy to design custom layouts without the need for any coding knowledge.
- Responsive Design: Elementor automatically adjusts your website’s design for mobile and tablet users, ensuring that your site looks great on all devices.
- Customization Options: With a wide variety of widgets and design settings, Elementor offers complete flexibility in styling your website the way you envision it.
- Integration with WordPress Themes: Elementor works seamlessly with most WordPress themes, allowing you to easily create customized pages while keeping the structure and functionality of the theme intact.
In short, using WordPress with Elementor gives you full control over your website’s design, without the need for technical skills. It’s the ideal solution for anyone looking to create a professional and visually appealing website quickly and easily.
Getting Started with Elementor for Website Design

Starting with Elementor is a breeze, and it doesn’t require any prior web design experience. With just a few simple steps, you can create beautiful web pages tailored to your needs. Here’s how to get started:
First, you need to have WordPress installed and running on your website. Once WordPress is set up, you can easily install Elementor. It’s available in both a free version and a pro version, with the pro version offering more advanced features like theme building and a wider range of widgets.
Step-by-Step Guide to Getting Started
- Install Elementor Plugin: From your WordPress dashboard, go to Plugins > Add New, then search for “Elementor”. Click “Install Now” and then “Activate”.
- Choose a Theme: While Elementor works with most WordPress themes, it’s best to pick a theme that’s compatible with page builders. Popular choices include Astra, OceanWP, and GeneratePress.
- Create a New Page: Once Elementor is installed, go to Pages > Add New. Give your page a title, then click “Edit with Elementor” to open the Elementor editor.
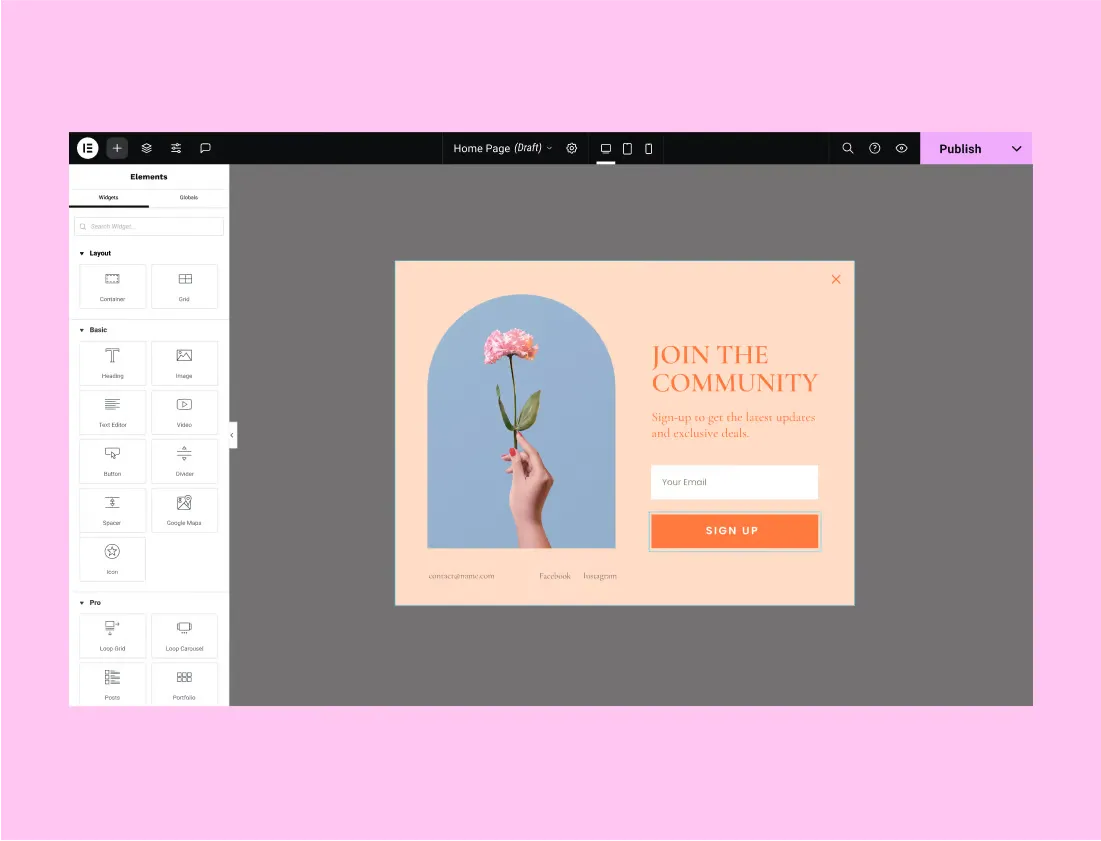
- Design Your Page: In the Elementor editor, you’ll see a blank canvas where you can start dragging and dropping widgets (like text, images, buttons, and more) to build your page layout.
- Publish Your Page: Once you’re happy with the design, click the green “Publish” button at the bottom to make your page live on your website.
Elementor’s intuitive interface allows you to see live changes as you make them, so you don’t need to constantly refresh the page to preview your work. It’s a quick and easy process to start building your site!
Exploring the Key Features of Elementor

Elementor is packed with features that make website design more accessible and flexible. Whether you’re a beginner or a seasoned web designer, Elementor provides all the tools you need to create professional-looking websites. Let’s take a look at some of its key features that set it apart from other page builders.
1. Drag-and-Drop Editor
The heart of Elementor’s ease of use is its drag-and-drop editor. You can simply select any widget from the sidebar and drag it to the section where you want it to appear. This eliminates the need for any coding or technical knowledge, allowing you to design pages visually.
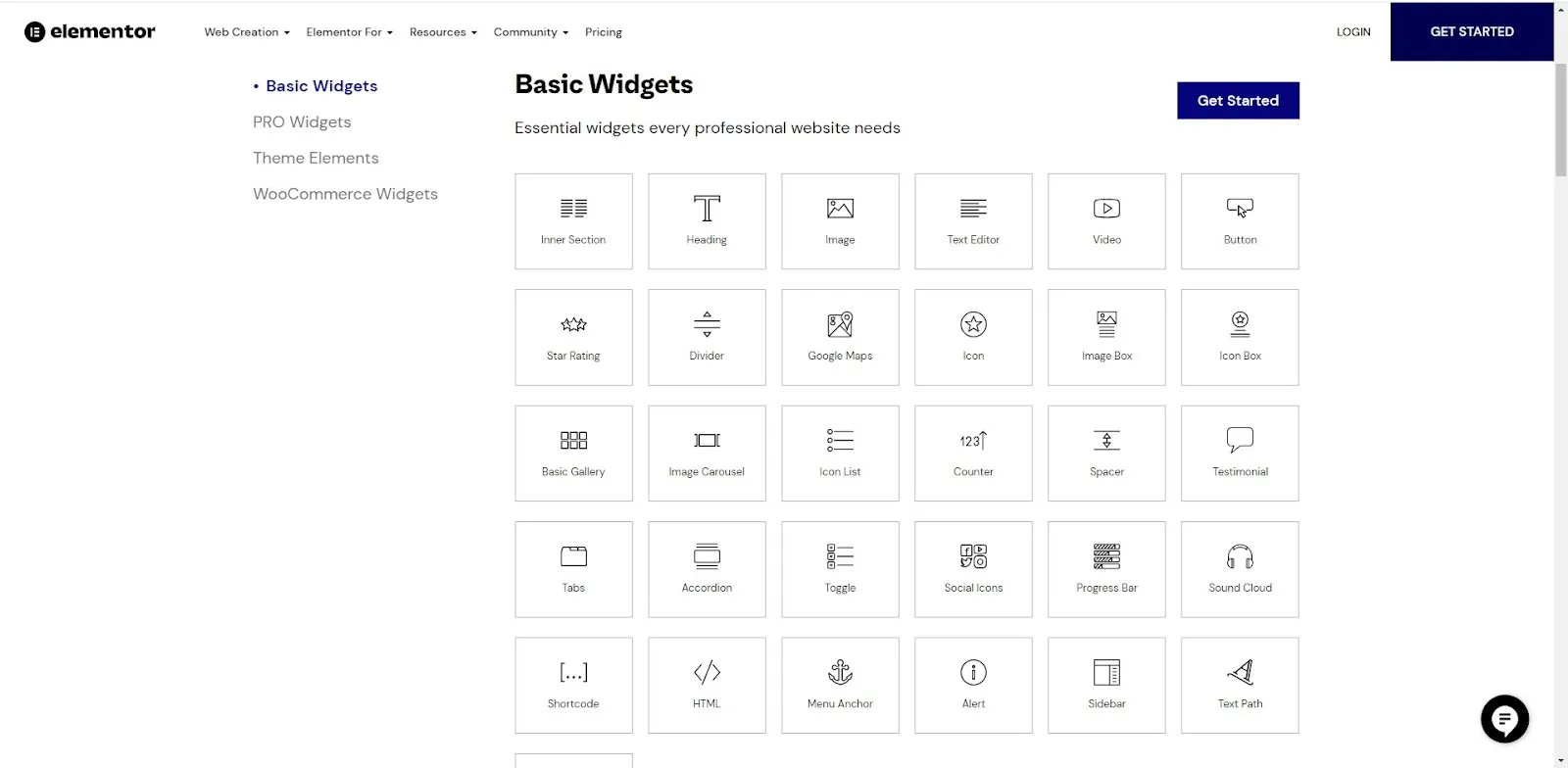
2. Wide Range of Widgets
Elementor offers a variety of widgets that you can use to add content and features to your site. Some popular widgets include:
-
- Text Editor: Add and customize text to fit your layout.
- Image and Video: Insert images or videos with ease.
Button: Create stylish buttons with custom designs and links.
- Heading: Add headlines to structure your content.
- Forms: Collect user data through customizable forms.
- Google Maps: Embed maps for location-based websites.
3. Advanced Design Capabilities
Elementor lets you customize every aspect of your page’s design. You can control spacing, margins, colors, typography, and more. The live preview feature shows how your adjustments look in real time, making the design process faster and more efficient.
4. Mobile Responsiveness
One of Elementor’s standout features is its ability to design responsive websites. The editor allows you to switch between desktop, tablet, and mobile views to ensure that your website looks great on any device. You can adjust your design specifically for each device type for a seamless user experience.
5. Pre-Made Templates
Elementor offers a wide selection of pre-designed templates that you can import and use right away. These templates cover various industries and types of websites, from blogs to business sites, making it easy to jumpstart your design process. You can further customize these templates to match your brand’s style.
6. Theme Builder (Pro Feature)
With the Pro version of Elementor, you gain access to the Theme Builder, which allows you to customize site-wide elements such as headers, footers, and single post templates. This gives you full control over the entire look and feel of your WordPress site, not just individual pages.
These are just a few of the key features that make Elementor a powerful tool for creating stunning websites. Its intuitive interface, wide range of widgets, and advanced design capabilities make it a top choice for WordPress website design.
Designing a Responsive Website with Elementor

In today’s world, designing a responsive website is crucial. A responsive website adjusts its layout and content to look great on all devices, whether it’s a desktop, tablet, or smartphone. With Elementor, creating a responsive website is easier than ever. Here’s how you can design a website that works seamlessly across all screen sizes.
What is Responsive Design?
Responsive design ensures that your website adapts to the screen size of the device being used to view it. This means users will have an optimal experience, no matter if they are visiting your site from a laptop or a mobile phone. A responsive website improves usability, user experience, and SEO performance.
Using Elementor’s Mobile Editing Features
Elementor allows you to customize your website’s design specifically for different devices. Here’s how you can create a responsive website using Elementor’s built-in mobile editing features:
- Preview for Devices: In the Elementor editor, you can easily switch between desktop, tablet, and mobile previews by clicking on the device icons at the bottom of the screen. This helps you see how your design will look on each device before publishing.
- Customizing for Mobile: You can adjust the styling of your elements specifically for mobile users. For example, you can change font sizes, margins, and padding for different devices to ensure readability and ease of use.
- Responsive Columns: Elementor lets you adjust how your content is displayed across different devices. You can stack columns for mobile view, hide certain elements, or rearrange them for a more user-friendly layout.
- Mobile-Specific Settings: Elementor gives you the option to adjust settings like padding, margins, text sizes, and visibility for each device type. This ensures that your website looks perfectly tailored for every screen.
Best Practices for Designing a Responsive Website
To ensure your website looks great on all devices, here are some best practices to keep in mind:
- Keep It Simple: Simple designs tend to work best on smaller screens. Avoid heavy graphics or complex layouts that may make navigation difficult on mobile devices.
- Optimize Images: Make sure your images are optimized for mobile. Large, unoptimized images can slow down your website, negatively impacting the user experience, especially on mobile devices.
- Touch-Friendly Navigation: On mobile devices, ensure that navigation elements like buttons and links are large enough to tap easily. Avoid small clickable areas that can be difficult to interact with on a touchscreen.
- Test Your Website: After making adjustments, always test your website on multiple devices to ensure the layout is functioning properly. You can use tools like Google’s Mobile-Friendly Test to check how your site performs on mobile devices.
Final Thoughts
With Elementor, designing a responsive website is quick and easy. The ability to preview and customize your site for different devices ensures that your website will deliver an excellent user experience no matter how it’s viewed. By following best practices and making use of Elementor’s mobile editing features, you can ensure your website looks great on any screen size.

Elementor offers a wide range of widgets that help you customize your website with ease. These widgets allow you to add various types of content, such as text, images, videos, buttons, and more, to create a unique and functional website. Let’s explore how to use Elementor widgets to enhance your site.
What are Elementor Widgets?
Widgets are pre-built elements that you can drag and drop into your pages. These elements help you add content and design features without the need for coding. Elementor provides a variety of widgets, each designed to perform specific tasks, such as adding images, embedding videos, creating forms, or displaying sliders. Using widgets is an easy and effective way to enhance your website’s design and functionality.
Popular Elementor Widgets
Here are some of the most commonly used Elementor widgets that you can use to customize your site:
- Heading: Use this widget to add and style headings on your pages. You can adjust font size, color, and typography to match your website’s theme.
- Text Editor: Add paragraphs of text with full customization options for font style, size, color, and alignment.
- Image: Insert images and customize their size, position, and borders. You can also add hover effects to make the images interactive.
- Video: Embed YouTube or Vimeo videos directly into your page. You can control the aspect ratio and set autoplay options.
- Button: Add stylish buttons that link to other pages, external websites, or trigger actions on your site. Customize the button’s text, color, shape, and hover effects.
- Form: Create custom contact forms to collect information from visitors. You can customize fields, labels, and button text to fit your website’s style.
- Slider: Add a sliding image gallery or content slider to showcase products, services, or blog posts in an interactive way.
- Testimonials: Display customer reviews and testimonials in a clean and attractive format to build trust with your audience.
How to Use Elementor Widgets
Using Elementor widgets is simple and intuitive. Here’s how you can add and customize widgets on your website:
- Drag and Drop: Open the Elementor editor and select the widget you want to use from the left sidebar. Drag it to the section of your page where you want it to appear.
- Customize the Widget: After placing the widget, click on it to open its settings. Here, you can customize the widget’s content, style, and advanced options.
- Preview Your Changes: Elementor allows you to see your changes in real time. Once you’ve customized the widget to your liking, click “Update” to save your changes.
Advanced Widget Features
Elementor widgets come with advanced customization options that give you full control over the look and feel of each element. Some of these advanced features include:
- Custom CSS: If you’re familiar with CSS, you can add custom styles to any widget for further design flexibility.
- Hover Effects: Many widgets allow you to add hover effects, such as color changes or animations, to make your site more interactive.
- Backgrounds and Borders: Customize the background color, image, or pattern of your widgets, and add borders with various styles and widths.
Final Thoughts
Elementor widgets make it easy to customize your website and add a variety of elements to enhance its design and functionality. Whether you’re adding simple text or complex forms, Elementor provides the tools to make customization quick and effortless. By experimenting with different widgets and their settings, you can create a website that stands out and meets your specific needs.
Integrating Essential Plugins for Enhanced Functionality
While Elementor provides a great foundation for designing beautiful websites, integrating plugins can further enhance your site’s functionality. Plugins extend the features of WordPress, offering tools to improve SEO, performance, security, and more. Let’s explore some essential plugins that work seamlessly with Elementor to elevate your website’s capabilities.
What Are WordPress Plugins?
Plugins are pieces of software that add functionality to your WordPress site. They can improve the features of your website or introduce new ones, such as social media sharing buttons, custom forms, or enhanced image optimization. Using plugins helps you avoid the need for custom coding, enabling you to add complex features with just a few clicks.
Essential Plugins to Use with Elementor
Here’s a list of some of the most useful plugins that integrate smoothly with Elementor:
- Yoast SEO: SEO is essential for driving traffic to your site. Yoast SEO helps you optimize your content, manage meta descriptions, and ensure your site is easily indexed by search engines. It provides real-time feedback as you create your pages with Elementor, helping you improve your site’s visibility.
- WP Rocket: WP Rocket is a performance optimization plugin that helps speed up your website. It features caching, file compression, and lazy loading of images, all of which help reduce loading times, improving the user experience on your site.
- Elementor Custom Forms: While Elementor comes with a built-in form widget, the Elementor Custom Forms plugin provides even more customization options for your forms. This includes integration with third-party email marketing services and advanced field types.
- WooCommerce: If you’re building an e-commerce website, WooCommerce is a must-have plugin. It integrates with Elementor to allow you to design product pages, shopping carts, and checkout pages with ease. You can fully customize your online store’s appearance and functionality.
- Essential Addons for Elementor: This plugin adds a wide range of additional widgets and features to Elementor, including advanced animations, creative elements, and more. It allows you to create unique designs with enhanced customization options.
- Elementor Pro: While the free version of Elementor is quite powerful, Elementor Pro takes things to the next level by offering advanced widgets, a theme builder, and dynamic content capabilities. It gives you complete control over the look and structure of your entire website.
- Akismet Anti-Spam: Akismet helps protect your site from spammy comments and form submissions. It works in the background, filtering out unwanted content and ensuring that your site remains secure and clean.
How to Install and Integrate Plugins
Installing and integrating plugins with Elementor is a simple process. Here’s how to do it:
- Install the Plugin: In your WordPress dashboard, go to Plugins > Add New. Search for the plugin you want to install, click “Install Now,” and then activate it.
- Configure the Plugin: Once activated, most plugins will add a settings menu in your WordPress dashboard. Go to the plugin’s settings page and configure it according to your website’s needs.
- Integrate with Elementor: For plugins like Yoast SEO or WooCommerce, integration happens automatically. For others, you may need to add widgets or shortcodes into your Elementor pages. Simply drag the widget from the Elementor panel and place it where you want it on your page.
Best Practices for Plugin Integration
To make sure your site runs smoothly and efficiently with plugins, here are some best practices to follow:
- Keep Plugins Updated: Ensure that all your plugins are updated regularly. Developers release updates to fix bugs, improve security, and add new features.
- Limit Plugin Use: Too many plugins can slow down your site. Only install the plugins you truly need and deactivate or delete any that are no longer in use.
- Test Plugin Compatibility: Before installing a new plugin, check for compatibility issues with your theme and other plugins. Some plugins may conflict with each other, causing issues on your site.
Final Thoughts
Integrating essential plugins with Elementor can significantly enhance your website’s functionality, from improving performance to optimizing SEO. The right combination of plugins can take your site to the next level, giving you more control over design, content, and user experience. Make sure to choose plugins that suit your site’s needs and keep them updated for optimal performance.
Tips for Optimizing Your Elementor Website
Optimizing your Elementor website ensures that it loads quickly, performs well, and provides a great user experience. Site optimization not only improves your visitors’ satisfaction but also helps with SEO rankings. Here are some essential tips to make your Elementor website fast and efficient.
1. Optimize Images for Faster Loading
Large images can slow down your website, leading to a poor user experience and lower SEO rankings. To optimize images:
- Resize Images: Ensure that images are not larger than necessary. For example, if the maximum size displayed is 800x600px, make sure the image is not larger than that.
- Compress Images: Use image compression tools like TinyPNG or ShortPixel to reduce file sizes without compromising quality.
- Use WebP Format: WebP images offer excellent quality with smaller file sizes compared to JPEG or PNG. Consider converting your images to WebP to improve loading times.
- Lazy Load Images: Implement lazy loading so that images load only when they appear in the user’s view, reducing the initial page load time.
2. Enable Caching for Faster Load Times
Caching stores a version of your website in the user’s browser so that subsequent visits are faster. Here’s how you can enable caching:
- Use a Caching Plugin: Plugins like WP Rocket or W3 Total Cache can automatically enable caching on your site, improving load times.
- Leverage Browser Caching: Set expiration times for your files so browsers store static files, like images and CSS, locally for faster subsequent visits.
3. Minimize HTTP Requests
Every time a page loads, it sends multiple requests for files like images, scripts, and styles. Reducing the number of requests can improve load speed. Here’s how:
- Combine CSS and JavaScript Files: Instead of having multiple CSS or JS files, combine them into one file each to reduce the number of requests.
- Use a Content Delivery Network (CDN): A CDN helps to deliver content quickly by serving it from servers closest to the user, reducing latency and improving load times.
4. Optimize Your WordPress Database
Over time, your WordPress database can accumulate unnecessary data, slowing down your website. Here’s how to optimize it:
- Remove Spam Comments: Clear out spam comments and any unwanted drafts or revisions.
- Optimize Database Tables: Use a plugin like WP-Optimize to clean up and optimize your database tables, improving the overall speed of your site.
5. Use Elementor’s Built-In Performance Settings
Elementor offers several built-in features that help optimize your site’s performance:
- Enable Improved Asset Loading: This feature allows you to only load necessary JavaScript and CSS files for each page, speeding up the website’s performance.
- Optimize Google Fonts: Elementor gives you the option to load Google Fonts locally, reducing external HTTP requests.
- Disable Unused Widgets: In the Elementor settings, you can disable widgets that you don’t use, preventing unnecessary files from loading on your website.
6. Choose a Fast and Lightweight Theme
The theme you choose for your WordPress site plays a crucial role in performance. A lightweight theme with clean code will load faster than a feature-heavy theme. Some tips to optimize your theme choice include:
- Choose a Theme Built for Performance: Use themes like Astra, GeneratePress, or Hello Elementor, which are lightweight and optimized for speed.
- Avoid Bloated Themes: Some themes come with unnecessary built-in features, slowing down your website. Stick to minimalistic themes that focus on performance.
7. Regularly Update Elementor and Plugins
Keeping Elementor and your plugins updated ensures that your site is running the latest and most optimized versions. Updates often include bug fixes, security improvements, and performance enhancements. Make sure to:
- Enable Auto-Updates: For most plugins and themes, you can enable auto-updates to keep everything up to date automatically.
- Test Updates Before Applying: Always test plugin and theme updates on a staging site to avoid conflicts with your live website.
8. Monitor Website Performance
Regularly monitoring your website’s performance will help you spot issues and areas for improvement. You can use tools like:
- Google PageSpeed Insights: This tool provides performance reports and suggests improvements to enhance your website’s speed.
- GTmetrix: GTmetrix offers detailed insights on how your website loads, including recommendations for improvement.
- Pingdom: Pingdom helps you track your website’s load time, performance, and user experience from different locations around the world.
Final Thoughts
Optimizing your Elementor website is essential for providing a smooth and fast user experience. By following these tips, such as optimizing images, enabling caching, and using the right plugins, you can ensure that your site runs efficiently and ranks well in search engines. Regular optimization will keep your website performing at its best, helping to keep visitors engaged and happy.
Frequently Asked Questions About WordPress and Elementor
Here are some common questions and answers about WordPress and Elementor to help you understand how they work together and how you can make the most of these tools for your website.
1. What is Elementor and how is it different from WordPress?
Elementor is a drag-and-drop page builder plugin for WordPress. It allows users to design custom layouts and pages without needing to write any code. While WordPress provides the basic functionality for creating and managing a website, Elementor enhances it by offering a visual editor with advanced design options, making it easier to create a unique website. Elementor is an optional tool that you can install on your WordPress site to enhance its design capabilities.
2. Do I need coding skills to use Elementor?
No, you do not need coding skills to use Elementor. The plugin provides a user-friendly drag-and-drop interface that allows you to design pages visually. You can customize text, images, buttons, and other elements directly on the page without needing to write HTML, CSS, or JavaScript. However, if you want to implement advanced customizations, some basic knowledge of code can be helpful.
3. Can Elementor be used with any WordPress theme?
Yes, Elementor can be used with most WordPress themes. However, for the best results, it’s recommended to use themes that are specifically optimized for Elementor, such as Hello Elementor, Astra, or GeneratePress. These themes are lightweight and work seamlessly with Elementor, ensuring that your website is fast and responsive.
4. Is Elementor free or do I need to purchase the Pro version?
Elementor offers both a free and a Pro version. The free version provides basic functionality, including drag-and-drop editing and a range of widgets. However, Elementor Pro unlocks more advanced features such as the Theme Builder, advanced widgets (like forms and sliders), and additional customization options. If you need more design flexibility and features, the Pro version is a great investment.
5. Can I use Elementor to create an e-commerce website?
Yes, you can use Elementor to design an e-commerce website. With Elementor Pro, you can design custom product pages, checkout pages, and shopping carts. When combined with WooCommerce, the most popular e-commerce plugin for WordPress, Elementor makes it easy to create a fully functional and visually appealing online store.
6. How do I make my Elementor website mobile responsive?
Elementor makes it easy to design responsive websites that look great on all devices. The editor allows you to switch between desktop, tablet, and mobile views while designing your pages. You can adjust margins, padding, font sizes, and more for each device type to ensure your site looks perfect on all screen sizes. Elementor also provides a responsive mode that enables you to preview and tweak your design before publishing it.
7. Can I optimize the performance of my Elementor website?
Yes, there are several ways to optimize your Elementor website for better performance. You can optimize images, enable caching, minimize HTTP requests, and use performance-enhancing plugins like WP Rocket. Additionally, Elementor has built-in features that help improve performance, such as loading assets only when necessary. Regular optimization and choosing a fast theme can also contribute to a faster site.
8. Can I use Elementor on my existing WordPress site?
Absolutely! You can install Elementor on any existing WordPress site, regardless of whether it’s already live or in development. After installing the plugin, you can start creating and designing pages right away, without affecting the rest of your website’s content. Elementor integrates seamlessly with your current WordPress setup, making it easy to add custom designs to your existing content.
9. What happens if I deactivate or uninstall Elementor?
If you deactivate or uninstall Elementor, the content you created using the plugin will remain, but it will no longer be editable with Elementor. Any page or section built with Elementor will display as plain HTML, and you will need to re-enable the plugin or use a different tool to make changes. It’s important to save backups of your work before making any changes to avoid losing your design.
10. How can I get support for Elementor-related issues?
Elementor provides a comprehensive support system, including tutorials, guides, and community forums. If you’re using the free version, you can access the Elementor community for support. For Elementor Pro users, you can also contact their support team directly for more personalized assistance. Additionally, you can check the Elementor documentation for answers to common questions or troubleshooting tips.
Conclusion on the Benefits of Using WordPress Elementor
WordPress and Elementor together provide a powerful combination for building professional, customizable, and highly functional websites without needing extensive coding knowledge. Elementor’s drag-and-drop functionality, wide range of widgets, and theme-building capabilities make it accessible for both beginners and experienced designers. With its user-friendly interface and flexibility, Elementor allows you to design beautiful websites that are mobile-responsive and optimized for performance.
By using Elementor, you can save time and money compared to traditional web development methods. It provides tools for customizing every aspect of your website, from layout to typography and colors, all in a visual and intuitive interface. With Elementor Pro, additional features like advanced design capabilities and full theme-building functionality further expand your creative freedom.
Whether you’re a business owner, blogger, or web designer, Elementor gives you the tools to create a stunning online presence with ease. It’s an excellent choice for anyone looking to design or redesign their WordPress site while maintaining control over both design and functionality. With the ability to add essential plugins, create a fully responsive website, and easily optimize for SEO, Elementor ensures that your website will be fast, engaging, and user-friendly.
Overall, Elementor empowers you to unlock the full potential of WordPress, allowing you to build a website that stands out and meets the needs of your audience. Whether you’re starting from scratch or looking to enhance an existing site, Elementor is a versatile tool that offers everything you need to bring your vision to life.