Google Tag Manager (GTM) is a powerful tool that simplifies the process of managing marketing tags on your website without requiring significant coding knowledge. One of the standout features of GTM is its ability to implement and control various tracking tags effectively. However, when it comes to viewing these tags, there is a bit of a catch—specifically regarding code visibility for logged-in users. In this blog post, we’ll delve into how GTM manages code visibility and what you can do to troubleshoot any issues that arise when users are logged into your platform.
Understanding User Permissions and Roles in GTM
When using Google Tag Manager, understanding user permissions and roles is crucial for ensuring that the right individuals can view and manage tags. GTM offers various roles that grant different levels of access. Let’s break these down:
- Administrator: Full control over the account, able to manage users, configure settings, and edit tags.
- User: Can create and edit tags, triggers, and variables, but cannot manage users or change account settings.
- Viewer: Read-only access, meaning they can view the tags and settings but can’t make any changes.
Here’s a simple table that shows the roles and their associated permissions:
| Role | View Tags | Edit Tags | Manage Users | Settings Access |
|---|---|---|---|---|
| Administrator | ✔️ | ✔️ | ✔️ | ✔️ |
| User | ✔️ | ✔️ | ❌ | ❌ |
| Viewer | ✔️ | ❌ | ❌ | ❌ |
Understanding these roles helps to clarify why certain users may not see code and tags when logged in. Your team will need the appropriate permissions to access what they need, so it’s essential to manage these settings carefully.
Common Issues with Code Visibility for Logged-In Users
When it comes to Google Tag Manager (GTM), managing code visibility for logged-in users can sometimes feel like a game of hide and seek. You think you’ve set everything up correctly, but suddenly you realize that your tags aren’t firing as expected. Why? Here are some common issues that might be tripping you up:
- Browser Caching: One of the most common culprits is browser caching. If your website’s cached version is being loaded, it might not pick up the latest GTM changes or configurations.
- User Roles and Permissions: Ensure that the logged-in users have the appropriate roles and permissions. Sometimes, specific tags may be restricted to certain user roles, causing them not to fire for everyone.
- JavaScript Errors: Any JavaScript errors on your webpage can interrupt GTM’s functionality. Use the browser’s console to check for errors that could be blocking tag execution.
- Conditional Triggers: If your tags are set to fire based on conditions that don’t apply to logged-in users, they may remain dormant. Check your triggers for any conditions that could exclude these users.
- Third-Party Plugins: Sometimes, browser extensions or plugins can interfere with GTM’s ability to execute tags. Disable extensions to see if the problem resolves.
- Ad Blockers: Many users have ad-blocking software installed. That can block your GTM scripts from running, especially if your tags are categorized as advertisements.
Identifying which of these issues is affecting your GTM code visibility is the first step towards effective troubleshooting.
Step-by-Step Troubleshooting Process
Now that we’ve identified some common issues, let’s break down a straightforward troubleshooting process. Follow these steps, and you’ll be well on your way to resolving code visibility problems for logged-in users:
- Clear Browser Cache: Start by clearing your browser’s cache. After doing so, reload your website and check if the modifications reflect.
- Check User Roles and Permissions: Log into your GTM account and verify the roles of your logged-in users. Ensure they have the necessary permissions to view the tags in question.
- Inspect JavaScript Console: Open your browser’s console (usually via F12) and look for any JavaScript errors. These may prevent GTM from functioning properly.
- Review Trigger Settings: Go to your GTM account and inspect the triggers associated with the tags. Confirm that conditions do not exclude logged-in users inadvertently.
- Temporarily Disable Browser Extensions: Temporarily disable any browser extensions, especially ad blockers, and check again if the tags are firing correctly.
- Test on Multiple User Accounts: Log in with different user accounts (if possible) to see if the issue is consistent across all logged-in users.
- Utilize Preview Mode: GTM’s Preview Mode is a great tool. Turn it on and observe whether the tags fire correctly in real time as you navigate your site.
By following this structured approach, you can systematically address the visibility issues for logged-in users and ensure your GTM setup works smoothly!
Verifying GTM Container Code Installation
When it comes to ensuring that your Google Tag Manager (GTM) setup is functioning correctly for logged-in users, the first step is to verify that your GTM container code is properly installed on your website. This isn’t just about seeing if the code is there, but also ensuring it’s configured right. Here’s how to do that:
- Step 1: Open your website in a browser.
- Step 2: Right-click on the page and select “View Page Source” or use the shortcut Ctrl+U (Cmd+U for Mac).
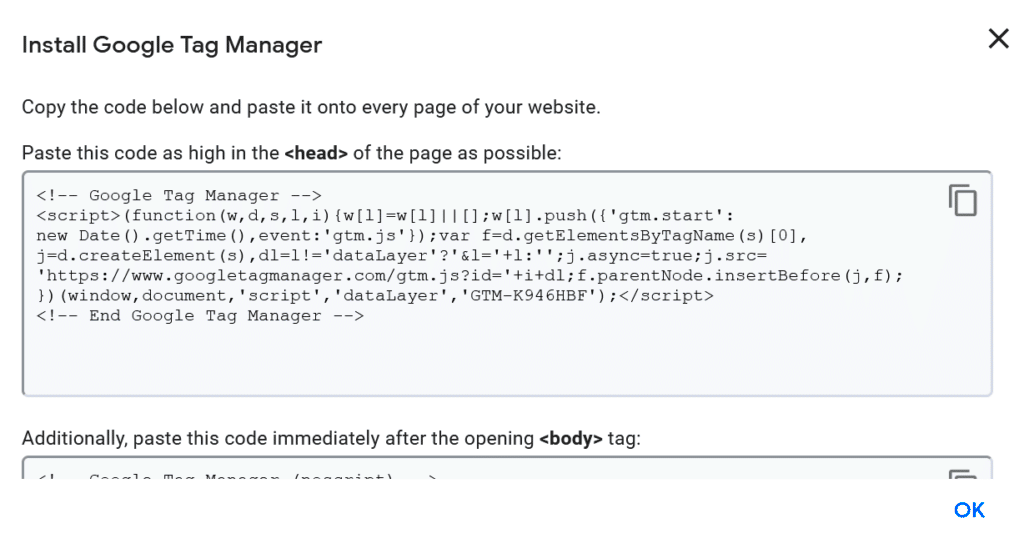
- Step 3: In the source code, search for “GTM-XXXXXX” where “XXXXXX” represents your specific GTM container code.
If you see the GTM script in the source code, that’s a good sign! However, here are some additional checks:
- Make sure the GTM container code is placed in the correct position, typically in the head and just after the opening body tag.
- Utilize browser extensions like Tag Assistant or GTM’s own Preview Mode to check if the tag is firing as expected.
If you notice that your GTM container isn’t present, or if scripts aren’t firing correctly, it may be a good idea to review your website’s templates or consult with a developer to ensure the GTM snippet is correctly implemented.
Using the GTM Debug Mode for Troubleshooting
Debugging your GTM settings can feel overwhelming, but the built-in Debug Mode simplifies the process significantly. This feature allows you to see what tags are firing, their sequence, and any potential issues that are preventing them from working correctly for logged-in users. Here’s how to make the most of it:
- Enable Debug Mode: In your GTM workspace, click on the “Preview” button. This will generate a GTM Debug Console that opens a new tab with your website.
- Test Actions: Navigate your website as a logged-in user while keeping an eye on the Debug Console. This console displays the status of each tag in real-time.
Your console will show:
| Tag Name | Status | Error (if any) |
|---|---|---|
| Example Tag 1 | Fired | |
| Example Tag 2 | Not Fired | Condition not met |
Using the Debug Mode, you can also check triggers to see if they are correctly set up for your logged-in user configurations. If a tag isn’t firing as expected, look for any misconfigured triggers or incorrect variables. Adjusting these can often resolve issues swiftly.
7. Checking Browser and Network Issues
When you’re trying to troubleshoot Google Tag Manager (GTM) code visibility for logged-in users, it’s crucial to take a moment to check your browser and network settings. Sometimes, the problem isn’t with GTM itself but rather how your browser interacts with it. Here are a few potential issues to consider:
- Browser Extensions: Extensions, especially ad blockers or privacy tools, may prevent GTM from running correctly. Try disabling these extensions or using an incognito mode to see if that resolves the issue.
- Browser Compatibility: Ensure that you’re using a browser that supports GTM. While most modern browsers do, older versions may have compatibility issues.
- Cache Problems: Sometimes, a cached version of the page may display instead of the most recent changes. Clearing your browser’s cache and refreshing the page can help ensure you’re seeing the latest version of your GTM setup.
- Network Restrictions: If you’re on a specific network—like at work or a public Wi-Fi—there may be firewalls or other security measures blocking GTM requests. Testing the code on a different network can help determine if this is the case.
By checking these browser and network issues, you can eliminate a significant number of potential problems and hone in on what may really be affecting your GTM code visibility for logged-in users.
8. Best Practices for Ensuring Code Visibility
To ensure that your Google Tag Manager code is visible and functioning effectively for logged-in users, it’s essential to keep some best practices in mind. Not only will these practices help eliminate visibility issues, but they will also streamline your tracking and improve data accuracy. Here are some best tips:
- Test in Multiple Scenarios: Always test your GTM implementations under various user scenarios. This means checking visibility both as an admin and as a regular user.
- Implement Debug Mode: Utilize the GTM preview and debug mode to see what tags are firing and when. This can help you identify any issues efficiently.
- Regularly Update GTM Codes: Make sure you have the latest GTM code snippets embedded on your site. Google frequently updates features and security protocols that can affect performance.
- Monitor User Roles: If some users can’t see codes, it may be due to role-based restrictions. Ensure permissions are set correctly, enabling needed visibility for the right user groups.
- Document Changes: Maintain detailed documentation of any changes made to GTM, including user updates, so you can easily revert or troubleshoot if visibility issues arise in the future.
By adhering to these best practices, you’ll not only enhance the visibility of GTM codes for logged-in users but also streamline your overall tracking efforts, ensuring that critical data isn’t lost or misreported.
Conclusion and Further Resources
In conclusion, troubleshooting Google Tag Manager (GTM) code visibility for logged-in users can be a multifaceted process. Issues often arise due to various factors such as the implementation of user permissions, browser settings, or conflicts with other scripts. By understanding the underlying causes and applying the recommended troubleshooting techniques, you can effectively resolve visibility issues and ensure that your GTM setup functions as expected for all user types.
To aid in your troubleshooting efforts, consider the following resources:
- Google Tag Manager Documentation: A comprehensive guide that covers all aspects of GTM including setup, triggers, and variables.
- Tag Assistant Extension: A browser extension by Google that helps validate GTM installations while providing real-time troubleshooting data.
- Google Analytics Academy: Free courses that offer a detailed understanding of GTM and Google Analytics integration.
- Community Forums: Engage with other users in communities such as Stack Overflow or the Google Ads Help Community for shared insights and solutions.
For further exploration, you may also want to check out:
| Resource | Type | Link |
|---|---|---|
| Google Tag Manager Blog | Official Blog | Visit |
| MeasureSchool YouTube Channel | Video Tutorials | Visit |
Utilizing these resources will enhance your understanding of GTM and help you implement more robust tracking solutions.