Hey there! If you’re looking to simplify how you handle user registrations, logins, and profile updates on your WordPress site, you’ve landed in the right place. User management forms in Elementor are essential tools that help streamline these processes. Elementor, a popular page builder plugin, allows you to create beautiful and functional forms without any coding. With its user-friendly interface, adding forms for user management is a breeze. Let’s dive deeper into what user management forms are all about and how they can enhance your website experience.
Benefits of Using User Management Forms

Now that we know what user management forms are, let’s explore the fantastic benefits of using them in Elementor. Here are some compelling reasons to consider:
- Customization: With Elementor, you can customize forms to match your site’s branding. You can tailor the fields, colors, and styles to create a seamless experience for your users.
- User-Friendly Interface: Elementor provides a drag-and-drop editor, making it incredibly easy to design and modify your forms without any technical know-how.
- Integration: These forms can easily integrate with various third-party services like email marketing tools, CRM systems, and payment gateways, thus enhancing your site’s functionality.
- Improved User Experience: Well-designed forms improve navigation and reduce frustration. Whether users are signing up or updating their profiles, intuitive forms make the process smoother.
- Data Management: User management forms allow you to gather, manage, and analyze user data effectively, enabling you to understand your audience better and tailor your offerings accordingly.
Embracing user management forms in Elementor not only simplifies user interactions but also adds a personal touch to your website, improving overall satisfaction and retention.
Setting Up Your Elementor Environment

Alright, let’s get started by ensuring you have the right setup for creating user management forms using Elementor. It’s crucial to have a solid foundation before diving into the form-building process. Here’s how you can get your Elementor environment ready:
- Install WordPress: First things first, ensure you have WordPress installed on your site. It’s the perfect platform for running Elementor smoothly.
- Choose a Compatible Theme: Opt for a theme that’s Elementor-friendly. Themes like Astra, OceanWP, or GeneratePress work wonders with Elementor. This compatibility ensures that you won’t face any unexpected layout issues.
- Install Elementor: Head to your WordPress dashboard, click on “Plugins,” then “Add New.” Search for “Elementor Page Builder” and install the plugin. After installation, make sure to activate it.
- Consider Elementor Pro: While the free version of Elementor is feature-rich, the Pro version unlocks additional widgets and templates, which can be incredibly helpful when creating complex user management forms.
- Familiarize Yourself with the Interface: Spend a little time getting to know the Elementor interface. Understanding where everything is can save you time later on.
By following these steps, you’ll create a robust environment tailored for building user management forms. The easier your setup, the smoother your form-building experience!
Step-by-Step Guide to Creating User Management Forms

Now that we’re all set up, let’s roll up our sleeves and create user management forms with Elementor! Here’s a step-by-step guide to help you through the process:
- Create a New Page: Go to your WordPress dashboard, navigate to “Pages,” and click on “Add New.” Give your page a fitting name like “User Management” and hit “Edit with Elementor.”
- Add a New Section: In Elementor, click the plus icon to add a new section. You can choose a single column layout for a straightforward form.
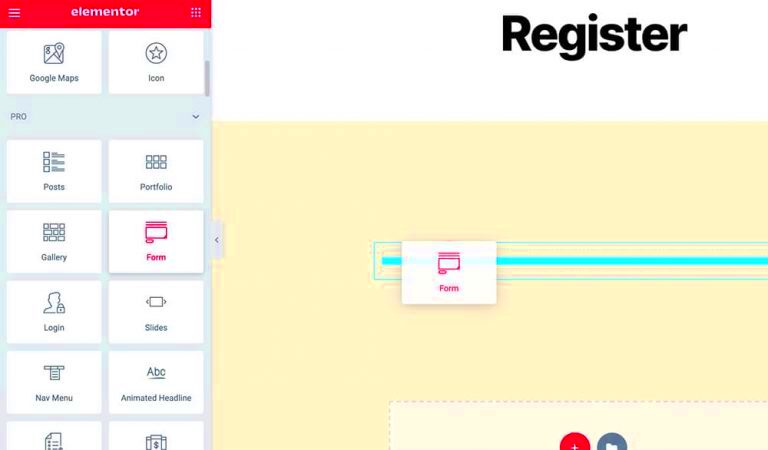
- Drag-and-Drop Form Widget: From the Elementor panel, find the “Form” widget and drag it into your new section. This is where the magic happens!
- Build Your Form: You’ll see a default form with fields like Name, Email, and Message. Customize these fields according to your needs—add fields for usernames, passwords, user roles, etc. Use the “Add Item” button to include additional fields!
- Set Up Actions After Submit: Scroll down to the “Actions After Submit” section. Here you can configure what happens when a user submits the form, like sending an email notification or connecting it to a webhook.
- Customize Form Settings: Personalize the appearance of your form. You can adjust colors, button styles, and even set validation rules to ensure accurate data input.
- Preview and Publish: Once you’re satisfied with your form, hit the “Preview” button to see how it looks. Make any final tweaks if necessary, and when you’re happy, click “Publish” to make it live!
And just like that, you’ve created a user management form in Elementor! The steps are easy to follow, and as you get more familiar with the plugin, you’ll find even more ways to enhance user experience. Happy form-building!
Customizing Form Fields for User Management
When it comes to user management, one of the most powerful features in Elementor is the ability to customize form fields. Why is this important? Because every user is unique, and capturing the right data can help you build a better experience for them and your website.
Customizing form fields in Elementor is easier than you might think. Let’s break down the steps:
- Access the Form Widget: Start by dragging the Form Widget to your desired location on your page. This will open the settings panel where you’ll find options to edit your form fields.
- Add or Remove Fields: You can easily add fields like text boxes, checkboxes, or dropdowns. Want to collect a user’s profession or favorite color? Just select ‘Add Item’ and choose the type of field you need.
- Field Customization: Each field can be fully customized. Click on a field and you’ll see settings that allow you to change the label, placeholder text, and even the style. Don’t forget to set the field as ‘Required’ if you need that information!
- Styling Options: Elementor also allows you to customize the appearance of your form fields. Use the ‘Style’ tab to change colors, fonts, and spacing, ensuring that your form integrates seamlessly with your site’s overall design.
With customized fields, you not only collect valuable information but also enhance user engagement. Remember, a well-structured form reduces abandonment rates and increases the chances of users completing it!
Integrating User Management Forms with Third-Party Services
Integrating your user management forms with third-party services in Elementor can elevate your data management efficiently. Think of it as giving your form superpowers! By utilizing integrations, you can streamline workflows, enhance data storage, and boost your overall user experience.
Here’s how to integrate these forms seamlessly:
- Select Your Third-Party Service: Whether it’s Mailchimp for email marketing, Zapier for automation, or custom CRM software, determine which service you want to connect to your forms.
- Use Webhooks: Elementor Pro allows you to add webhook URLs to form submissions. This means every time a user fills out a form, the information can be sent directly to your chosen service. Simply navigate to the ‘Actions After Submit’ settings and select ‘Webhook’.
- API Integration: For more advanced integrations, you can use custom APIs. This is particularly useful if you have specific data collection needs or if you’re integrating with a custom-built application.
- Testing: Don’t forget to test the integration thoroughly. Ensure that submitted data flows correctly into your third-party system without any glitches.
By harnessing the capabilities of third-party integrations, you not only save time on manual data entry but also create a comprehensive system that enriches your user management process. Happy integrating!
Best Practices for User Management Forms
Creating user management forms in Elementor can be a powerful way to streamline your website’s interaction with users. However, to ensure these forms serve their purpose effectively, it’s essential to follow certain best practices. Let’s dive into those.
1. Keep It Simple: Forms can get overwhelming, especially if they have too many fields. Limit the number of required fields to what’s absolutely necessary. A clean and straightforward design is likely to encourage more users to fill it out.
2. Use Descriptive Labels: Each field should have a clear and concise label. This helps users understand what information is needed without confusion. Avoid jargon or technical terms that may not resonate with all users.
3. Incorporate Validation: Implement real-time validation to ensure users enter the correct information before submitting the form. This could include checking for correctly formatted emails or ensuring passwords meet complexity requirements.
4. Provide Feedback: After submission, users should receive immediate feedback. This could be in the form of a confirmation message or redirecting them to a thank-you page. Feedback reassures users that their efforts didn’t go unnoticed.
5. Optimize for Mobile: Ensure your forms are mobile-friendly. Since a significant portion of users access websites from mobile devices, having a responsive design will enhance user experience and increase completion rates.
6. Consider Privacy: Always communicate how user data will be stored and used. Incorporating a privacy notice can build trust and demonstrate your commitment to safeguarding users’ information.
By following these best practices, you’ll create user management forms that not only look great but also perform well, making it easy for users to interact with your site.
Common Challenges and Troubleshooting Tips
Creating user management forms in Elementor can come with its set of challenges. Whether you’re a seasoned web designer or just starting out, it’s not uncommon to run into issues. Below, we’ll cover some common challenges you might face, along with practical troubleshooting tips.
1. Form Submission Errors: One of the most frustrating issues is when users submit forms, but nothing happens. To troubleshoot:
- Ensure all fields are accurately linked to data processors.
- Check for JavaScript errors in the browser console.
- Make sure your WordPress and Elementor plugins are up to date.
2. Email Notifications Not Sending: If you’re expecting notifications after a form submission but aren’t receiving any, consider the following:
- Check spam folders to see if emails are being misdirected.
- Verify your SMTP settings or use a reliable SMTP plugin to handle outgoing emails.
- Ensure your email settings in Elementor are configured correctly.
3. Field Formatting Issues: Sometimes the fields may not appear correctly across devices. To address this:
- Test your form on multiple devices and browsers.
- Utilize Elementor’s responsive settings to customize how your form looks on different screen sizes.
- Consider custom CSS for advanced formatting adjustments.
4. Data Integration Challenges: If your form is connected to an external database or application, ensure:
- All API keys and permissions are correctly set up.
- Data types match what’s expected by the integration platform.
Managing user forms shouldn’t feel like navigating a maze. With these common challenges and the provided troubleshooting tips, you can tackle any issues head-on and ensure smooth user interactions on your site.
9. Case Studies: Successful Implementations of User Management Forms
Let’s dive into some fascinating case studies that illustrate how businesses have successfully implemented user management forms using Elementor. These examples highlight tangible benefits, showcasing how these forms can enhance user experience and streamline operations.
1. Fitness Studio Membership Registration
A local fitness studio wanted to simplify its membership registration process. They used Elementor to create a user management form that allowed prospective members to register online. This not only made the process easier but also reduced paperwork and administrative workload. After implementation, they noted a 50% increase in new member registrations within the first month, thanks to the streamlined experience.
2. E-commerce Site User Profiles
An e-commerce brand sought to enhance its customer experience by allowing users to create profiles for better order management. By utilizing advanced user management forms in Elementor, they enabled customers to save their information, track purchases, and even get personalized recommendations. Following this implementation, the brand observed a 30% increase in repeat purchases, directly linked to the enhanced user experience.
3. Educational Platform Student Enrollment
An online educational platform used Elementor to craft a user management form tailored for student enrollment. The results were outstanding; they found that the structured form enabled better data collection for analytics, helping them understand student demographics and preferences. This insights-driven approach led to a 25% growth in course enrollment as they could tailor content more effectively based on user profiles.
4. Non-Profit Organization Volunteer Sign-ups
A non-profit organization leveraged Elementor to create a comprehensive volunteer sign-up form. This allowed potential volunteers to detail their skills, availability, and interests, making it easier for the organization to match them with suitable opportunities. As a result, the organization reported a 40% increase in volunteer sign-ups, enhancing their capacity to serve the community.
10. Conclusion: Enhancing User Engagement with Elementor
In conclusion, user management forms serve as a powerful tool in enhancing engagement when crafted with Elementor. Whether you’re running a small business, an online store, or a community initiative, these forms can create significant efficiency improvements and foster better relationships with users.
By prioritizing user experience, you not only streamline processes but also build a stronger connection with your audience. Here’s what to keep in mind:
- Simplicity is Key: Making forms intuitive ensures higher completion rates.
- Customization Matters: Tailoring forms to fit your brand can improve user satisfaction.
- Analytics for Improvement: Regularly review submissions to enhance the forms based on user feedback.
Ultimately, adopting user management forms through Elementor empowers businesses to interact more effectively with their users. By encouraging feedback, understanding user needs, and simplifying engagement processes, you can cultivate a loyal community around your brand. So, why wait? Start implementing these forms today and watch your user engagement soar!