Are you diving into the world of web design? If so, you’re probably considering using WordPress, one of the most popular content management systems out there. And, if you want to take your website to the next level, Elementor is the perfect companion. This powerful page builder makes it easier than ever to create stunning and functional websites without any coding knowledge. In this post, we will explore how to use Elementor effectively on WordPress, unlocking its full potential for your web design projects.
Why Choose Elementor for Your Web Design?

Deciding on a page builder can feel overwhelming with so many options available. However, Elementor stands out as a go-to choice for many web designers and developers. Here’s why:
- User-Friendly Interface: Elementor’s drag-and-drop editor allows you to design visually. You can see exactly how your site will look while you build it, making the process intuitive and enjoyable.
- Responsive Design: Your website will look fantastic on all devices, thanks to Elementor’s responsive editing features. You can customize your designs for desktop, tablet, and mobile layouts effortlessly.
- Customization Options: With hundreds of templates and widgets at your disposal, you can easily tailor your site to fit your brand. Want to add buttons, images, or forms? Just drag it in!
- Theme Builder: Elementor goes beyond just pages. You can create custom header and footer templates, single post templates, and more, giving you full control over your site’s design.
- Wide Plugin Compatibility: Elementor works seamlessly with many popular plugins like WooCommerce, making it ideal for e-commerce sites. You can add extra functionality easily!
In conclusion, Elementor is not just a tool; it’s an entire ecosystem that elevates your WordPress experience. Whether you’re a beginner or an experienced designer, its features can help you create beautiful, user-friendly websites in no time.
Getting Started with Elementor

If you’re looking to enhance your WordPress website’s design without diving deep into coding, Elementor is your ticket to a more visually stunning site. To get started with Elementor, you’ll first need to install and activate the plugin on your WordPress site. Don’t worry; I’ll walk you through the process!
Step 1: Install Elementor
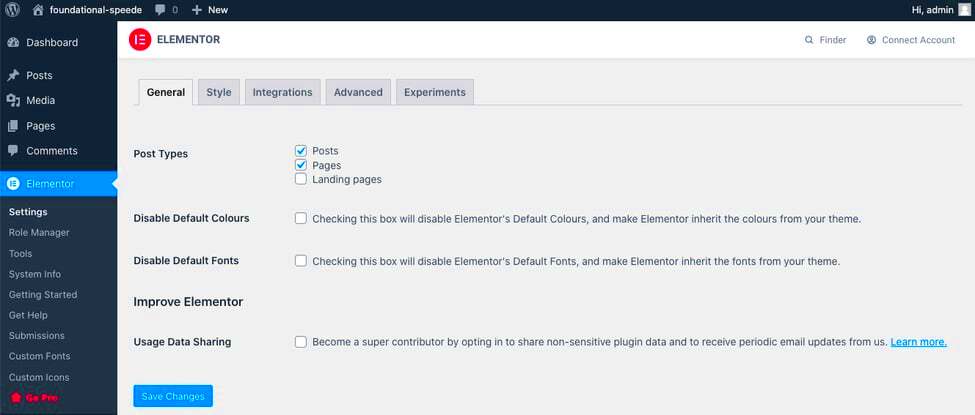
Go to your WordPress dashboard and navigate to the ‘Plugins’ section. Here’s how:
- Click on ‘Add New’
- Search for “Elementor” in the search bar.
- Click on ‘Install Now’ next to the Elementor plugin.
- After installation, click ‘Activate’ to enable it on your site.
Step 2: Create a New Page
Once Elementor is activated, you can create a new page or edit an existing one:
- Navigate to ‘Pages’ and click ‘Add New’.
- Give it a title, and then hit the ‘Edit with Elementor’ button.
Step 3: Start Designing
Now you’re inside the Elementor editor, where you can drag and drop elements wherever you like! You’ll find a variety of pre-made templates and blocks that can kickstart your design process. Feel free to explore and play around with different elements until you’ve got a page you love.
With these simple steps, you’re well on your way to creating visually appealing pages that capture your audience’s attention using Elementor. The beauty of it all? You can always go back and make adjustments as needed—creativity doesn’t have a deadline!
Understanding the Elementor User Interface
Diving into the Elementor user interface (UI) can feel like stepping into a painter’s studio—it’s vibrant, intuitive, and full of possibilities. Getting acquainted with the UI will elevate your website-building experience, making it as smooth as butter. Let’s break down the components you’ll encounter!
Main Sections of the UI:
| Section | Description |
|---|---|
| Drag & Drop Editor | This is where the magic happens! Simply drag elements from the left panel onto your page. |
| Element Panel | A collection of widgets like headings, images, buttons, and more—just waiting for your creative touch! |
| Preview Panel | See your changes in real-time as you design, ensuring everything looks just right. |
Key Features to Note:
- Responsive Mode: Easily switch between desktop, tablet, and mobile views, ensuring your site looks fantastic on any device.
- Navigator: A handy tool for easy navigation between different sections of your design, especially for complex layouts.
- History: You can undo or redo changes, making it easy to experiment without fear!
By familiarizing yourself with the Elementor user interface, you’ll find that crafting your website not only becomes easier but also a lot more fun! So go ahead, play around with the tools, and let your creativity run wild.
Building Your First Page with Elementor
Alright, so you’ve installed Elementor, and now it’s time to roll up your sleeves and build your very first page! Trust me, it’s a straightforward process that can be incredibly rewarding. So, let’s break it down step-by-step.
First things first, go to the WordPress dashboard. Head to “Pages” and click on “Add New”. You’ll see a blank canvas where you can get creative. Once you’re there, look for the “Edit with Elementor” button – give it a click!
Now, here’s where the magic happens. Elementor opens up with a plethora of options. You’ll find the Canvas option, which allows you to create a full-width page without header or footer interference. Perfect for landing pages!
1. Choose Your Structure: Start by selecting a layout. Elementor lets you choose from pre-designed templates or create your own structure by adding columns. Drag and drop the structure you like.
2. Add Widgets: On the left sidebar, you’ll find all the essential widgets. Drag them into your layout. Want a headline, text block, or an image? Just drag it where you want it, and voilà!
3. Style It Up: Click on any widget, and a style editing panel appears. You can edit colors, typography, spacing – you name it! Feel free to experiment until you find a look that suits your brand.
4. Preview and Publish: Once you’re satisfied with your design, don’t forget to preview it. Click on the eye icon to make sure everything looks great on the front end. If it does, hit that Publish button!
That’s it! You’ve built your first page with Elementor. Don’t be afraid to keep experimenting, as practice makes perfect!
Essential Elementor Widgets and Features
Now that you’ve got the hang of building pages, let’s dive into the heart of Elementor – its widgets and features. These handy tools will elevate your website and make it stand out from the crowd!
Elementor boasts a wide range of widgets to cater to different design needs. Here’s a quick overview of some essential ones you shouldn’t overlook:
| Widget | Description |
|---|---|
| Heading | Create attention-grabbing headings that define the sections of your page. |
| Text Editor | Allows you to add any text content and format it easily. Perfect for descriptions and paragraphs. |
| Image | Display images with options for overlay effects and responsiveness to make your visuals pop! |
| Button | Add call-to-action buttons that guide your visitors where you want them to go. |
| Form | Build custom forms for subscriptions, inquiries, and feedback with ease. |
| Video | Embed videos from platforms like YouTube or Vimeo to make your content more engaging. |
Beyond just widgets, Elementor features a powerful Theme Builder. With this tool, you can design your header, footer, single post layout, and archive pages without needing additional plugins. Talk about flexibility!
Don’t forget about Responsive Design! With Elementor, you can preview your site on desktop, tablet, and mobile layouts, ensuring that it looks fantastic on all devices.
There’s so much more to explore! The real beauty of Elementor lies in its intuitive interface and powerful customization options. Dive in, and let your creativity flow!
7. Design Tips for Effective Elementor Pages
Creating stunning pages with Elementor is easy, but there are a few tricks that can take your designs from good to great. Here are some essential design tips to keep in mind as you craft your Elementor pages:
- KISS Principle: Keep It Simple, Sweetheart! A clean, uncluttered design helps focus user attention where it matters most.
- Consistent Color Scheme: Stick to a limited palette. Ideally, select 3-5 complementary colors that embody your brand to create a harmonious look.
- Typography Matters: Choose fonts that are not only aesthetically pleasing but also readable. Limit your font choices to two or three at most to maintain a professional feel.
- Utilize White Space: Don’t be afraid of open space. Allow your content room to breathe; it makes for a much better user experience.
- Image Quality: Invest in high-quality images and graphics. They not only engage users but also demonstrate professionalism.
- Consistent Alignment: Make sure elements align correctly. Use Elementor’s grid system to maintain visual consistency across sections.
- Clear Call-to-Action (CTA): Every page should guide users with clear CTAs. Make them prominent and visually appealing to drive engagement.
Remember, the goal is to tell a story through your design. Each element should have a purpose, leading the user through your content seamlessly. When in doubt, seek feedback and keep iterating!
8. Responsive Design with Elementor
In today’s digital world, a responsive design is crucial for any website. After all, with users accessing content on a variety of devices, you need to ensure that your Elementor pages look great everywhere. Here’s how to achieve just that:
- Preview Options: Elementor provides tools to preview how your page looks on different devices—desktop, tablet, and mobile. Use them regularly during your design process.
- Responsive Settings: Every element in Elementor can be adjusted for different devices. You can hide elements on specific devices, adjust margins/paddings, and even change font sizes for better readability.
- Mobile-Friendly Navigation: Ensure your navigation menus are easily accessible and functional on mobile devices. Utilize toggle menus for a cleaner look.
- Flexbox Containers: Consider using Elementor’s Flexbox containers for more control over the layout, especially for responsive design. They help in aligning items perfectly regardless of screen size.
- Test Across Devices: After designing, always test your site on various devices. Tools like Google Chrome’s Developer Tools make this a breeze, so you know exactly how users will experience your website.
By prioritizing responsive design, you’ll not only enhance your users’ experience but also improve your website’s SEO and performance. Don’t underestimate the power of a well-optimized, mobile-friendly site—it’s the key to keeping visitors happy and engaged!
Integrating Third-Party Plugins with Elementor
When it comes to enhancing your website’s functionality and design, integrating third-party plugins with Elementor can be a game-changer. Elementor is already a powerful page builder, but by incorporating other plugins, you can supercharge your site with additional features that cater to your specific needs. Let’s explore how to effectively integrate these plugins and some popular options to consider.
First off, it’s essential to choose plugins that are compatible with Elementor. Not all WordPress plugins will work seamlessly with Elementor, so always check for compatibility. Here are some popular types of third-party plugins that can enhance your Elementor experience:
- SEO Plugins: Tools like Yoast SEO or Rank Math can help you optimize your pages for search engines right within the Elementor interface.
- Forms Plugins: Integrate form builders like WPForms or Ninja Forms for creating custom forms that can be easily incorporated into your Elementor pages.
- Custom Post Types: Utilize plugins such as Custom Post Type UI to manage and display custom content types effectively.
- Pop-up Builders: Consider using plugins like Popup Maker to create engaging pop-ups that work beautifully with your Elementor designs.
To integrate these plugins, simply install and activate them as you normally would. After activation, you should find new widgets or settings in Elementor that allow you to utilize the features of the installed plugin. This seamless interaction enhances your design capabilities and opens up a world of possibilities for your website.
Remember, while integrating third-party plugins can offer fantastic benefits, it’s crucial to keep an eye on the overall performance of your website. Too many plugins can lead to slower load times, so only use what you need.
Common Mistakes to Avoid When Using Elementor
Even though Elementor is a user-friendly tool, many users still encounter pitfalls that can hinder their design process and overall website performance. Here are some common mistakes to watch out for, along with tips to avoid them.
- Overusing Animation Effects: While animations can add flair to your website, overdoing it can distract visitors. Stick to subtle effects that enhance user experience rather than overwhelm it.
- Neglecting Responsiveness: Always check how your pages look on mobile devices. Failing to optimize for mobile can alienate a significant portion of your audience.
- Ignoring Page Load Speed: Large images and overly complex layouts can slow down your site. Aim for balance by optimizing images and simplifying designs where possible.
- Not Using Global Widgets: Global widgets allow you to reuse elements across different pages. Not taking advantage of this feature can result in redundant work and inconsistencies.
- Skipping Regular Updates: Elementor and WordPress regularly release updates that fix bugs and improve functionality. Failing to keep them up to date can put your site at risk.
To sum it up, while Elementor provides a robust platform for building websites, avoiding these common mistakes will help you create a more efficient and effective design process. Regularly revisiting these tips can ensure that you’re not just using Elementor but using it effectively.
11. Advanced Techniques for Experienced Users
If you’ve spent some time designing with Elementor, you’ll likely be ready to dive deeper and exploit advanced techniques that elevate your website design and functionality. Here are some advanced strategies you can implement:
- Custom CSS: Elementor allows you to add custom CSS at both the widget and section level. This is particularly useful for those with coding knowledge as it allows for a greater degree of customization.
- Dynamic Content: Use dynamic tags to pull in custom fields, post metadata, or other elements from your website. This makes it easy to create templates for blogs, products, or portfolio items.
- Global Widgets: Use global widgets to make updates across multiple pages simultaneously. This is perfect for ensuring consistency in your design without having to edit each instance individually.
- Custom Breakpoints: If you’re looking to achieve a unique responsive design, Elementor Pro lets you set custom breakpoints so you can control how elements look across various devices.
- Templates & Template Kits: Create and save your own templates or use template kits. This not only saves time but also ensures that your design stays cohesive across your site.
These advanced techniques provide a way for experienced users to maximize Elementor’s capabilities while also showcasing their unique style and functionality on their WordPress site. Remember that practice makes perfect and don’t hesitate to experiment!
12. Best Practices for Optimizing Elementor Performance
To ensure your Elementor-powered website runs smoothly and efficiently, it’s important to pay attention to performance optimization. Here’s a list of best practices that can help you achieve this:
- Minimize Plugin Use: Reduce the number of plugins you use in conjunction with Elementor. Too many can lead to conflicts and slow down your site. Aim for quality over quantity.
- Enable Optimized Loading: Use Elementor’s built-in options like loading CSS and JavaScript files only when needed—this reduces unnecessary load time.
- Leverage Caching: Implement caching solutions, both at the server level and with caching plugins. This allows for faster loading times as frequently accessed data is stored.
- Optimize Images: Use optimized images to decrease page load times. Ensure all images are in web-friendly formats and compressed properly before uploading them to your site.
- Use a Content Delivery Network (CDN): A CDN can speed up content delivery to users regardless of their location by distributing data across multiple servers around the world.
By following these best practices, you can improve your Elementor website’s speed and responsiveness, leading to a better user experience and potentially higher search engine rankings.
Conclusion and Future of Elementor on WordPress
As we wrap up our discussion on using Elementor effectively, it’s essential to recognize how this powerful page builder has transformed the WordPress experience. Elementor not only streamlines the design process but also empowers users to create stunning websites without any coding skills. The future of Elementor on WordPress looks promising, with continuous updates and features being rolled out.
Key points to consider for the future include:
- Enhanced Features: The Elementor team is committed to enhancing features based on user feedback, ensuring the platform remains competitive and user-friendly.
- Integration Capabilities: Expect improved integrations with third-party tools and services, broadening the scope of what can be done with Elementor.
- Theming Opportunities: Future updates may enable deeper customization of themes, offering more flexibility and creative design options.
- Performance Optimizations: As website loading speed remains crucial, Elementor will likely focus on optimizing performance to keep up with user expectations.
Additionally, Elementor’s vibrant community of developers and designers will continue to contribute to its library of templates and add-ons, ensuring that users have access to a rich array of resources. The importance of responsive design will continue to drive innovations, making it easier for non-technical users to build mobile-friendly sites.
In conclusion, leveraging Elementor on WordPress effectively will enable users to craft beautiful, functional websites, while its promising future suggests that both novices and professionals have much to look forward to in the realm of web design.