
Introduction
Parallax sliders have become a popular choice for modern websites, offering a visually engaging way to showcase content. The parallax effect creates an illusion of depth by moving background images slower than the foreground content, making the website more dynamic and interactive.
Swiper.js is a powerful and flexible JavaScript library for creating responsive sliders. It supports a wide range of features, including touch interactions, autoplay, pagination, navigation, and various creative effects, making it a top choice for developers looking to implement complex slider functionalities with ease.
This blog post aims to guide you through the process of implementing a creative parallax slider using Swiper.js, complete with an autoplay progress bar. By the end of this tutorial, you’ll have a stunning, fully functional parallax slider that enhances the user experience on your website.
What is a Parallax Slider?
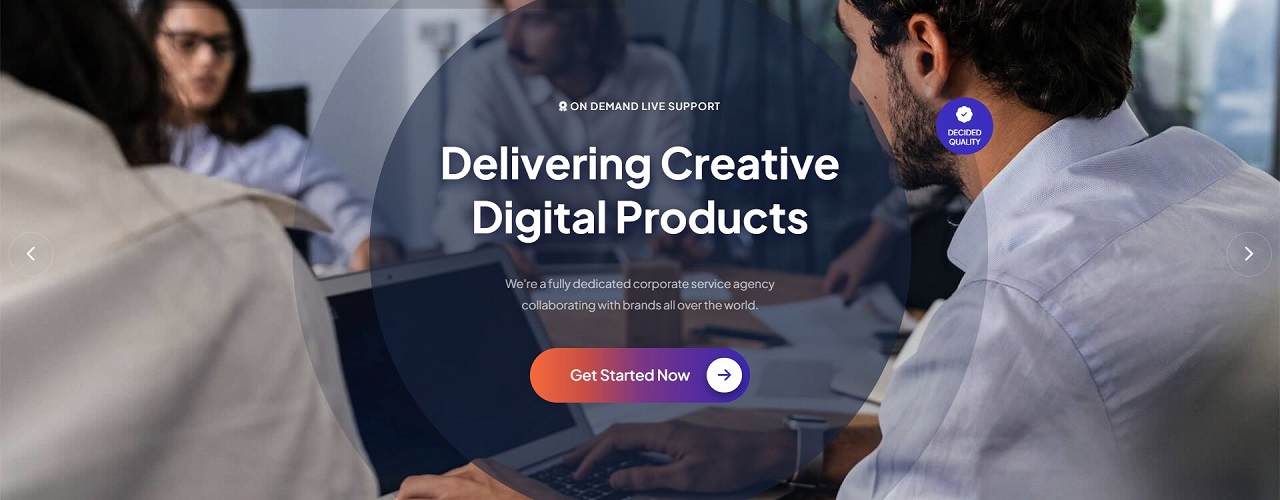
See the Pen
Creative Parallax Slider | Swiper Slider by CreativeSalahu (@CreativeSalahu)
on CodePen.
A parallax slider is a web design component that utilizes the parallax scrolling effect to create a dynamic and engaging user experience. The parallax effect involves background images moving at a different speed compared to the foreground content when the user scrolls or interacts with the page. This effect gives an illusion of depth and immersion, making the content appear more interactive and visually appealing.
Definition and Explanation of Parallax Effect
The parallax effect is a technique in web design where background images move slower than the elements in the foreground. This creates a sense of depth and movement, enhancing the overall user experience. The term “parallax” originates from the Greek word “parallaxis,” meaning alteration, and it refers to the apparent displacement of objects when viewed from different angles. In web design, this effect is achieved through CSS and JavaScript, providing a seamless and engaging visual experience.
Benefits of Using Parallax Sliders on Websites
- Enhanced Visual Appeal: Parallax sliders add a dynamic and modern touch to websites, making them visually captivating and attractive to users.
- Improved User Engagement: The interactive nature of parallax sliders keeps users engaged, encouraging them to explore more content on the website.
- Better Storytelling: Parallax sliders can be used to tell a compelling story by guiding users through different sections of the website in an immersive manner.
- Increased Time on Site: Engaging sliders can increase the amount of time users spend on the site, which can positively impact SEO and conversion rates.
Examples of Websites Using Parallax Sliders Effectively
| Website | Description |
|---|---|
| Apple | Apple uses parallax sliders to showcase their products in an engaging and visually appealing manner, highlighting key features and specifications dynamically. |
| Spotify | Spotify’s website utilizes parallax effects to create an immersive experience, guiding users through various sections with seamless transitions and animations. |
| Nike | Nike uses parallax sliders to highlight their latest products and campaigns, creating a visually rich and engaging user experience that resonates with their brand. |
In conclusion, parallax sliders are a powerful tool in web design, offering numerous benefits that enhance user engagement and visual appeal. By implementing parallax effects, websites can create a more immersive and interactive experience, making them stand out in today’s competitive digital landscape.
Why Choose Swiper for Your Parallax Slider?
When it comes to creating dynamic and visually appealing parallax sliders, Swiper.js stands out as one of the best choices available. Swiper.js is a modern and powerful slider library that provides a wide range of features and customization options, making it ideal for creating interactive and responsive sliders.
Introduction to Swiper.js
Swiper.js is an open-source, mobile-first slider library that is highly flexible and customizable. It supports a variety of effects, including parallax, and is designed to provide smooth and responsive performance across all devices. Swiper.js is widely used in web development due to its ease of use and robust functionality.
Key Features of Swiper.js That Make It Ideal for Parallax Sliders
- Parallax Effect Support: Swiper.js natively supports parallax effects, allowing you to create visually stunning sliders with ease.
- Responsive Design: Swiper.js is built with a mobile-first approach, ensuring that your sliders look great and perform well on all devices, from smartphones to desktops.
- Customizable Animations: Swiper.js offers a variety of animation effects and transitions, enabling you to create unique and engaging slider experiences.
- Autoplay and Looping: Swiper.js includes features such as autoplay and looping, which can enhance user engagement by creating continuous and interactive content.
- Navigation and Pagination: Swiper.js provides customizable navigation and pagination options, giving you control over how users interact with your sliders.
- Touch and Mouse Interaction: Swiper.js supports both touch and mouse interactions, making it user-friendly and accessible for all users.
Comparison with Other Slider Libraries
| Feature | Swiper.js | Slick Slider | Owl Carousel |
|---|---|---|---|
| Parallax Effect | Yes | No | No |
| Responsive Design | Yes | Yes | Yes |
| Customizable Animations | Yes | Limited | Limited |
| Autoplay and Looping | Yes | Yes | Yes |
| Navigation and Pagination | Highly Customizable | Basic | Basic |
| Touch and Mouse Interaction | Yes | Yes | Yes |
Swiper.js offers a comprehensive set of features that make it a standout choice for creating parallax sliders. Its support for parallax effects, responsive design, customizable animations, and user-friendly interactions make it a superior option compared to other slider libraries like Slick Slider and Owl Carousel. Whether you are building a simple image carousel or a complex, interactive slider, Swiper.js provides the tools and flexibility needed to create an engaging and visually appealing user experience.
Step-by-Step Guide to Creating a Parallax Slider with Swiper
Creating a parallax slider with Swiper.js is straightforward and can be accomplished by following these steps. Below is a comprehensive guide to help you set up your parallax slider from scratch.
Prerequisites: What You Need Before Starting
- A basic understanding of HTML, CSS, and JavaScript
- Access to a code editor (such as VS Code or Sublime Text)
- Internet connection to include Swiper.js from a CDN
Setting Up Your HTML Structure
First, create the basic HTML structure for your parallax slider. Here is an example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Parallax Slider</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css">
<style>
/* Add your custom styles here */
</style>
</head>
<body>
<div class="swiper-container parallax-slider">
<div class="swiper-wrapper">
<!-- Slide 1 -->
<div class="swiper-slide" style="background-image: url('image1.jpg');"></div>
<!-- Slide 2 -->
<div class="swiper-slide" style="background-image: url('image2.jpg');"></div>
<!-- Add more slides as needed -->
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
<!-- Add Navigation -->
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<!-- Add Progress Bar -->
<div class="autoplay-progress"><div class="progress-fill"></div></div>
</div>
</body>
</html>
Adding Swiper.js and Necessary CSS
Next, include Swiper.js and its CSS in your project. You can add them directly from a CDN:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
Initializing Swiper and Configuring Parallax Effect
Finally, initialize Swiper.js and configure it to use the parallax effect. Add the following JavaScript to your project:
<script>
document.addEventListener('DOMContentLoaded', function() {
const progressFill = document.querySelector(".progress-fill");
var swiper = new Swiper(".parallax-slider", {
speed: 1000,
parallax: true,
loop: true,
autoplay: {
delay: 10000, // Adjust autoplay delay as needed
disableOnInteraction: false
},
grabCursor: true,
effect: "creative",
creativeEffect: {
prev: {
shadow: true,
translate: [0, 0, -1000]
},
next: {
translate: ["100%", 0, 0]
}
},
pagination: {
el: ".swiper-pagination",
clickable: true
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
on: {
autoplayTimeLeft(s, time, progress) {
progressFill.style.width = (1 - progress) * 100 + '%';
}
}
});
});
</script>
With these steps, you should have a fully functional parallax slider using Swiper.js. You can further customize the slider by modifying the Swiper options and adding your own styles.
Adding Autoplay and Progress Bar
Enhancing the user experience with autoplay and a progress bar can significantly improve engagement on your website. Here, we’ll discuss the importance of autoplay, how to add this functionality to your Swiper slider, and how to implement a progress bar that visually indicates slide change timing.
Importance of Autoplay for User Engagement
Autoplay is a feature that automatically advances slides at a set interval. This keeps the content dynamic and engaging, capturing user attention and encouraging them to stay longer on your site. It’s particularly useful for showcasing a series of images or information without requiring user interaction.
How to Add Autoplay Functionality in Swiper
Adding autoplay to your Swiper slider is straightforward. You simply need to include the autoplay option in the Swiper configuration. Here’s how you can do it:
<script>
document.addEventListener('DOMContentLoaded', function() {
var swiper = new Swiper(".parallax-slider", {
speed: 1000,
parallax: true,
loop: true,
autoplay: {
delay: 10000, // Set the delay in milliseconds
disableOnInteraction: false // Keep autoplay running even after user interaction
},
grabCursor: true,
effect: "creative",
creativeEffect: {
prev: {
shadow: true,
translate: [0, 0, -1000]
},
next: {
translate: ["100%", 0, 0]
}
},
pagination: {
el: ".swiper-pagination",
clickable: true
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
}
});
});
</script>
Implementing a Progress Bar that Visually Indicates Slide Change Timing
To provide a visual cue for users, you can add a progress bar that fills up as the current slide is displayed and resets when the slide changes. This can enhance the user experience by visually indicating the timing of slide changes.
First, add the following HTML to include a progress bar:
<div class="autoplay-progress"><div class="progress-fill"></div></div>
Next, add some CSS to style the progress bar:
<style>
.autoplay-progress {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 10px;
background-color: #e0e0e0;
}
.progress-fill {
width: 0;
height: 100%;
background-color: #00000026;
transition: width 0.5s ease;
}
</style>
Finally, update your Swiper configuration to include the logic for updating the progress bar:
<script>
document.addEventListener('DOMContentLoaded', function() {
const progressFill = document.querySelector(".progress-fill");
var swiper = new Swiper(".parallax-slider", {
speed: 1000,
parallax: true,
loop: true,
autoplay: {
delay: 10000,
disableOnInteraction: false
},
grabCursor: true,
effect: "creative",
creativeEffect: {
prev: {
shadow: true,
translate: [0, 0, -1000]
},
next: {
translate: ["100%", 0, 0]
}
},
pagination: {
el: ".swiper-pagination",
clickable: true
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
on: {
autoplayTimeLeft(s, time, progress) {
progressFill.style.width = (1 - progress) * 100 + '%';
}
}
});
});
</script>
With these steps, your Swiper slider will not only autoplay but also display a progress bar that provides users with a visual indication of when the next slide will appear, enhancing the overall user experience.
Customizing the Slider for a Unique Look and Feel
Customizing your Swiper slider is essential to ensure it seamlessly integrates with your website’s theme and provides a unique user experience. Below, we’ll explore some tips on how to customize Swiper styles, provide examples of CSS tweaks for a polished design, and discuss using creative effects to enhance the overall user experience.
Tips on Customizing Swiper Styles to Match Your Website’s Theme
- Colors: Adjust the colors of navigation buttons, pagination, and slide content to match your brand’s color scheme.
- Typography: Use custom fonts and adjust font sizes to ensure the text within the slider aligns with your website’s typography.
- Spacing: Modify padding and margin to achieve the desired layout and spacing within and around the slider.
- Background Images: Ensure that background images are high-quality and complement the overall design of your site.
Examples of CSS Tweaks for a Polished Design
Here are some CSS tweaks to enhance the look of your Swiper slider:
<style>
/* Customize navigation buttons */
.swiper-button-next, .swiper-button-prev {
color: #ff5722; /* Change the color to match your theme */
opacity: 0.8;
}
.swiper-button-next:hover, .swiper-button-prev:hover {
opacity: 1;
}
/* Customize pagination */
.swiper-pagination-bullet {
background-color: #ff5722; /* Change the color to match your theme */
opacity: 0.7;
}
.swiper-pagination-bullet-active {
opacity: 1;
}
/* Customize slide content */
.swiper-slide {
display: flex;
align-items: center;
justify-content: center;
background-size: cover;
background-position: center;
}
.slide-detail {
text-align: center;
color: #fff;
}
.slide-main--heading {
font-size: 2em;
font-weight: bold;
margin-bottom: 1em;
}
.gradient-btn {
background: linear-gradient(45deg, #ff5722, #ff9800);
color: #fff;
padding: 10px 20px;
text-decoration: none;
border-radius: 5px;
}
</style>
Using Creative Effects to Enhance User Experience
Swiper offers several creative effects that can significantly enhance the user experience. Here are a few examples:
- Fade Effect: Smooth transitions between slides by using the fade effect.
- Cube Effect: Add a 3D cube effect for a more interactive feel.
- Coverflow Effect: Display slides in a cover flow style, making them appear more dynamic.
To implement these effects, simply adjust the Swiper configuration as shown below:
<script>
document.addEventListener('DOMContentLoaded', function() {
var swiper = new Swiper(".parallax-slider", {
speed: 1000,
parallax: true,
loop: true,
autoplay: {
delay: 10000,
disableOnInteraction: false
},
grabCursor: true,
effect: "fade", // Change to "cube", "coverflow", etc.
pagination: {
el: ".swiper-pagination",
clickable: true
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
}
});
});
</script>
With these customizations, you can ensure your Swiper slider not only matches your website’s aesthetic but also provides an engaging and enjoyable experience for your users.
Making the Slider Responsive
Ensuring your Swiper slider is responsive is crucial in modern web design. With users accessing websites from a variety of devices, it’s important to create a seamless experience across all screen sizes. Below, we discuss the importance of responsiveness, steps to ensure your Swiper slider looks great on all devices, and tips for testing and debugging.
Importance of Responsiveness in Modern Web Design
Responsive design ensures that your website adjusts smoothly to different screen sizes and devices, providing an optimal viewing experience. Key benefits include:
- Improved User Experience: Users can easily navigate and interact with your site regardless of their device.
- SEO Benefits: Search engines favor responsive websites, potentially boosting your site’s ranking.
- Increased Reach: Cater to a wider audience by accommodating mobile, tablet, and desktop users.
Steps to Ensure Your Swiper Slider Looks Great on All Devices
Follow these steps to make your Swiper slider responsive:
- Flexible Layout: Use percentage-based widths and flexible units like
emorremto ensure the slider adapts to different screen sizes. - Media Queries: Implement CSS media queries to apply specific styles for various screen sizes.
- Swiper Configuration: Adjust Swiper settings to enable responsive behavior, such as changing the number of slides visible per view.
<style>
/* Basic responsive styles for Swiper slider */
.parallax-slider {
width: 100%;
height: 400px; /* Adjust height as needed */
}
@media (max-width: 768px) {
.parallax-slider {
height: 300px; /* Adjust height for tablets */
}
}
@media (max-width: 480px) {
.parallax-slider {
height: 200px; /* Adjust height for mobile phones */
}
}
</style>
<script>
document.addEventListener('DOMContentLoaded', function() {
var swiper = new Swiper(".parallax-slider", {
speed: 1000,
parallax: true,
loop: true,
autoplay: {
delay: 10000,
disableOnInteraction: false
},
grabCursor: true,
effect: "creative",
creativeEffect: {
prev: {
shadow: true,
translate: [0, 0, -1000]
},
next: {
translate: ["100%", 0, 0]
}
},
pagination: {
el: ".swiper-pagination",
clickable: true
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
breakpoints: {
480: {
slidesPerView: 1,
spaceBetween: 10
},
768: {
slidesPerView: 2,
spaceBetween: 20
},
1024: {
slidesPerView: 3,
spaceBetween: 30
}
}
});
});
</script>
Integrating the Slider into Your Website
Integrating the Swiper slider into your website can enhance its visual appeal and user engagement. Below, we discuss best practices for embedding the slider, SEO considerations, and tips for ensuring smooth performance and fast load times.
Best Practices for Embedding the Slider into Your Web Pages
To seamlessly integrate the Swiper slider into your web pages, follow these best practices:
- Proper Placement: Ensure the slider is placed in a prominent location on your page, such as the homepage or a dedicated section, to attract users’ attention.
- Responsive Design: Ensure the slider is fully responsive, adapting to different screen sizes and devices for a consistent user experience.
- Clear Call to Action (CTA): Include clear CTAs within the slides to guide users toward desired actions, such as signing up or making a purchase.
- Content Optimization: Optimize images and other content within the slides to ensure quick load times and smooth performance.
SEO Considerations When Using Sliders
While sliders can enhance the visual appeal of your site, it’s important to consider SEO implications:
- Alt Text for Images: Ensure all images within the slider have descriptive alt text to improve search engine indexing and accessibility.
- Readable Content: Avoid placing important text within images; instead, use HTML text overlaid on the slider images for better search engine readability.
- Slide URLs: If using links within slides, ensure they are SEO-friendly and lead to relevant, high-quality content.
- Minimal Load Time: Optimize slider content and settings to minimize load time, which is a key factor in search engine rankings.
Ensuring Smooth Performance and Fast Load Times
For a seamless user experience, prioritize smooth performance and quick load times:
- Image Optimization: Compress images and use appropriate formats (e.g., JPEG, PNG) to reduce file sizes without sacrificing quality.
- Lazy Loading: Implement lazy loading for images within the slider to delay loading until they are needed, improving initial page load time.
- Efficient Code: Minimize and combine CSS and JavaScript files to reduce the number of HTTP requests and improve load times.
- Content Delivery Network (CDN): Use a CDN to deliver slider assets from servers closer to your users, reducing latency and improving load times.
By following these best practices, considering SEO implications, and optimizing for performance, you can successfully integrate a Swiper slider into your website, enhancing both user experience and search engine visibility.
Testing and Debugging for Different Screen Sizes
Testing and debugging your slider for various screen sizes ensures a flawless experience for all users. Here are some tips:
- Browser Developer Tools: Use tools like Chrome DevTools to simulate different devices and screen sizes.
- Real Device Testing: Test the slider on actual devices, including smartphones, tablets, and desktops, to catch any issues that may not appear in simulators.
- Responsive Design Checker: Utilize online tools to quickly check how your slider appears on different devices.
By following these steps and tips, you can ensure that your Swiper slider is fully responsive, providing a consistent and engaging user experience across all devices.
Conclusion
Congratulations! You’ve learned how to create a stunning parallax slider using Swiper.js. Let’s recap what you’ve discovered:
- You gained insights into the concept of parallax sliders and their benefits for website design.
- You explored why Swiper.js is the ideal choice for implementing parallax sliders, thanks to its robust features and flexibility.
- A step-by-step guide walked you through creating a parallax slider with Swiper.js, from setup to customization.
- You discovered how to add autoplay functionality and a progress bar to your slider, enhancing user engagement.
- Customization tips and advice helped you tailor the slider’s appearance to match your website’s unique style.
- Ensuring responsiveness and smooth performance were emphasized for an optimal user experience across all devices.
- You explored best practices for integrating the slider into your website, including SEO considerations and performance optimization.
Now, it’s time to put your newfound knowledge into action! Check out the provided CodePen example to see the parallax slider in action and experiment with its features.
Have questions or feedback? Feel free to share them in the comments section below. Your input is valuable as we continue to improve and refine our techniques.
Call to Action
Ready to dive deeper into parallax sliders? Explore the interactive CodePen example to see the concepts in action: