If you’re looking to elevate your WordPress site, you’ve probably come across two powerful tools: Gravity Forms and Elementor. Each of them has its unique capabilities, and when used together, they can create an unparalleled user experience. Gravity Forms is a versatile form builder that allows you to create complex forms with ease, while Elementor is a dynamic page builder that enables drag-and-drop design. This combination not only streamlines your form creation process but also enhances the visual appeal of your website. Let’s dive deeper!
Why Use Gravity Forms with Elementor?

Now that we’ve introduced our two stars, let’s explore why integrating Gravity Forms with Elementor is a match made in heaven for both beginner and advanced WordPress users.
- Seamless Integration: Both plugins play nicely together. With just a few clicks, you can easily add Gravity Forms to any Elementor layout, allowing you to maintain visual consistency throughout your site.
- Flexibility and Customization: Elementor gives you unmatched design freedom. You can customize your forms to match your branding, ensuring that the forms blend perfectly with your website’s aesthetic.
- User-Friendly Interface: Creating forms and dropdowns in Gravity Forms is straightforward. Combined with Elementor’s drag-and-drop functionality, even those who aren’t tech-savvy can build complex forms without writing a line of code.
- Advanced Features: Gravity Forms boasts powerful features such as conditional logic, multi-page forms, and payment integration, while Elementor offers animation and responsive design options. This combination allows for stunning, functional forms that perform well on any device.
- Enhances User Experience: A well-designed form not only captures user information but also provides an enjoyable experience. When combined, Gravity Forms and Elementor help you achieve both—making it easy for visitors to interact with your site.
Overall, using Gravity Forms with Elementor unlocks a world of possibilities for creating stunning and functional forms that can truly enhance your website’s usability and aesthetics. Why settle for standard forms when you can craft a unique user experience that stands out?
Getting Started with Gravity Forms
If you’re diving into the world of forms on your WordPress site, Gravity Forms is a fantastic place to start. It’s user-friendly, incredibly versatile, and perfect for both beginners and seasoned pros. Let’s break down how to get started with this powerful tool.
First things first, you’ll need to purchase a license from the Gravity Forms website. They offer several plans depending on your needs, so take a moment to evaluate what features you’d like. Once you’ve made your choice, download the plugin zip file.
Next, it’s time to install Gravity Forms on your WordPress site:
- Log in to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Click on Upload Plugin and select the Gravity Forms zip file you downloaded.
- Click Install Now, and once installed, click Activate.
Once activated, you’ll see a new menu item, Forms, on your dashboard. From here, you can create a new form by clicking Add New. You’ll be greeted with a user-friendly interface that allows you to drag and drop fields like text boxes, checkboxes, and dropdowns into your form.
Don’t forget to configure your form settings! Adjust notifications, confirmations, and advanced settings tailored to your audience and purpose.
And voilà! You’re ready to start collecting data like a pro. Play around with different fields and settings to truly make the form your own. Remember, experimentation is part of the process!
Installing the Elementor Page Builder
Now that you have Gravity Forms set up, let’s talk about another game-changer for your website – Elementor. Elementor is a popular page builder that simplifies creating beautiful, high-converting web pages using a simple drag-and-drop interface. Here’s how to install it smoothly.
Start by navigating to your WordPress dashboard again. Just like with Gravity Forms, you’ll head over to the Plugins section:
- Click on Add New.
- In the search bar, type “Elementor” and hit enter.
- Look for the Elementor Page Builder plugin from the results.
- Click Install Now and once it’s done, click Activate.
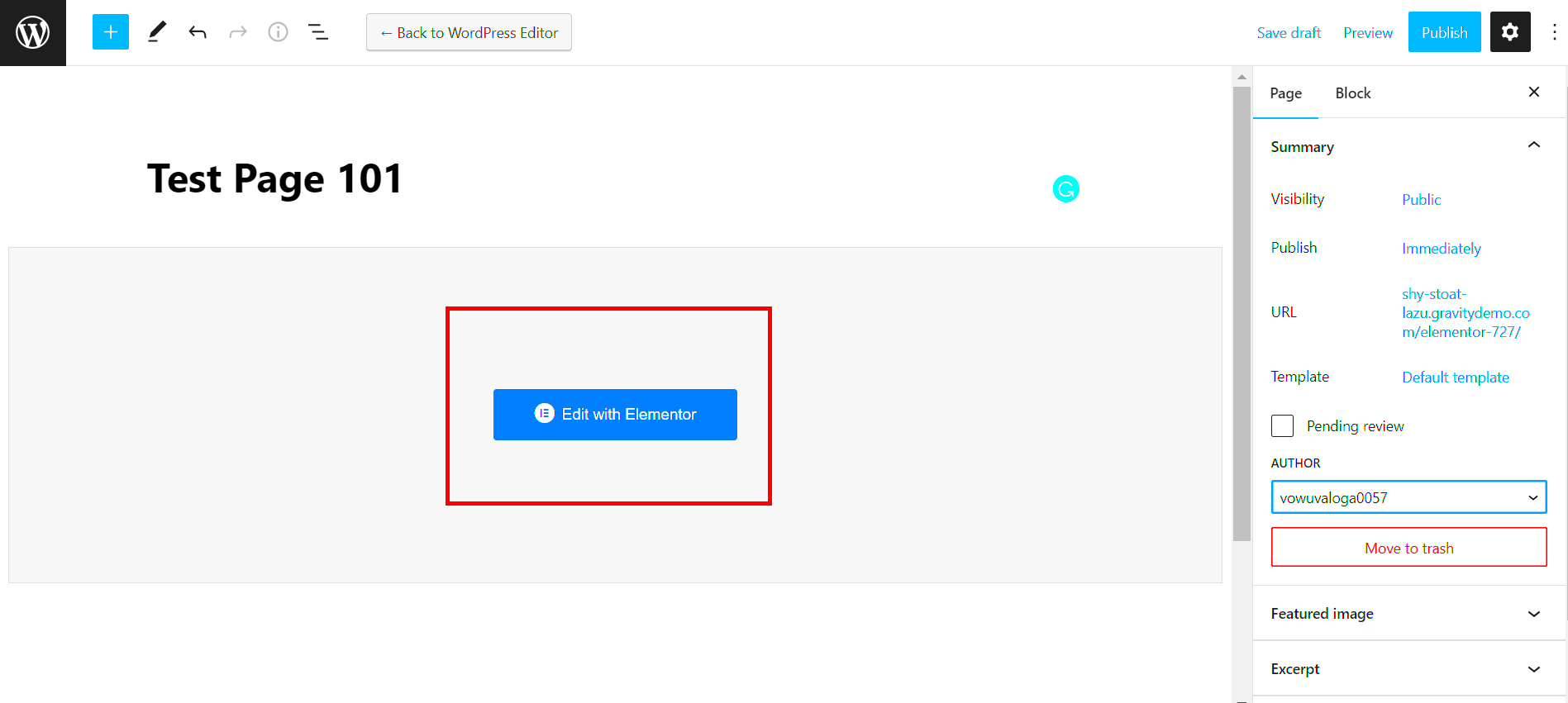
With Elementor activated, you’ll see a new menu item titled Templates on your dashboard, along with a new option on the page editor. When you go to create or edit a page, you’ll notice a button labeled Edit with Elementor.
Click that and you’re in! The interface is intuitive, offering various widgets on the left that you can drag directly onto your page. You can easily alter text, images, and layout without needing any coding skills. It’s a breeze!
Elementor has a plethora of templates and blocks to help you get started, so don’t hesitate to explore. With both Gravity Forms and Elementor working together, you’ll be able to create forms and pages that not only look great but also boost user engagement. Happy building!
Integrating Gravity Forms into Elementor
Integrating Gravity Forms with Elementor is a fantastic way to supercharge your WordPress websites. By combining these two powerful tools, you can create dynamic and interactive forms that not only look great but are also extremely functional. Whether you’re aiming to gather leads, conduct surveys, or simply collect user information, this integration makes the process seamless and efficient.
First off, let’s talk about why this integration is so beneficial. Gravity Forms offers extensive customization options for building complex forms while Elementor provides a drag-and-drop interface that simplifies the design process. This synergy allows you to create visually appealing forms that match your website’s aesthetic without needing to write a single line of code! Imagine the possibilities when you can easily create stunning forms tailored to your audience.
Before we dive deeper, it’s essential to ensure you have both plugins installed. You can purchase Gravity Forms from their official site, and Elementor can be downloaded from the WordPress plugin repository. Once you have them installed and activated, you’re on your way to building forms that not only function perfectly but also captivate your visitors.
By integrating these tools, you’re not just adding forms to your site; you’re enhancing user experience and engagement. Your forms can be responsive, visually captivating, and implemented across various pages, whether it’s a contact form, registration form, or more complex multi-step forms. The best part? You can monitor submissions and manage entries effortlessly through Gravity Forms’ intuitive interface.
Step-by-Step Guide to Embedding Gravity Forms in Elementor
Ready to embed Gravity Forms into your Elementor-designed pages? Great! Let’s break it down into simple steps. Whether you’re a seasoned developer or a beginner, this guide will help you get started quickly, with no hassle whatsoever.
- Step 1: Create Your Form in Gravity Forms
Navigate to your WordPress dashboard and click on the Gravity Forms menu. From there, choose “Forms,” then click “Add New.” You can add fields according to your requirements. Don’t forget to set form settings as needed!
- Step 2: Note Your Form ID
After creating your form, note down the Form ID, typically found in the forms list. You’ll need it in the next steps.
- Step 3: Open Elementor
Edit the page where you want to embed your Gravity Form using Elementor. You can do this by clicking on the “Edit with Elementor” button on your page edit screen.
- Step 4: Use the Shortcode Widget
Drag the Shortcode widget from the Elementor panel to where you want the form to appear. In the shortcode field, type in [gravityform id=”X”], replacing “X” with your form ID.
- Step 5: Publish Your Changes
Once you’re satisfied with the placement, click the “Publish” button to save changes. Now your Gravity Form is live on your Elementor page!
And voila! Your form is now embedded. You can check the functionality by filling it out on the frontend. This integration not only enhances your site’s functionality but also uplifts the overall user experience. Happy form-building!
Customization Options for Gravity Forms in Elementor
When it comes to customizing Gravity Forms in Elementor, you have a wealth of options at your disposal to create a unique and user-friendly experience. Elementor’s drag-and-drop interface paired with Gravity Forms’ robust features makes it a powerful combination for building forms that not only look good but also perform well.
Here are some of the customization options available to you:
- Custom Styles: With Elementor, you can easily change the styling of your Gravity Forms using the built-in options. Adjust colors, spacing, border styles, and typography to match your website’s theme.
- Responsive Design: Elementor allows you to fine-tune your forms for different devices. You can set specific styles for mobile and tablet views to ensure optimal usability across all screen sizes.
- Field Customization: Gravity Forms offers a variety of field types like text, dropdowns, and checkboxes. You can customize each field’s label, placeholder text, and even add CSS classes for further styling.
- Conditional Logic: Use Gravity Forms’ conditional logic feature to show or hide fields based on user selections. This can streamline the user experience and increase form conversions.
- Custom Templates: Elementor allows you to create custom templates for your forms. You can design an entire layout for the form that can be reused across multiple pages, maintaining consistency throughout your site.
By utilizing these customization options, you can create tailored forms that reflect your branding, meet your user needs, and integrate seamlessly into your Elementor-designed site.
Common Issues and Troubleshooting
Even though using Gravity Forms with Elementor generally goes smoothly, you might run into some bumps along the road. In this section, we’ll explore common issues users encounter and how to troubleshoot them effectively.
Here are some of the frequent problems and their solutions:
| Issue | Possible Solution |
|---|---|
| Form not displaying | Check to ensure the shortcode for the form is correctly inserted. Ensure that Elementor and Gravity Forms are fully updated to the latest versions. |
| Styling issues | Inspect if any CSS from your theme is conflicting. You can add custom CSS in Elementor to override these styles as needed. |
| Form submission not working | Ensure that the form settings are properly configured. Check the form notifications and confirm that your email settings are correctly set up. |
| JavaScript errors | Browser console errors can indicate conflicts. Check if plugins or themes are conflicting, and disable them to pinpoint the issue. |
| Conditional Logic not working | Double-check the conditions you have set in Gravity Forms. Also, ensure your form fields are correctly organized for logic to function appropriately. |
If you encounter any problems outside of these common issues, the Gravity Forms community forums and Elementor’s support are great places to seek help. Remember, troubleshooting can often lead to discovering new features or capabilities you weren’t aware of!
9. Advanced Features: Conditional Logic and Multi-Page Forms
When it comes to enhancing user experience and improving form functionality, Gravity Forms offers some advanced features that can take your forms to the next level. Two standout features are Conditional Logic and Multi-Page Forms. Let’s dive into what these features mean and how they can benefit your website.
Conditional Logic allows you to create dynamic forms that change based on user input. For instance, if you’re designing a contact form and a user selects “Yes” to needing a callback, you can program the form to reveal additional fields for the user to provide their phone number. This keeps the form clean and not overwhelming for those who don’t need to fill out every section. Here’s how it works:
- Select the Field: Start by choosing the field you want to apply the conditional logic to.
- Set Conditions: Define the conditions such as “Show this field if…” and select the relevant option.
- Test the Logic: Always preview how it functions to ensure it behaves as expected.
On the other hand, Multi-Page Forms let you break long forms into manageable segments, enhancing user engagement. Instead of scrolling down through a long list of questions, users can tackle them step-by-step. This approach also helps in reducing abandonment rates because it doesn’t feel like a daunting task. Here’s a brief overview:
| Advantages of Multi-Page Forms | Description |
|---|---|
| Improved User Experience | Breaking down forms makes it easier for users to focus on fewer questions at a time. |
| Progress Indicators | Users can see how far they’ve come, which keeps them motivated to complete. |
| Data Segmentation | It allows for better organization of information collected in different sections. |
Incorporating these advanced features can turn a standard form into a powerful tool that not only gathers data but also provides a seamless experience for users. Are you excited to implement these features in your forms?
10. Conclusion and Next Steps
In conclusion, using Gravity Forms with Elementor is a fantastic way to create visually stunning, highly functional forms tailored to your website’s needs. The combination of these two powerful tools allows you to harness features that can elevate your user engagement and improve conversion rates.
Throughout this blog, we’ve explored various capabilities of Gravity Forms, including its integration with Elementor, styling options, and even the advanced features like Conditional Logic and Multi-Page Forms. If you’ve made it this far, you now have a solid foundation to start creating incredible forms!
So, what’s next? Here are some actionable steps you can take:
- Start Experimenting: Get hands-on experience by creating your first form. Use what you’ve learned to experiment with different styles and functionalities.
- Explore Add-Ons: Gravity Forms has a range of add-ons that enhance functionalities like payment systems, marketing integration, and more!
- Join the Community: Engage with forums and online communities where you can share your experiences and learn from others.
- Keep Learning: Sign up for tutorials, webinars, and documentation to deepen your understanding of both Elementor and Gravity Forms.
Remember, the only limit to what you can do with your forms is your creativity. So, go ahead, take the plunge, and start creating forms that not only look great but also function seamlessly! Happy form building!