Stylish Preloader | WordPress Plugin
Introduction
In today’s fast-paced digital world, a website’s loading speed can make or break the user experience. Studies show that users expect websites to load in less than three seconds, and even a slight delay can lead to increased bounce rates. This means that the first few moments of a visitor’s experience are critical. A slow or dull loading screen can deter potential customers and give off an unprofessional impression.
That’s where the Stylish Preloader plugin steps in. Designed specifically for WordPress websites, this plugin provides a visually engaging solution to the common issue of slow or unappealing loading times. With Stylish Preloader, you can captivate your visitors right from the start, ensuring they stay engaged while your site loads seamlessly in the background. This plugin not only enhances user experience but also leaves a lasting impression, making your website stand out with elegant, customizable animations.
Why Website Load Time Matters

In the digital age, website load time is a critical factor in user retention. Studies have consistently shown that websites taking longer than three seconds to load experience significantly higher bounce rates, meaning users leave the site before it fully loads. Slow load times not only frustrate visitors but also negatively impact search engine rankings, reducing visibility and traffic.
Fast-loading websites are essential to providing a smooth and enjoyable user experience. Visitors are more likely to stay, browse, and even convert into customers if a website performs quickly. However, no matter how optimized a site is, there will always be a few moments between the user’s click and the full display of content. This is where animated preloaders come in handy.
Preloaders, like the ones provided by Stylish Preloader, offer a simple yet effective way to keep users engaged during the loading process. Instead of staring at a blank or frozen screen, visitors are greeted with stylish, customizable animations that capture their attention. This small visual engagement can make a huge difference in how users perceive the overall experience, providing them with a sense of interactivity and professionalism.
By integrating Stylish Preloader, website owners can maintain interest, ensuring users are entertained even in brief loading periods. The plugin adds a polished touch to the site, reflecting a well-thought-out, professional image. In a competitive online landscape, every detail counts, and a visually appealing preloader could be the subtle difference between retaining a visitor or losing them to a competitor.
Key Features of Stylish Preloader
Seamless Integration
One of the standout aspects of the Stylish Preloader plugin is its effortless integration with WordPress websites. You don’t need to worry about complex setups or coding knowledge. Once installed, the plugin works seamlessly within your WordPress dashboard, allowing you to easily activate and configure it with just a few clicks. Whether you’re a seasoned developer or a beginner, Stylish Preloader ensures your website’s loading experience is elevated without any hassle.
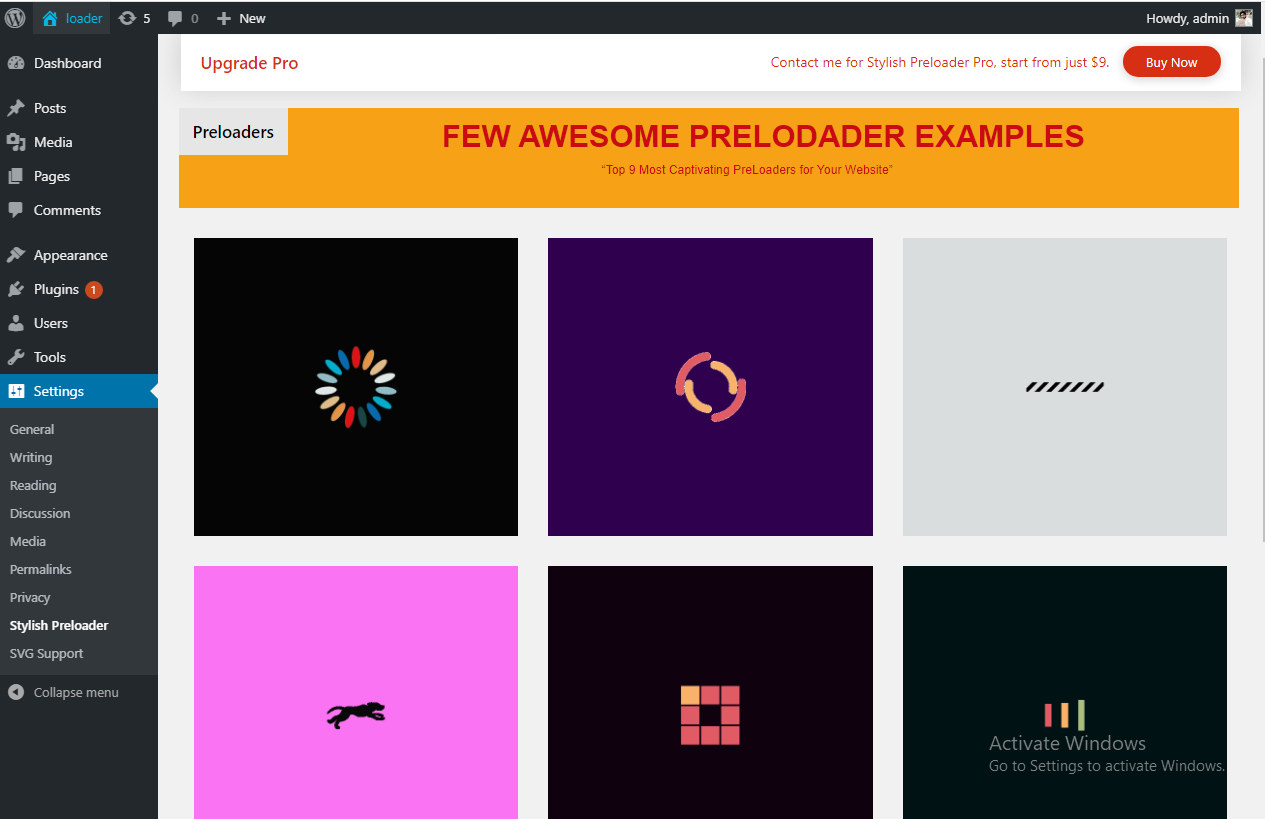
Customizable Animations
A major benefit of the Stylish Preloader is its array of customizable animations. You’re not limited to one standard look—this plugin offers a variety of stylish animations that can be tailored to match your website’s theme or branding. From simple spinning icons to more elaborate graphic effects, you can easily choose and modify colors, sizes, and styles to suit your needs. This customization helps reinforce your brand identity, ensuring the entire user experience, from loading screen to homepage, feels cohesive and professional.
Optimized for Performance
Despite adding engaging animations, Stylish Preloader is fully optimized to ensure it doesn’t slow down your site. The plugin is lightweight and designed to work smoothly, ensuring that it enhances the loading experience without negatively impacting the website’s performance. Visitors are entertained by the animations without experiencing any additional load time, maintaining fast, efficient performance across all devices.
User-Friendly Interface
You don’t need to be a tech expert to use Stylish Preloader. The plugin comes with an intuitive, user-friendly interface that simplifies the entire setup process. Its clean design ensures even users with minimal technical expertise can easily configure and implement preloaders on their website. The plugin’s interface guides you through each step, from selecting your desired animation to tweaking customization options, making the entire process quick and straightforward.
With these key features, Stylish Preloader transforms a basic loading screen into a sophisticated part of your website, enhancing both the user experience and the overall look of your site.