Are you looking to supercharge your online marketing efforts? Well, you may want to get familiar with HubSpot and Elementor. These two platforms have gained immense popularity for their powerful features that can help you achieve your business goals. HubSpot is a robust inbound marketing, sales, and customer service software that enables businesses to attract, engage, and delight customers. On the other hand, Elementor is a user-friendly WordPress page builder that empowers users to create stunning, mobile-responsive websites without a single line of code. When integrated, these tools can elevate your lead generation game!
Benefits of Integrating HubSpot with Elementor Forms

Integrating HubSpot with Elementor Forms offers a plethora of advantages that can streamline your marketing efforts. Let’s dive into the key benefits!
- Seamless Data Collection: Integrating HubSpot with Elementor allows you to automatically send form submissions directly to your HubSpot account. This means that all your leads are collected without any manual input, saving you time and reducing errors.
- Comprehensive CRM Management: HubSpot’s CRM capabilities enable you to manage your contacts efficiently. With the integration, each form submission creates a new contact record or updates an existing one, providing you with a detailed overview of your leads.
- Advanced Marketing Automation: You can automate follow-up emails and other marketing efforts based on user interactions captured through Elementor Forms. This kind of automation not only improves engagement but also drives conversions.
- Customizable Forms: Elementor allows you to create visually appealing forms tailored to your branding. Coupled with HubSpot’s functionalities, you can enhance user experience while collecting valuable data.
- Informed Decision Making: With access to comprehensive analytics from HubSpot, you can track the performance of your forms, enabling data-driven decisions that drive further optimization.
In summary, integrating HubSpot with Elementor Forms not only simplifies your workflow but also enhances your overall marketing strategy. You’ll enjoy the benefits of increased efficiency, better data management, and improved customer engagement.
Prerequisites for Integration

Before diving into the integration of HubSpot with Elementor Forms, it’s essential to prepare adequately. Having the right tools and accounts will make the entire process smoother and more efficient. Here’s a quick rundown of what you’ll need:
- Active HubSpot Account: Ensure that you have an active HubSpot account. If you don’t, you can easily sign up for one on the HubSpot website. They offer a free version, which is great for starting out.
- Elementor Plugin: Make sure you have the Elementor plugin installed on your WordPress site. Elementor is a powerful page builder that allows you to create stunning web forms effortlessly.
- Elementor Pro: For the integration to work seamlessly, you will need Elementor Pro. This premium version comes with advanced form widget capabilities necessary for the HubSpot integration.
- API Key from HubSpot: You’ll need an API key from your HubSpot account. This key is essential for connecting Elementor with HubSpot and can be generated in your HubSpot dashboard.
- Basic Knowledge of WordPress: Familiarity with your WordPress dashboard is a plus. While you don’t need to be a coding expert, understanding the basics will help you navigate settings more confidently.
Once you’ve checked off all these prerequisites, you’re all set to begin the integration process. Having these elements in place will not only save you time but will also reduce the chances of running into issues as you move forward.
Step-by-Step Guide to Integrate HubSpot with Elementor Forms

Integrating HubSpot with Elementor Forms is easier than you might think! Here’s a detailed step-by-step guide that you can follow:
- Log into WordPress: Start by logging into your WordPress dashboard. Navigate to the page where you want to add the Elementor Form.
- Open Elementor: Click on the ‘Edit with Elementor’ button to launch the Elementor editor for your chosen page.
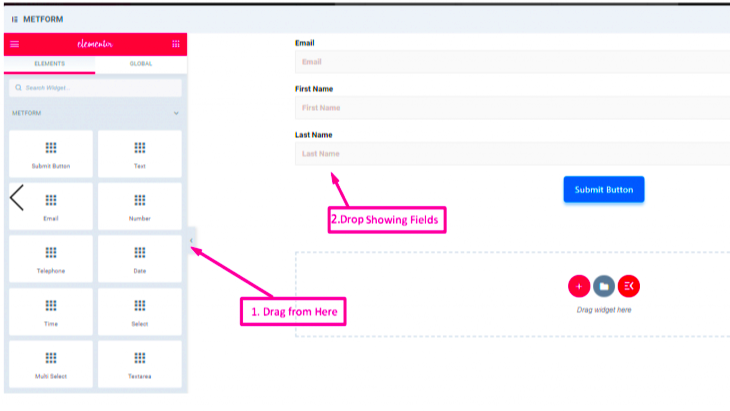
- Add a Form Widget: Drag and drop the Form widget to your desired location on the page. Customize your form fields according to your needs, such as name, email, and phone number.
- Access Actions After Submit: Click on the form, and in the settings panel, find the ‘Actions After Submit’ section. Here, click ‘Add Action’ and select ‘Webhook.’
- Configure the Webhook: In the Webhook URL field, you’ll need to input your HubSpot API endpoint URL. Make sure to format it correctly to ensure data is transferred successfully.
- Generate and Check the API Key: Go to your HubSpot account, navigate to ‘Settings,’ then ‘API Key’ under ‘Integrations.’ Generate a new key if you don’t have one. Ensure you copy this key!
- Test the Integration: Once everything is set up, conduct a test by submitting the form. Check your HubSpot account to confirm that the data appears correctly.
And there you have it! By following these simple steps, you can successfully integrate HubSpot with your Elementor Forms, enabling you to manage and track leads more effectively. Remember, each step is crucial for ensuring that every piece of information is captured correctly.
5. Setting Up HubSpot API Key

Setting up your HubSpot API key is a crucial step if you want to integrate your HubSpot account with Elementor Forms. This key allows Elementor to communicate with HubSpot seamlessly, ensuring that all your form submissions are automatically recorded in your HubSpot CRM. Don’t worry; it’s a straightforward process. Let’s dive in!
1. Log into Your HubSpot Account: Start by logging into your HubSpot account. If you don’t have one, you’ll need to create it first.
2. Navigate to Your Account Settings: In the top right corner, you’ll find the gear icon. Click it to go to your account settings.
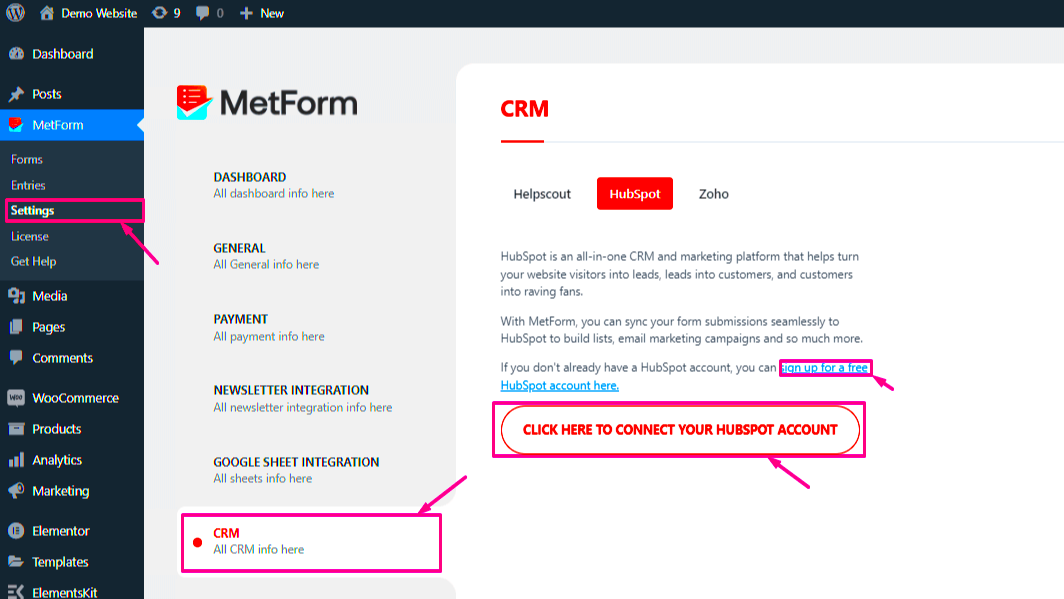
3. Locate the API Key Section: In the left sidebar, scroll down to the “Integrations” section and select “API key.” Here, you’ll either see your existing keys or an option to generate a new one.
4. Generate a New API Key: If you don’t already have an API key, click on the “Create Key” button. HubSpot generates a unique API key for you – make sure to copy this key as you’ll need it soon!
5. Store Your API Key Securely: It’s important to keep your API key confidential. Treat it like a password; don’t share it via unsecured channels.
Once you’ve secured your API key, you’re all set for the next step. Remember, this key is essential for making that smooth connection between HubSpot and Elementor Forms. So, keep it handy!
6. Configuring Elementor Forms for HubSpot Integration
Now that you have your HubSpot API key, it’s time to configure your Elementor Forms for integration. This process will allow form submissions to populate directly into your HubSpot CRM, streamlining your lead management system. Here’s how to get it done.
1. Open Your Elementor Editor: Start by navigating to the page where your Elementor Form is located. Open it in the Elementor editor.
2. Select the Form Widget: Click on the form widget to access its settings. If you haven’t created a form yet, drag the “Form” widget from the Elementor panel onto your page.
3. Go to Actions After Submit: Under the “Content” tab in the settings, you will see an option called “Actions After Submit.” Click on it and then select “Webhook.”
4. Configure Webhook Settings: Here, you will need to paste your HubSpot API key into the appropriate field. Make sure it’s entered correctly—if it’s not, the integration won’t work.
5. Map Form Fields to HubSpot Properties: You’ll also want to go through your form fields and ensure they are mapped to the correct HubSpot properties. For instance, if you have an email field in your form, make sure it corresponds to the Email property in HubSpot.
6. Test the Integration: Finally, it’s always a good idea to test the integration. Submit a test entry through your form and check your HubSpot account to confirm that the data appears as expected.
Congratulations! You’ve successfully configured Elementor Forms for HubSpot integration. Now, you can capture leads effortlessly and manage them directly in HubSpot, making your marketing efforts more efficient!
7. Testing the Integration
After successfully setting up the HubSpot integration with your Elementor Forms, testing is crucial to ensure everything is functioning smoothly. This step is often overlooked but is essential in confirming that data is being accurately transmitted between Elementor and HubSpot.
Here’s how you can test your integration:
- Create a Test Form: Use Elementor to create a simple test form. Input basic fields like name, email, and message. This will give you a straightforward way to evaluate the integration.
- Submit the Form: Fill out your test form and submit it. Make sure to use a test email address that you can access, allowing you to verify whether the data was captured.
- Check HubSpot: Log into your HubSpot account and navigate to the contacts section. Confirm if the test submission appears as a new contact. The information from your test form should now populate in HubSpot.
- Review Data Accuracy: Ensure that all fields are filled out correctly. Check for spellings, formats (like email addresses), and other critical details that matter to your data collection.
- Test Multiple Submissions: For a thorough test, try submitting the form multiple times with varying data. This can help you discover any issues that might occur under different circumstances.
Following these steps will reveal whether your HubSpot integration works seamlessly, allowing you to capture leads effectively.
8. Troubleshooting Common Issues
Even with the best plans, sometimes things don’t go as expected. When integrating HubSpot with Elementor Forms, you might run into a few hiccups. But don’t worry—most issues are easily fixable with some straightforward troubleshooting steps.
Here are some common problems you might encounter and how to address them:
| Issue | Possible Causes | Solutions |
|---|---|---|
| Data Not Appearing in HubSpot |
|
|
| Error Messages During Submission |
|
|
| Mismatched Field Data |
|
|
If none of these solutions resolve your issues, consider reaching out to both HubSpot and Elementor support teams. They’re more than willing to assist and can often provide insights that lead to a quick resolution.
9. Conclusion
To wrap things up, integrating HubSpot with Elementor Forms is a game-changer for anyone looking to streamline their marketing efforts and improve lead management. By combining HubSpot’s powerful customer relationship management capabilities with Elementor’s user-friendly form builder, you’re setting yourself up for success. This integration not only simplifies the process of capturing leads but also ensures that you’re able to manage and nurture those leads effectively.
With the ability to design custom forms that match your brand’s aesthetic, coupled with the backend efficiency of HubSpot’s tracking and analytics, the synergy created is undeniable. Imagine designing a stunning landing page with Elementor Forms, watching as your visitors convert into leads, and then seamlessly managing those leads through HubSpot. It’s a cyclical process that keeps your marketing in tune and boosts your overall engagement.
Don’t forget, the tools you choose to integrate can significantly affect the way you interact with your audience. So, if you haven’t tried integrating HubSpot with Elementor Forms yet, it’s definitely worth considering. The results can truly elevate your online engagement, drive conversions, and ultimately enhance your business’s growth potential. Remember, every form filled is a potential opportunity in your sales funnel.
10. Additional Resources and Support
If you’re diving into the integration of HubSpot with Elementor Forms, you might find yourself needing a bit of extra assistance along the way. No worries—there are plenty of resources and support options available to help you navigate any challenges you might encounter.
- HubSpot Knowledge Base: HubSpot offers a comprehensive library of articles and tutorials that cover a wide array of topics related to setup, functionality, and troubleshooting.
- Elementor Documentation: Similarly, Elementor has extensive documentation that can guide you through every feature of their form builder and how to optimize it for best results.
- Community Forums: Both HubSpot and Elementor have vibrant communities. Engaging with these forums can provide valuable insights, user experiences, and solutions to common issues.
- Video Tutorials: YouTube is filled with video guides that show step-by-step processes for integration, from basic setups to advanced functionalities.
- Customer Support: If all else fails, both HubSpot and Elementor provide customer support services. Don’t hesitate to reach out for personalized assistance.
Utilizing these resources can significantly smooth your integration journey, empowering you to leverage the full potential of HubSpot and Elementor Forms together. So go ahead, explore these avenues, and make the most out of your marketing efforts!