Welcome to the world of WordPress shortcodes! If you’ve been exploring WordPress and its versatile capabilities, you might have come across this handy feature. In simple terms, shortcodes are like shortcuts; they allow you to embed complex functionalities in your posts or pages with just a few characters. Instead of dealing with intricate coding or back-end changes every time you want to add something special to your content, you can easily utilize shortcodes for quick and efficient results. So, buckle up as we dive deeper into the fascinating world of shortcodes!
What is a Shortcode in WordPress?

Let’s dig a little deeper: a shortcode is a special tag that you can include in your WordPress content, which then gets replaced with specific functions when the page is displayed. Basically, it lets you add custom content and functionalities without a ton of hassle. Here’s where it gets interesting!
A shortcode usually follows this format:
[shortcode-name]
Shortcodes can do a variety of things, such as:
- Embed Media: You can easily add videos, audio files, and other media.
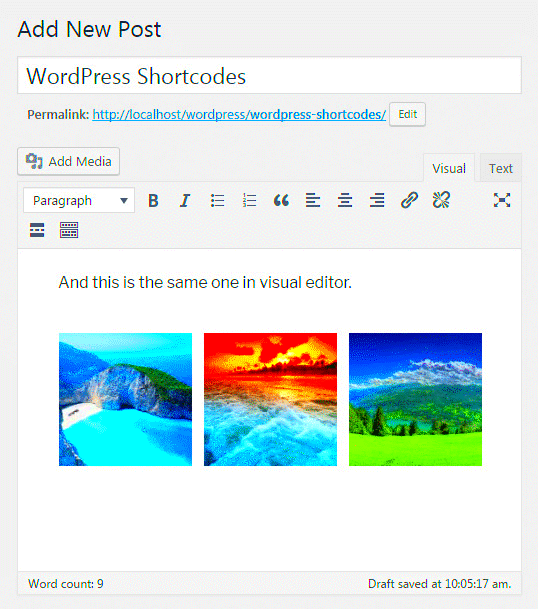
- Display Galleries: With a shortcode, you can quickly create image galleries.
- Integrate Plugins: Many plugins use shortcodes to enhance your website’s features.
- Custom Functions: Developers can create their own shortcodes to fulfill specific needs.
In fact, shortcodes can take parameters. For example:
[shortcode-name param1="value" param2="value"]
This feature allows for even greater customization, enabling you to tweak how the shortcode appears and functions on your site.
So, whether you’re a blogger, a developer, or just someone with a creative website idea, understanding shortcodes will vastly enhance your WordPress experience. Stay tuned as we explore how to echo a shortcode using a WordPress function in upcoming sections!
Understanding the Purpose of Echoing a Shortcode

So, why do we even need to echo a shortcode in WordPress? Good question! Shortcodes in WordPress are powerful little snippets that allow you to create complex layouts and functionalities without delving deep into code. But what does it mean to “echo” a shortcode? Let’s break it down.
When we say “echo a shortcode,” we’re referring to the process of utilizing a shortcode within a WordPress template or function to output specific content. Since shortcodes act as placeholders for dynamic content, they help streamline the coding process and make your life easier.
Here are some of the primary purposes of echoing shortcodes:
- Simplification: Imagine having to write several lines of PHP code to achieve something that could be accomplished by a simple shortcode. Echoing shortcodes simplifies your workflow.
- Flexibility: Shortcodes can be adapted to display different types of content based on parameters you pass. Echoing a shortcode allows you to create more dynamic experiences for users.
- Reusability: Once you create a shortcode, you can use it in multiple places across your site, making it a modular component of your design.
- Better Organization: Keeping your code organized is key. By using echo to implement shortcodes, your template files remain clean and easy to understand.
In summary, echoing a shortcode allows you to harness the power of WordPress shortcodes to enhance your site’s functionality and maintain good coding practices.
Creating a Custom Function to Echo a Shortcode
Ready to dive into creating your own custom function to echo a shortcode in WordPress? Let’s make it easy! The cool part about this is you don’t have to be a coding whiz to do it.
First, ensure you have access to your theme’s functions.php file because that’s where we’ll be adding our custom function. If you’re using a child theme (which is recommended), make sure you’re editing that file instead.
Here’s a step-by-step guide to get you started:
- Create Your Shortcode: Start by defining a shortcode using the
add_shortcode()function. Here’s a basic example: - Define Your Echo Function: Next, create a function that calls your shortcode:
- Use the Echo Function: Now, whenever you want to display your shortcode, just call the function:
function my_custom_shortcode() { return "Hello, World!"; } add_shortcode('my_shortcode', 'my_custom_shortcode');function echo_my_shortcode() { echo do_shortcode('[my_shortcode]'); }echo_my_shortcode();Once completed, save your functions.php file and check your site. Voila! You’ve created a custom function that echoes your shortcode.
It’s also worth noting that you can add parameters to your shortcodes if you want to customize the output further. This flexibility allows for tons of creativity while keeping the implementation straightforward.
So, with your new skills, you’re all set to leverage the power of shortcodes like a pro!
5. Step-by-Step Guide to Implementing the Function
Implementing a custom function to echo a shortcode in WordPress may sound intimidating at first, but I promise it’s pretty straightforward! Just follow this handy step-by-step guide, and you’ll have your shortcode up and running in no time.
Step 1: Access Your Theme’s Functions.php File
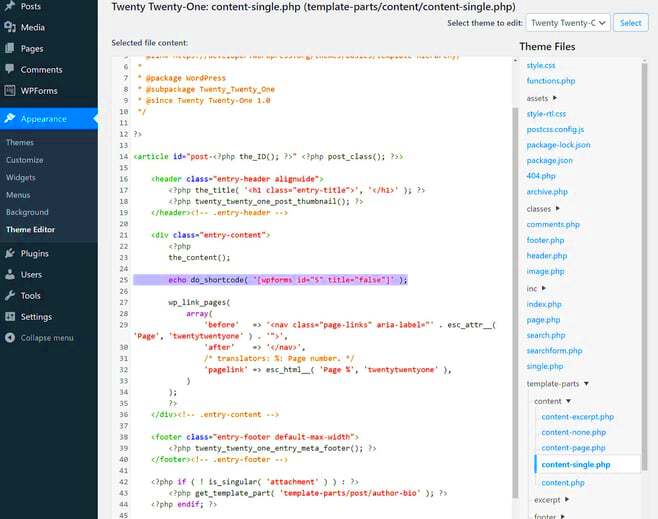
First things first, you need to get into the WordPress dashboard. From the dashboard, navigate to Appearance > Theme Editor. You will find a list of your theme files on the right side. Look for functions.php and click on it.
Step 2: Write Your Function
Now, it’s time to write the function! At the end of the file, add your custom function. Here’s a simple example:
function my_custom_shortcode() { return 'Hello, this is my custom shortcode!';}add_shortcode('my_shortcode', 'my_custom_shortcode');This function creates a shortcode called [my_shortcode] that, when used, will return a lovely greeting.
Step 3: Save Your Changes
After writing your function, make sure you save your changes. There should be a Update File button at the bottom of the page—give that a click.
Step 4: Use Your Shortcode
Now, you can use your shortcode anywhere on your site! Just type [my_shortcode] into the content editor, and voilà—your custom message will appear where you want it!
And there you have it! You’ve successfully implemented a WordPress function to echo a shortcode. Pretty easy, right?
6. Testing Your Shortcode Function
Now that your shortcode is set up, it’s crucial to test it to ensure everything is working as it should. Let’s look at some simple ways to test your shortcode function.
Step 1: Add the Shortcode to a Post/Page
Go to one of your posts or pages via the WordPress dashboard and click on Edit. In the content area, insert [my_shortcode] right where you want it to appear. After that, click Update to save your changes.
Step 2: View the Post/Page
Once you’ve added the shortcode to your content, it’s time to see it in action. Click the View Post or View Page option, and see if your custom message appears as expected. If it reads “Hello, this is my custom shortcode!”—great! Your function is working!
Step 3: Debugging
If you don’t see your expected output, don’t panic. Here are a few troubleshooting tips:
- Ensure you typed the shortcode correctly. It’s case-sensitive!
- Check for any syntax errors in your functions.php file that might be breaking the code.
- Clear your site’s cache if you’re using a caching plugin, as it may prevent the updates from showing.
Step 4: Test on Different Pages
For better validation, try inserting the shortcode in different posts or pages to see if it consistently returns the expected output. This ensures that your function is robust and flexible.
Testing your shortcode is crucial for a smooth user experience. Once everything is working perfectly, you can confidently use your new shortcode throughout your site! Happy coding!
7. Common Use Cases for Echoing Shortcodes
When it comes to WordPress shortcodes, there are plenty of scenarios where echoing them can be particularly useful. Shortcodes essentially serve as shortcuts that enable you to execute scripts and functionalities without having to delve into complex code every time. Here are some common use cases for echoing shortcodes:
- Embedding Media: Shortcodes make it easy to incorporate media like videos, audio files, and images. For instance, using a shortcode to embed a YouTube video directly into a post can enhance engagement without the hassle of full code integration.
- Display Forms: Whether you’re using a contact form or subscription form, echoing shortcodes can streamline how you present these elements on your website. Using a shortcode for a form preserves the design integrity of your site while keeping the process user-friendly.
- Feature Displays: Want to show off your latest promotions or featured posts? Shortcodes can help you create dedicated sections for these features effortlessly. Simply echo the shortcode in the desired location, and voilà, your features are live!
- Dynamic Content: Shortcodes can generate dynamic content based on specific user interactions or parameters, like showing different content to logged-in users versus guests. This flexibility can enhance user experience significantly.
- Custom Widgets: You can create custom widgets using shortcodes, allowing for more complex and interactive elements without the need to dive into widget coding.
In essence, echoing shortcodes opens up a world of possibilities for customizing and enhancing your WordPress site. Whether it’s for functionality or aesthetic appeal, understanding these use cases can vastly improve your website management.
8. Best Practices for Using Shortcodes in WordPress
Utilizing shortcodes effectively can make a significant difference in your WordPress experience, but it’s essential to follow some best practices to ensure you’re maximizing their potential. Here are a few key points to keep in mind:
| Best Practice | Description |
|---|---|
| Keep It Simple: | Avoid using overly complex shortcodes. Simple is often better, both for your users and your site’s performance. |
| Test Regularly: | Make sure to test shortcodes after updates or changes to your site. This way, you can catch any compatibility issues early. |
| Document Your Shortcodes: | If you create custom shortcodes, keep track of them. Document their behavior and usage to save time later—especially useful if you collaborate with others. |
| Avoid Shortcode Overload: | Too many shortcodes can slow down your website. Use them judiciously to maintain site performance. |
| Namespace Your Shortcodes: | If you’re creating multiple shortcodes, namespace them to prevent conflicts with other plugins or themes. This means prefixing your shortcodes with a unique identifier related to your site. |
By adhering to these best practices, you can enjoy the full benefits of using shortcodes in WordPress while maintaining a user-friendly and high-performing website. Shortcodes can be powerful tools, but only when used wisely!
Troubleshooting Common Issues with Shortcodes
Working with shortcodes in WordPress can be a breeze, but sometimes you might encounter some hiccups along the way. Don’t fret! Below are some common issues you might face and how to effectively resolve them.
- Shortcode Not Rendering: If you find that your shortcode is appearing in plain text instead of executing, there are a few things to check. First, ensure that you’re using the correct syntax:
[your_shortcode]. Also, double-check that the shortcode function is correctly registered using theadd_shortcode()function. - Missing Output: Sometimes, a shortcode might not output anything. Make sure that the function linked to the shortcode is returning proper data. Check if any conditions within the function are preventing output. You can debug by adding error_log statements or using
var_dump()to track the output. - Conflict with Other Plugins or Themes: It’s not uncommon for conflicts to arise between shortcodes from different sources. Deactivate other plugins one by one to identify the culprit. If a shortcode is conflicting with your theme, switching to a default theme temporarily can help you isolate the issue.
- Shortcode Parameters Not Working: If your shortcode has parameters that aren’t functioning as expected, make sure they are being processed correctly in your shortcode function. You can use the
shortcode_atts()function to set default parameters and handle user-defined ones.
By keeping these troubleshooting tips in mind, you can effectively diagnose and solve most issues related to shortcodes in your WordPress site. Remember, a little patience goes a long way when debugging!
Conclusion: Leveraging Shortcodes in Your WordPress Development
In conclusion, shortcodes are an incredibly powerful tool for WordPress developers. They enable you to encapsulate complex code and functionalities into a simple snippet, making it easier for users to implement without delving into the code itself. By leveraging shortcodes effectively, you can enhance the usability and design of your WordPress sites.
Here are a few key points to keep in mind when working with shortcodes:
- Ease of Use: Shortcodes simplify tasks for end users, allowing them to add complex elements like galleries, forms, and sliders effortlessly.
- Code Reusability: You can create reusable components, saving time and ensuring consistency across your site.
- Customization: With parameters, shortcodes can be tailored to meet specific needs, making them flexible and powerful.
As you continue your WordPress development journey, don’t shy away from using shortcodes in creative ways. They can streamline your workflow and elevate your site’s functionality. Just remember to troubleshoot any issues that arise and follow best practices for shortcode development. Happy coding!