Elementor’s Revision System is a powerful feature that helps you manage changes made to your designs over time. You might be asking yourself, “Why do I need revisions?” Well, think of it this way: every time you make an update, there’s a chance you might want to revert to an earlier version, and that’s where revisions come in handy! Let’s dive deeper into how this system works.
The Revision System in Elementor keeps track of every change you make to your pages or posts. This allows you to:
- Keep a history of edits: Every time you save your work, Elementor stores a new revision.
- Undo mistakes: If you accidentally mess something up, you can easily go back to a previous version.
- Compare changes: You can view what was modified between revisions to ensure you understand what you are restoring.
Essentially, the Revision System acts as a safety net, protecting your designs from unexpected changes or errors. In a world where we often second-guess our design choices, knowing you can restore your work with just a few clicks is incredibly reassuring!
Accessing Revision History in Elementor

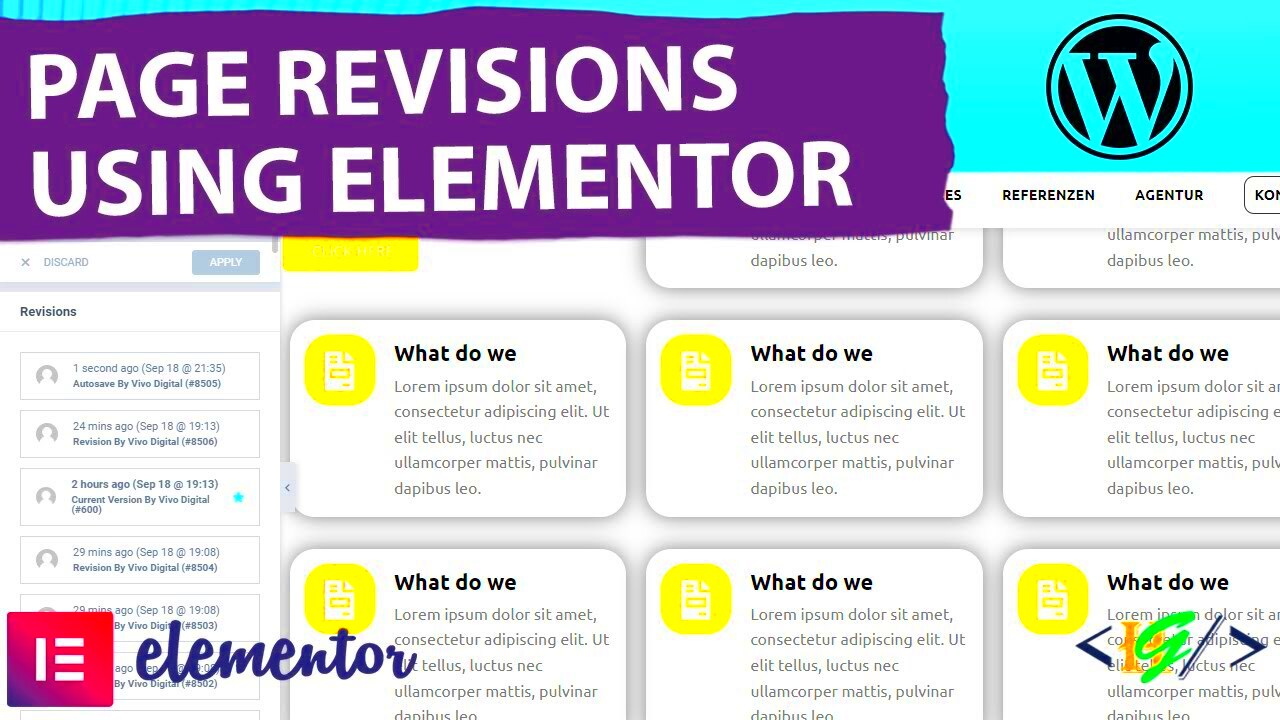
Now that we understand the importance of Elementor‘s Revision System, let’s talk about how to access your revision history. Trust me, it’s super straightforward! Follow these steps, and you’ll be a pro at retrieving older versions of your designs in no time:
- Open your Elementor Editor: Start by launching the Elementor editor for the page or post you want to edit.
- Locate the History Panel: On the left sidebar, find the ‘History’ icon. It usually looks like a little clock or a rewind symbol.
- Click to View Revisions: Once you’ve opened the ‘History’ panel, you’ll see two tabs – ‘Actions’ and ‘Revisions.’ Click on ‘Revisions’ to access your saved versions.
Now, you’ll see a list of all the revisions, complete with timestamps indicating when each one was saved. You can click on any version to preview it. Here’s a handy comparison table illustrating how to identify the right version:
| Revision Number | Date/Time | Comments |
|---|---|---|
| Revision 1 | 2023-10-01 14:30 | Initial draft of the page |
| Revision 2 | 2023-10-02 10:15 | Added new section |
| Revision 3 | 2023-10-03 12:00 | Updated styling and layout |
Once you’ve found the version you want, simply click on it to restore! It’s as easy as that! Understanding how to access your revisions will make your design process smoother and give you the confidence to experiment with your creations.
Steps to Restore Previous Revisions
Restoring previous revisions in Elementor is a straightforward process, and it can be a lifesaver when you wish to revert to an earlier version of your design! Follow these simple steps to recover your lost work:
- Access Your Page or Post: Navigate to the WordPress dashboard and locate the page or post you want to edit. Click on “Edit with Elementor” to launch the Elementor interface.
- Open History Panel: In the Elementor editor, look for the “History” icon. This usually appears as a clock or multiple layers on the bottom left corner of the screen. Clicking on it will reveal a sidebar populated with your editing history.
- Select the Revisions Tab: Within the History sidebar, switch to the “Revisions” tab. Here, you will see a list of all the changes you’ve made, organized chronologically.
- Choose the Desired Revision: Scroll through the list of revisions until you find the version you want to restore. You can click on each entry to preview it and determine if it’s the one you’re looking for.
- Restore the Revision: Once you have identified the right revision, simply click the “Restore” button. Elementor will apply that version to your current editing session.
- Update Your Page: Don’t forget to hit “Update” to save the restored revision. This ensures your changes are reflected on the live website.
By following these steps, you’ll be able to effortlessly restore previous versions of your content, helping you to maintain the quality and accuracy of your Elementor designs!
Comparing Revisions Before Restoration
Before you hit that restore button in Elementor, it’s wise to compare the revisions. This comparison helps you decide if the previous version is truly what you want to revert to. Here’s how you can effectively compare revisions:
- Visual Comparison: Once you select a revision from the history panel, you can view how the layout, text, and images differ from your current version. Elementor offers a side-by-side view that allows you to easily spot differences.
- Content Changes: Pay careful attention to the text content. Sometimes slight changes in wording or layout can drastically affect user engagement. Ensure that you’re restoring content that aligns with your current goals.
- Design Elements: Look out for changes in colors, fonts, and overall design. Design trends evolve, and older revisions might not align with your current branding strategy.
- Functional Elements: If you have features such as buttons, forms, or interactive elements, verify their functionality in the previous revisions. You wouldn’t want to restore something that could compromise user experience.
By comparing revisions before restoration, you can make informed decisions rather than rushing back to something that may not serve your best interests anymore. Take your time, explore the options, and ensure the revision you select truly enhances your work!
Best Practices for Managing Revisions
Managing revisions in Elementor can be a breeze if you follow some simple best practices. It’s all about staying organized and using the tools available effectively. Here are some tips to keep in mind:
- Regularly Save Your Work: Make it a habit to save your work frequently. Elementor does an auto-save, but it’s always better to manually save to ensure no changes are lost.
- Use Clear Naming Conventions: When you create pages or sections, use names that clearly describe their content or purpose. This helps in locating revisions quickly.
- Limit the Number of Revisions: Too many revisions can clutter your database. You can manage this by adjusting settings to limit the number of revisions saved.
- Review Revisions Periodically: Set a schedule to check through your revisions. This way, you can delete unnecessary ones and streamline your storage.
- Take Advantage of Version History: Elementor allows you to see version history before making a decision. Use it to compare revisions and pick the best one.
Implementing these best practices can improve your workflow and make the whole process of managing revisions smoother and more efficient. Less clutter leads to clearer decisions when working on your site!
Troubleshooting Common Issues with Revisions
Even with the best practices in place, you might still encounter some issues when managing revisions in Elementor. No need to panic! Here are some common problems along with shortcuts to fix them:
- Revisions Not Saving: If your revisions aren’t saving, the first thing to check is your server settings. Make sure your WordPress site has sufficient memory allocated. You might adjust the
WP_MEMORY_LIMITin thewp-config.phpfile. - Auto-Save Not Working: Sometimes, the auto-save feature might glitch. Try disabling your browser extensions, as they could interfere. Another trick is to clear your browser cache.
- Unable to Access Previous Revisions: If you can’t see previous revisions, ensure you are looking in the right section of Elementor. Revisit the revisions tab and check your filters.
- Conflicting Plugins: Some plugins can conflict with Elementor’s revision process. Disable plugins one by one to identify potential conflicts and update your plugins to the latest versions.
By being proactive and knowing how to troubleshoot, you can minimize downtime and get back to creating fabulous designs in Elementor without missing a beat!
Conclusion and Final Thoughts
In today’s fast-paced digital world, maintaining control over your website’s design and content is crucial. Elementor’s revision history feature equips you with the tools necessary to manage changes effectively without the anxiety of irreversible edits. Throughout this guide, we explored what restoring revisions in Elementor entails, the steps to do so, and the advantages it provides.
Key takeaways regarding restoring revisions in Elementor include:
- Easy access to revision history: Elementor allows users to view a list of changes made over time, facilitating effortless restoration.
- Step-by-step recovery: Users can restore previous versions through a straightforward interface, reducing the risk of losing valuable content.
- Efficient workflow management: Continuous revisions can enhance collaboration among team members, allowing cohesive teamwork in website design.
| Feature | Description |
|---|---|
| Revision History | Track changes made to your Elementor designs with ease. |
| Restore Options | Recover previously saved versions of pages or posts. |
| User-Friendly Interface | Navigate revision management effortlessly within Elementor’s plugin. |
Utilizing the revision feature not only safeguards your content but also enhances your overall design process. By integrating this capability into your workflow, you can ensure a smoother experience, enabling you to focus on creativity and functionality without the fear of losing data. Make the most of Elementor’s revision history feature to empower your web development journey.