Elementor is a powerful page builder for WordPress that allows users to create stunning websites without any coding. With its drag-and-drop interface, it has positioned itself as a go-to tool for both beginners and seasoned developers. One interesting feature that enhances the Elementor experience is the integration of Copilot. This AI-driven assistant helps streamline the design process, making it easier to create visually appealing and functional web pages. In this post, we’ll dive into what Copilot is and how it elevates the
What is Copilot and How Does it Enhance Elementor?

Copilot is an advanced AI tool designed to assist users in their website building journey within Elementor. Its primary function is to suggest and implement design elements, layout structures, and content modifications to enhance user experience. So, how does it really improve the Elementor interface? Let’s break it down:
- Intelligent Design Suggestions: Copilot analyzes your current layout and offers real-time suggestions. Whether you need color palette ideas or layout tweaks, it’s like having a design buddy at your side!
- Content Generation: Don’t have the right words? Copilot can help you generate text for sections such as headers, services, or `about us` pages, saving you time and effort.
- Simplified Workflow: By automating repetitive tasks, Copilot enhances your productivity. You can focus on the creative aspects while Copilot handles the nitty-gritty details.
- Responsive Design Assistance: It helps ensure your site looks great on both desktop and mobile devices by guiding you through responsive settings.
- A/B Testing Insights: Copilot can analyze different design elements and user interactions to recommend the most effective layout or content that resonates with your audience.
With these features, Copilot not only makes designing with Elementor more enjoyable but also significantly enhances the overall quality and performance of your website. Whether you’re just starting or looking to refine your skills, integrating Copilot into your workflow can unlock a world of creative possibilities!
Prerequisites for Activating Copilot in Elementor

Before diving into activating Copilot in Elementor, it’s essential to ensure that you have everything set up just right. This not only makes the process smoother but can save you from running into roadblocks later on. So, let’s lay out the prerequisites so you can be well-prepared.
- Compatible Version of Elementor: Make sure you’re using Elementor 3.7 or newer. Older versions may not support Copilot features, so check your version in the WordPress dashboard.
- Active License: You need an active license for Elementor Pro since Copilot is a premium feature. If you haven’t upgraded yet, consider investing in the Pro version to unlock its full potential.
- PHP Version: Your hosting environment should be running PHP 7.0 or higher. This ensures that all features, including Copilot, run smoothly without compatibility issues.
- Theme Requirements: While Elementor works with many themes, it’s best to use a fully compatible theme. Using Elementor’s Hello Theme or a theme built specifically for Elementor can help avoid conflicts.
- Internet Connection: An active internet connection is crucial for activating Copilot, as it connects to external services for its advanced features.
- WordPress Version: Ensure that you are on the latest version of WordPress. This helps in maintaining security and compatibility with plugins and features.
Once you’ve ticked off all these prerequisites, you’ll be primed and ready to activate Copilot in Elementor. Don’t worry if you’re new to all this; the next section will walk you through the process step-by-step!
Step-by-Step Guide to Activating Copilot

Great! Now that you’ve ensured you meet all the requirements, let’s get straight to the fun part: activating Copilot in Elementor. Here’s a straightforward guide to help you through the process. Just follow these steps:
- Login to WordPress: Open your browser and log in to your WordPress admin dashboard. This is where all the magic will happen.
- Navigate to Elementor Settings: Once logged in, hover over the Elementor tab on the left sidebar and click on “Settings.” This will take you to the main configuration page.
- Check the Copilot Option: In the settings page, look for the “Features” tab. There, you’ll find the Copilot option. Ensure that it’s enabled. If it’s not, simply switch it on.
- Save Changes: After toggling the Copilot feature, scroll down and hit the “Save Changes” button to apply your modifications.
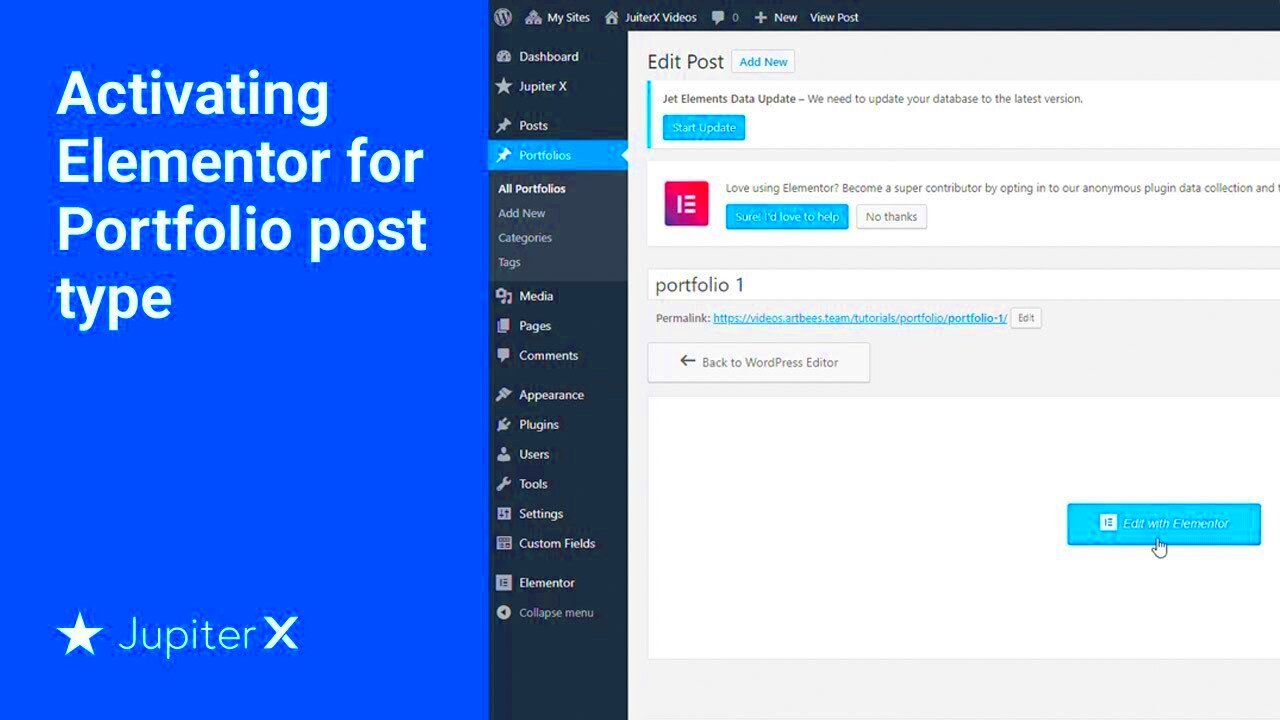
- Refresh Elementor: Go back to the Elementor editor (you can do this by editing a page or creating a new one). You should see the Copilot interface appearing on your screen.
- Explore Copilot Features: Click on the Copilot icon to the left. This will allow you to explore various design suggestions, templates, and content ideas tailored for your project.
And that’s it! You’ve successfully activated Copilot in Elementor. Now, you can enjoy using this feature to streamline your design workflow, spark creativity, and create stunning layouts with ease. Have fun experimenting with all the possibilities Copilot brings to the table!
Troubleshooting Common Issues During Activation
Activating Copilot in Elementor can sometimes feel like a journey filled with small bumps along the way. Don’t worry; we’ve all been there! Here are some common issues you might encounter during activation and how to troubleshoot them:
- Connectivity Problems: Ensure you have a stable internet connection. Sometimes, a spotty connection can prevent successful activation.
- License Key Errors: Double-check the license key you’re entering. Make sure there are no typos, and remember that it’s case sensitive!
- Plugin Conflicts: Other plugins can sometimes interfere with activation. Try disabling other plugins temporarily to see if that does the trick.
- Outdated Version: Always use the latest version of Elementor. Check for updates and ensure Copilot is compatible with the version you’re using.
- Server Configuration: Sometimes, server settings can cause disruptions. Check with your hosting provider to see if anything is incompatible.
If you encounter an issue, don’t panic! Take a deep breath and refer to the steps above. More often than not, you’ll find a solution that gets you back on track. And remember, the community forums can be a treasure trove of information – don’t hesitate to seek help there!
Exploring Copilot Features within Elementor
So, you’ve activated Copilot – now what? Let’s dive into some of the fantastic features it brings to your Elementor toolkit. Copilot enhances the design experience with intuitive tools and smart suggestions.
| Feature | Description |
|---|---|
| Smart Layout Suggestions | Copilot analyzes your content and suggests layouts that fit perfectly, easing your design process. |
| Real-time Feedback | Receive immediate feedback on design elements, helping to maintain visual consistency across your site. |
| Asset Management | Easily upload and organize images, videos, and other assets within Elementor, streamlining your workflow. |
| Customizable Templates | Access a library of customizable templates to jumpstart your projects, perfect for those short on time. |
These features are designed to make your life easier and your designs more engaging. As you explore Copilot, you’ll find that creating stunning websites becomes much more enjoyable. So go ahead, get creative, and see what magic you can create using Copilot in Elementor!
7. Best Practices for Using Copilot in Your Design Workflow
Using Copilot in Elementor can significantly enhance your design workflow, but like any powerful tool, there are best practices to keep in mind. Here’s how to make the most of it!
- Set Clear Objectives: Before diving into your design, think about what you want to achieve. Are you looking to create a landing page? A blog layout? Having a clear goal helps Copilot assist you better.
- Utilize Templates: Copilot offers a variety of templates. Choose a template as a starting point. This will not only save you time but also provide a solid foundation for your design.
- Be Specific in Requests: When asking Copilot for assistance, be as detailed as possible. Instead of saying, “I need a header,” try “I want a modern header with a logo on the left and a navigation menu on the right.” The more specific you are, the better the results!
- Experiment with Design Elements: Don’t hesitate to explore different layouts, colors, and fonts. Copilot can generate a variety of suggestions. Use this feature to experiment and find what fits your vision.
- Incorporate Feedback: If you’re working with a team, make sure to share designs with colleagues or stakeholders. Use their feedback to refine your ideas, and let Copilot help in making those changes.
- Stay Updated: Elementor frequently updates its features. Check for the latest updates on Copilot to leverage any new tools or improvements added to the system.
- Practice Regularly: Like any skill, becoming proficient with Copilot takes practice. The more you use it, the more comfortable you’ll become, leading to smoother and faster design processes.
8. Conclusion: Elevating Your Elementor Experience with Copilot
In conclusion, activating Copilot in Elementor can be a game changer for your web design projects. By seamlessly integrating AI assistance into your workflow, you not only save time but enhance your overall design quality.
Here are a few reasons why Copilot can elevate your Elementor experience:
| Benefit | Description |
|---|---|
| Increased Efficiency | With AI handling repetitive tasks, you can focus on the creative aspects of your projects. |
| Variety of Options | Copilot offers a wide range of suggestions, helping you explore different design avenues that you might not have considered. |
| User-Friendly | Even if you’re not a tech whiz, Copilot’s intuitive design makes it accessible for users of all skill levels. |
As you embark on your design journey with Elementor and Copilot, remember to embrace experimentation and creativity. Your website is your canvas, and with the right tools, you can create something truly extraordinary.