If you’re running a WooCommerce store and suddenly find that your products aren’t appearing on the shop page, don’t panic! This common issue can be a bit frustrating, but it’s usually not as complicated as it seems. In this post, we’re going to explore some of the most common reasons why your products might be hiding in plain sight and offer some practical solutions to get everything back on track. Let’s dive in!
Common Reasons Why Products Don’t Show Up

There are several reasons your products might not be visible on your WooCommerce shop page. Here, we’ll break down some of the most common culprits:
- Product Status: Products must be set to “Published” to show on the shop page. Check to ensure your products aren’t set to “Draft” or “Private.”
- Product Visibility: Under the product settings, make sure that the visibility option is set to “Catalog/Search.” If it’s set to “Hidden,” your products won’t show up.
- Stock Status: If your product is out of stock, it may not appear on the shop page unless you’ve configured settings to include out-of-stock products. Check whether you’ve enabled the option to display them.
- Categories and Tags: Products must be assigned to the correct categories. If a product isn’t linked to a category that’s displayed on the shop page, it won’t show up.
- Theme Compatibility: Sometimes, your theme may affect how products are displayed. Make sure your theme is fully compatible with WooCommerce.
- Plugin Conflicts: Conflicts between plugins can sometimes cause display issues. Temporarily deactivate other plugins to see if your products reappear.
- Permalink Settings: Incorrect permalink settings can cause issues. Go to Settings > Permalinks and simply click “Save Changes” to refresh them.
By troubleshooting these factors, you can usually pinpoint the issue that’s preventing your products from being displayed! Keep reading for more details on how to address each of these problems.
Checking WooCommerce Settings

First things first: if your products aren’t showing up on your WooCommerce shop page, it’s essential to take a closer look at the WooCommerce settings. Sometimes, it’s just a matter of a few clicks, and you’ll have things looking the way you want!
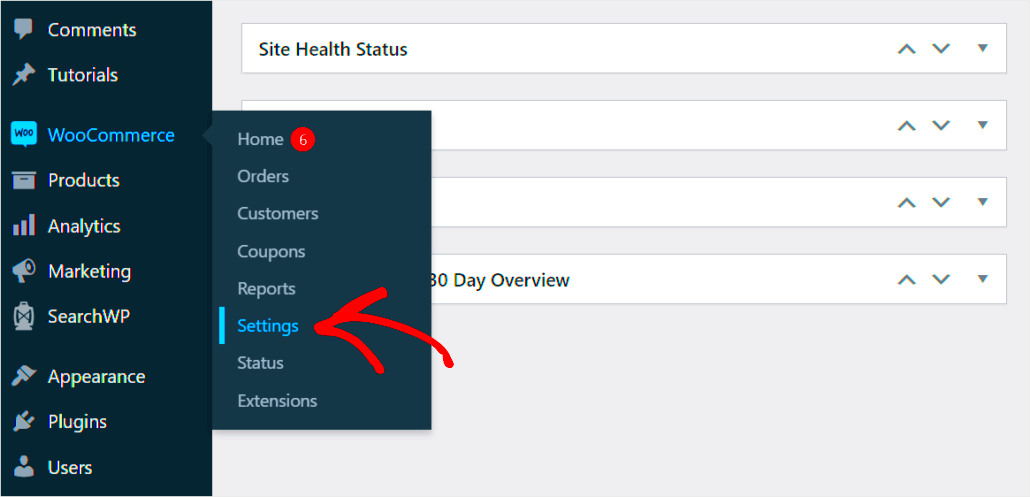
To begin, navigate to your WordPress dashboard. Here’s a step-by-step guide:
- Click on WooCommerce
- Select Settings
- Go to the Products tab
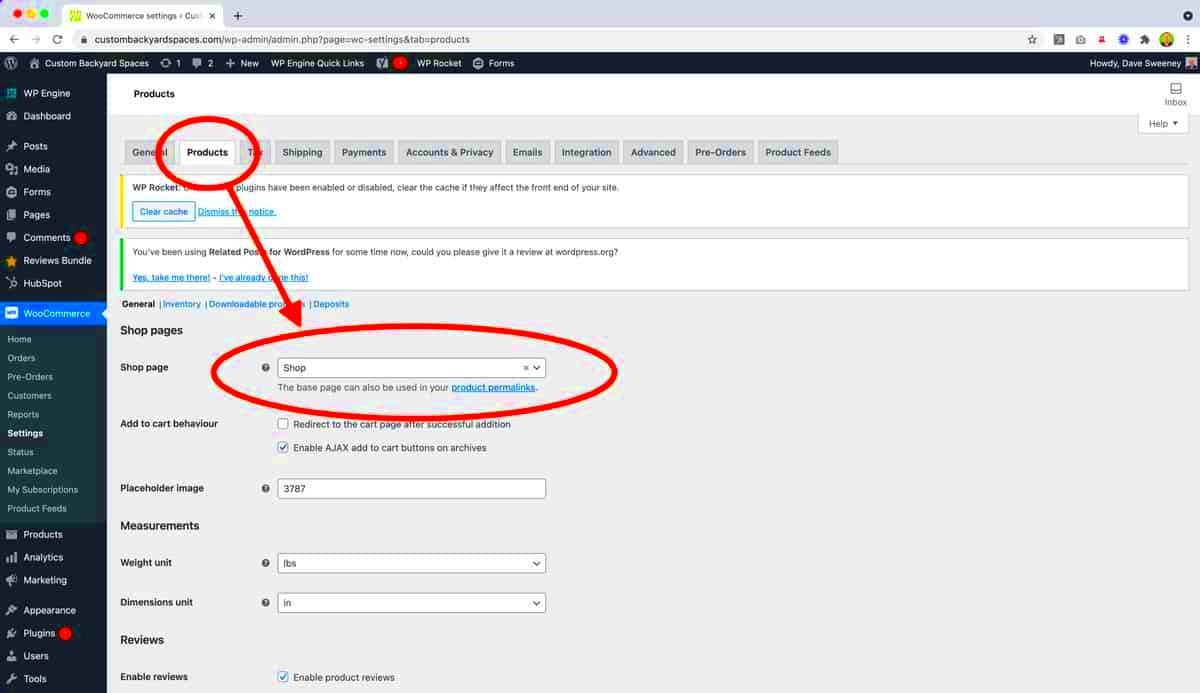
Within the Products settings, make sure you’ve configured everything correctly:
- Shop Page: Check if the correct page is selected for your shop under “Shop Page.” If it’s set to a page without products, adjust it!
- Display Settings: Under the Display options, review the settings for “Shop page display.” It should be set to show products rather than categories unless that’s what you intend.
- Catalog Visibility: Don’t forget to check if the catalog visibility settings are set to “Public.” If it’s set to “Private” or “Password Protected,” your products won’t be visible.
After making changes, refresh your shop page to see if the products are displayed now. Sometimes simply updating these settings can resolve visibility issues!
Inspecting Product Visibility Settings
If your WooCommerce shop page is still showing up empty, it’s time to dive deeper into individual product visibility settings. Sometimes, the settings for specific products get overlooked, and those products might be marked as hidden.
Here’s how to check and verify product visibility settings:
- From your dashboard, go to Products and select All Products.
- Locate the product you want to inspect and click on Edit.
Once you’re in the product editor, look for the following settings:
| Setting | Where to Find | What to Look For |
|---|---|---|
| Catalog Visibility | Publish Box (on the right side) | Ensure it’s set to Public |
| Product Status | Publish Box | Makes sure it’s set to Published, not Draft or Pending Review |
| Product Type | Product Data Box | Ensure it’s set to a valid type (Simple, Variable, etc.) |
After confirming these settings for each product, don’t forget to hit “Update” if you made any changes. Now, head back to your shop page, refresh, and see if those products are finally visible. Sometimes, it really is just a little toggle that needs shifting!
5. Reviewing Theme Compatibility
When it comes to WooCommerce, not all themes are created equal. Some themes may have built-in support for WooCommerce, while others can cause compatibility issues that might prevent your products from showing up on the shop page. It’s essential to review your theme compatibility to ensure a smooth shopping experience for your customers.
Here’s a simple checklist to help you assess your theme’s compatibility with WooCommerce:
- WooCommerce Support: Check if your theme explicitly states it’s compatible with WooCommerce. This is usually mentioned in the theme documentation or on the theme’s sales page.
- Regular Updates: Look for themes that are actively maintained and receive regular updates. An outdated theme might not work well with the latest version of WooCommerce.
- Responsive Design: Ensure the theme is responsive, meaning it should work well on mobile devices. This is crucial as many users shop on their phones and tablets.
- Check Reviews: Look at user reviews and ratings. Often, other users will mention any compatibility issues they faced.
- Test with a Default Theme: As a troubleshooting step, temporarily switch to a default WordPress theme (like Twenty Twenty-One) to see if your products appear on the shop page. If they do, the issue likely lies with your original theme.
After going through these steps, if you find your theme is incompatible, consider switching to a more WooCommerce-friendly theme or contacting the theme developer for support. Remember, your theme is the foundation of your online store, and choosing the right one can save you a lot of headaches down the line!
6. Plugins That May Conflict with WooCommerce
Plugins can add fantastic functionality to your WooCommerce store, but sometimes, they can also lead to conflicts that cause issues like products not displaying on your shop page. It’s important to be mindful of which plugins you have installed and how they interact with WooCommerce.
Here’s a guide to help you identify potential plugin conflicts:
- Identify Unnecessary Plugins: Start by deactivating any plugins that you don’t regularly use. Keeping your plugin count low often leads to a smoother experience.
- Update Your Plugins: Ensure all plugins are updated to their latest versions. Developers regularly release updates to fix bugs and improve compatibility.
- Check for Known Conflicts: Research if the plugins you’re using have known issues with WooCommerce. The plugin documentation or support forums can be helpful for this.
- Deactivate Plugins One by One: As a last resort, you can deactivate your plugins one by one to pinpoint which one is causing the issue. This can be time-consuming, but it’s often the best way to identify the culprit.
- Seek Alternative Plugins: If you identify a conflicting plugin, consider finding an alternative that offers similar functionality without causing issues with WooCommerce.
By keeping your plugins in check and resolving conflicts as they arise, you can maintain a seamless shopping experience for your customers while ensuring your WooCommerce store functions as it should!
Flushing Permalinks
If you’re encountering issues with WooCommerce not showing products on your shop page, one of the first steps you might want to take is flushing your permalinks. It’s a common fix that resolves many product visibility problems. But what does “flushing permalinks” actually mean? Let’s break it down.
Permalinks are the permanent URLs to your individual pages and posts, and sometimes they can get a bit messy, especially after changes to your website like adding new products or changing themes. When your permalinks are not properly set up, WooCommerce may struggle to retrieve and display your products. So how do you flush them? Here’s a simple step-by-step guide:
- Log in to your WordPress dashboard.
- Navigate to Settings > Permalinks.
- Without changing any settings, simply click the Save Changes button.
This action forces WordPress to refresh the rewrite rules for your site, clearing any cached permalink data. Most of the time, this simple step can resolve the visibility issue with your shop page. After flushing the permalinks, head over to your shop page and check if the products are displaying as expected. If they still aren’t showing, there’s no need to panic—there are more solutions to explore!
Debugging with Error Logs
If flushing the permalinks didn’t solve your problem, it may be time to dive a little deeper through debugging. One effective method for debugging your WooCommerce setup is to enable error logging, which can help you identify any underlying issues that might be affecting product visibility on your shop page.
WordPress comes with built-in options for debugging, allowing you to track down what’s going wrong behind the scenes. Here’s how you can enable error logging:
- Access your site’s wp-config.php file via FTP or through your hosting control panel.
- Add the following lines of code just before the line that says That’s all, stop editing! Happy publishing.:
- Save and upload the wp-config.php file back to your server.
define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true ); define( 'WP_DEBUG_DISPLAY', false );
Once you’ve enabled debugging, all errors, warnings, and notices will be logged into a file named debug.log located in the /wp-content/ directory. You can access this file to check for errors related to WooCommerce or any conflicting themes and plugins.
Look for messages that might point towards database issues, theme conflicts, or problems with a specific plugin. Common errors often revolve around deprecated functions or missing objects. Notably, if you see errors related to product queries or missing product IDs, those are indicators that you may need to troubleshoot further.
By leveraging error logs, you can gain deeper insight into what might be causing your products not to display on the shop page. From there, you can take appropriate action, whether it’s updating a plugin, fixing code, or contacting support for further assistance. Remember, debugging can be a process of trial and error, so don’t be discouraged if it takes a little time to pinpoint the issue.
9. Testing on a Default Theme
If you find that your WooCommerce shop page isn’t showing products as expected, one of the first troubleshooting steps you should consider is testing your site on a default theme. This process can help identify whether the issue stems from your current theme or if it’s something more complicated.
Here’s how to go about it:
- Backup your site: Before making any changes, it’s always best to backup your website to avoid losing any data.
- Switch to a default theme: Navigate to your WordPress dashboard, go to Appearance > Themes, and activate a default theme such as Twenty Twenty-One.
- Check the shop page: Once you’ve activated the default theme, visit your shop page to see if the products are now visible. If they appear, the problem likely lies within your original theme.
- Test functionality: While using the default theme, check various functions like adding products to the cart, browsing categories, and viewing single product pages to see if everything works smoothly.
- Consider theme settings: Sometimes, specific settings or customization in your original theme can affect product visibility. Dive into the theme options to rule those out.
By switching to a default theme, you can quickly determine if themes are the root of your product visibility woes. If they are, you might need to update your existing theme, check for updates, or even consult with the theme developer.
10. Contacting Hosting Support
When you’ve tried all troubleshooting methods, from disabling plugins to switching themes, and your WooCommerce products still refuse to show on the shop page, it might be time to reach out to your hosting support. Your hosting environment plays a huge role in the performance and functionality of your site, and there may be server-side issues that are affecting WooCommerce.
Here’s how you can approach hosting support:
- Gather information: Before you contact your hosting provider, have all the necessary details on hand. Document what you’ve already tried, including themes and plugins used, and any error messages you may have encountered.
- Reach out to support: Most hosting providers offer live chat, email support, or ticket systems. Choose whichever method you prefer. Be clear and concise when explaining your issue.
- Ask specific questions: Inquire if there are server settings that could prevent products from displaying correctly. Ask if there are resource limitations or configuration issues affecting your WooCommerce functionality.
- Follow-up: After they provide solutions or insights, monitor your website’s performance closely to observe any changes.
Contacting your hosting support can often lead to uncovering hidden conflicts or issues that you simply can’t find on your own. Remember, they’re there to help you, so don’t hesitate to lean on their expertise!
Final Thoughts
In conclusion, troubleshooting the issue of WooCommerce not displaying products on the shop page can be a straightforward process if approached systematically. The root of the problem can typically be traced back to one of several common causes, including:
- Permalink Issues: A simple flush of the permalinks can often resolve display problems.
- Outdated Themes or Plugins: Ensuring all your themes and plugins are up-to-date is crucial for compatibility.
- Visibility Settings: Double-check the product visibility settings to ensure your products are set to public.
- Product Status: Ensure that all products are set to “Published” and not “Draft” or “Pending Review”.
- WooCommerce Settings: Check your WooCommerce settings to confirm that your shop page is correctly configured.
Additionally, using tools like the WooCommerce Status Report can help identify conflicts or issues with your WordPress environment that may affect product visibility. It’s also worth checking for conflicts with other plugins, as these can sometimes interfere with WooCommerce functionality.
| Cause | Solution |
|---|---|
| Permalink Issues | Flush permalinks via Settings > Permalinks |
| Outdated Themes/Plugins | Update to the latest versions |
| Visibility Settings | Set products to public |
| Product Status | Change status to published |
| WooCommerce Settings | Check shop page configuration under WooCommerce > Settings |
By following these steps, you should be able to effectively resolve the issue and ensure that your customers can view your products seamlessly. Remember, regular maintenance and updates are key to preventing similar issues in the future.