In the digital landscape, images are more than just visual enhancements; they play a pivotal role in Search Engine Optimization (SEO). When properly optimized, images can enhance your website’s visibility and user experience. Image SEO involves techniques and strategies aimed at improving your images’ quality and relevance, ensuring they contribute positively to your overall SEO efforts. This practice not only aids search engines in understanding your content better but also helps in attracting organic traffic. Let’s dive deeper into why optimizing images is essential for your WordPress site.
Importance of Optimizing Images for SEO

Optimizing images for SEO is crucial for several reasons. Here’s why you should prioritize it:
- Improved Load Speed: High-resolution images can slow down your website. By compressing and optimizing images, you can significantly enhance page load speeds, leading to better user experience and lower bounce rates.
- Increased Visibility: Search engines can’t “see” images, but they can read the associated metadata. By using relevant file names, alt text, and captions, you can improve your chances of appearing in image search results.
- Better Rankings: Google considers user experience as a key ranking factor. Faster loading sites with properly optimized images are more likely to rank higher in search results.
- Enhanced Accessibility: Alt text helps visually impaired users understand what an image conveys, making your site more inclusive and improving its overall SEO.
- Higher Engagement: Eye-catching, relevant images attract visitors and can lead to longer dwell times on your page, which positively impacts your SEO rankings.
Incorporating these practices into your WordPress site can lead to more traffic, better user experience, and improved SEO performance.
Choosing the Right Image Format
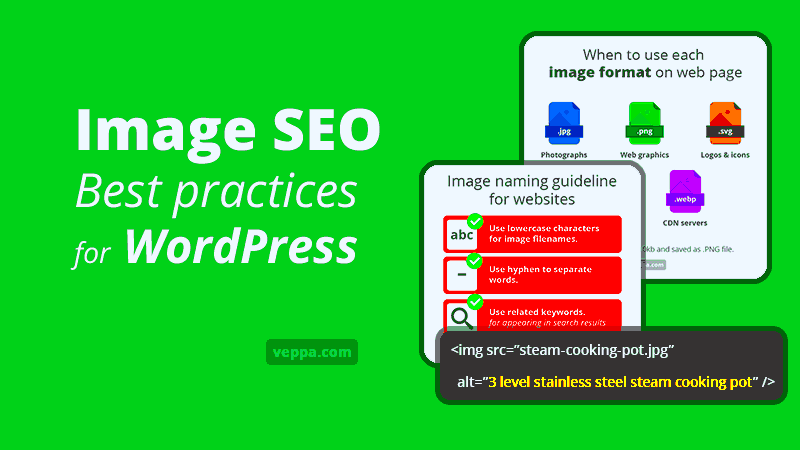
When it comes to images on your WordPress site, the format you choose can significantly impact your website’s performance and user experience. You’ve probably heard about some common formats like JPEG, PNG, and GIF, but do you know when to use each? Let’s break it down!
1. JPEG (Joint Photographic Experts Group): This format is perfect for photographs and images with intricate colors. JPEGs are compressed, which means they have smaller file sizes, making them faster to load. However, keep in mind that compression can lead to a loss in quality, especially if you end up scaling or editing your images multiple times.
2. PNG (Portable Network Graphics): If you need an image with transparency or sharp edges, PNG is the way to go. This format is ideal for images like logos or icons, as it delivers high-quality results without the quality loss you would see in JPEGs. However, PNGs typically have larger file sizes, so use them wisely to avoid slow loading times.
3. GIF (Graphics Interchange Format): GIFs are mostly used for animated images or short clips. While they can add a fun element to your site, remember that they are limited to 256 colors, which can affect quality. Also, heavy GIFs can slow down your page speed.
Ultimately, the best approach is to choose the format that supports your content’s needs, focusing on quality and load speed. By selecting the right image format, you can boost your site’s performance while enhancing user engagement.
Image File Naming Conventions
You might think that naming an image is a straightforward task, but the way you name your image files can have a significant influence on your SEO! A well-structured naming convention not only helps with organization but also allows search engines to understand the content of your images better. Here are some handy tips:
- Be Descriptive: Use clear, descriptive names that reflect the content of the image. Instead of a generic name like “IMG1234.jpg,” go for “blue-cotton-t-shirt.jpg.”
- Use Hyphens: When separating words in your image file names, use hyphens instead of underscores. For example, “my-dog-playing-fetch.jpg” is far more SEO-friendly than “my_dog_playing_fetch.jpg.”
- Incorporate Keywords: This is a prime opportunity to include relevant keywords! If you’re running an online store selling running shoes, a file name like “best-running-shoes.jpg” can help improve your visibility in search results.
- Limit Special Characters: Avoid using special characters, as they can confuse search engines and users alike. Stick with letters, numbers, and hyphens.
- Keep It Short: While you want to be descriptive, long file names are cumbersome. Aim for a balance—describe the image without going overboard.
Remember, effective file naming can enhance your SEO efforts, leading to better rankings and greater visibility. Your images deserve to be seen, so give them a fighting chance with proper naming conventions!
5. Utilizing Alt Text Effectively
Using alt text for images is more than just a best practice; it’s essential for enhancing your website’s accessibility and improving search engine optimization (SEO). Alt text, or alternative text, serves as a written description of an image. This text plays a crucial role when an image cannot be displayed, ensuring that users still understand the context of the image. Moreover, when screen readers encounter images, they read the alt text to visually impaired users, making it a vital part of web inclusivity.
Here are some key tips for utilizing alt text effectively:
- Be Descriptive but Concise: Aim for a brief description that accurately represents the image. A good rule of thumb is to keep it between 5 to 15 words.
- Use Relevant Keywords: Incorporate targeted keywords naturally into your alt text. This approach helps search engines understand the content of your site better.
- Avoid Keyword Stuffing: While using keywords is beneficial, overloading your alt text can negatively impact your SEO. Always prioritize clarity.
- Contextual Relevance: Ensure that the alt text aligns with the overall content of your post. It should provide context if users can’t see the image.
- Think of Function: If an image serves a functional purpose (like a button), make sure the alt text conveys that, such as “Download Now” for a download button.
By utilizing alt text effectively, you’re not just optimizing your images for search engines — you’re also creating a more inclusive and user-friendly website.
6. Image Compression Techniques
Image compression is a crucial step in optimizing your WordPress site. When it comes to loading speed, large image files can significantly slow down your website, negatively impacting user experience and SEO rankings. Thankfully, there are several techniques you can employ to effectively compress images without sacrificing quality.
Here’s a rundown of effective image compression techniques:
- Choose the Right Format: JPEG is great for photographs due to its balance between quality and file size. PNG works well for images that require transparency, though it may produce larger files. For simple graphics, consider SVG.
- Use Compression Plugins: WordPress offers various plugins specifically designed for image compression, such as Smush, ShortPixel, and EWWW Image Optimizer. These tools can automatically compress images upon upload.
- Configure Image Size: Before uploading images, resize them to the dimensions required on your site. A picture that’s too large wastes space and leads to longer loading times.
- Leverage Browser Caching: By setting expiration dates for your images, you can help browsers store previously loaded images, cutting down on loading time for repeat visitors.
- Test for Quality Post-Compression: After compressing, always check to ensure that the image quality remains high. Appearance matters for user engagement.
Incorporating these image compression techniques into your WordPress strategy can boost both site speed and overall user experience, helping your website rank better in search engine results.
Creating Responsive Images
In today’s mobile-friendly world, creating responsive images is essential for delivering a seamless user experience. When visitors access your WordPress site from various devices—like smartphones, tablets, and desktops—your images should scale and adjust to fit any screen size. This means they won’t slow down your site, and they’ll look great no matter how your audience is viewing them!
Here are some effective ways to ensure your images are responsive:
- Use CSS: Utilize CSS to set the max-width of your images to 100%. This simple rule allows images to resize proportionally, maintaining their aspect ratio.
- Use the ‘srcset’ Attribute: The ‘srcset’ attribute in HTML enables browsers to choose the most appropriate image size based on the user’s screen resolution. This is particularly helpful for those with high-resolution displays.
- Implement Image Compression: Before uploading images, ensure that they’re compressed. This will significantly speed up your page load time without sacrificing quality.
- Embrace the WordPress Block Editor: The Block Editor allows you to easily insert responsive images. Every time you insert a new image block, WordPress optimizes it for different screen sizes automatically.
By following these practices, you’re ensuring that your website remains functional and visually appealing across all devices, which can ultimately improve your SEO as well.
Using Captions and Surrounding Text
Images are more than just visual elements; they play a vital role in storytelling and enhancing the content of your blog. By using captions and strategically placing surrounding text, you can convey context, provide additional information, and improve your SEO simultaneously.
When discussing captions, keep these tips in mind:
- Be Informative: A well-crafted caption should convey what the image is about. This is beneficial for SEO as search engines rely on textual context to understand your content.
- Keep it Concise: Aim for clarity and brevity in your captions. A few sentences can go a long way in adding context without overwhelming your readers.
- Utilize Keywords: Naturally incorporate relevant keywords related to your image and topic into your captions. This practice will help enhance your search engine optimization.
Additionally, consider how surrounding text impacts the visibility and relevance of your images:
- Context Matters: Place your images near relevant content. This helps search engines understand the relationship between your image and the subject matter.
- Use Header Tags: Make use of header tags (like
<h2>,<h3>) to structure your text. This not only enhances readability but also boosts SEO.
When implemented thoughtfully, captions and surrounding text wield immense power in drawing your audience in while improving your site’s SEO standing.
Implementing Lazy Loading for Images
When it comes to website performance, especially for image-heavy sites, implementing lazy loading can be a game-changer. But what is lazy loading? Essentially, it’s a design pattern that postpones loading non-essential images until they’re needed. This optimization can greatly enhance your site’s load time, which is crucial for both user experience and SEO.
Here’s how lazy loading benefits your WordPress site:
- Improved Load Times: By loading only the images that are currently in view, your page will load faster, providing users with a smoother browsing experience.
- Reduced Bandwidth Usage: Lazy loading helps save bandwidth for users who may not scroll down to see all images, ultimately leading to lower hosting costs.
- Higher SEO Rankings: Faster loading times can lead to improved search engine rankings, as page speed is a significant ranking factor for Google.
In WordPress, enabling lazy loading is quite simple. Here’s a quick step-by-step:
- Go to your WordPress dashboard.
- Navigate to Settings > Media.
- Look for the option labeled “Enable lazy loading for images.” Enable it.
- Alternatively, choose a dedicated plugin like WP Lazy Load or Lazy Load by WP Rocket for more robust control.
By implementing lazy loading, you’re not just improving performance; you’re enhancing the overall user experience on your WordPress site!
Using a Content Delivery Network (CDN)
When optimizing images for your WordPress site, have you thought about using a Content Delivery Network (CDN)? A CDN is a network of servers distributed across various geographical locations. It works by delivering content to users from the nearest server, providing a faster experience for global visitors.
Why consider a CDN for your site? Let’s break it down:
- Speed: CDNs enable quicker image loading times as they reduce the distance between the user and the server, enhancing your website’s speed.
- Reliability: If one server goes down, others in the network can pick up the load, ensuring better uptime.
- Scalability: With a CDN, your site can handle spikes in traffic without crashing or slowing down.
- Image Optimization: Many CDNs come with integrated image optimization features that compress images without sacrificing quality, further improving load times.
Here’s how you can set up a CDN for your WordPress site:
- Choose a CDN provider such as Cloudflare, Amazon CloudFront, or StackPath.
- Create an account and follow the setup instructions provided by the CDN.
- Integrate the CDN with your WordPress site using plugins such as W3 Total Cache or WP Super Cache.
- Test your site to ensure everything is working smoothly.
By leveraging a CDN, you’re not only improving the loading speed of your images but also enhancing the overall user experience on your WordPress site, making it an essential best practice for SEO!
11. Regularly Monitoring Image Performance
When it comes to creating a successful online presence, regularly monitoring your images’ performance is crucial. Why? Because images can significantly influence your website’s SEO, user engagement, and overall experience. It’s not just about uploading great pictures; you need to keep an eye on how they’re performing over time.
To do this effectively, consider the following approaches:
- Use Analytics Tools: Platforms like Google Analytics allow you to track how images are contributing to your site traffic and engagement. Pay attention to important metrics like bounce rate, page views, and time on page to gauge how well your images are doing.
- Image SEO Tools: Consider using specialized tools such as Ahrefs or SEMrush that can help evaluate your image optimization. These platforms provide insights into alt text usage and image load times, which can help you pinpoint areas for improvement.
- A/B Testing: Don’t hesitate to experiment with different images for the same content. By testing various styles or even image placements, you can determine which visuals resonate better with your audience.
- User Feedback: Sometimes, direct feedback is the best way to understand your audience’s preferences. Ask your users about the images they love or find off-putting through surveys or polls.
Regularly monitoring your image performance not only helps maintain your WordPress site’s overall health but also ensures a dynamic and engaging user experience that keeps visitors coming back for more.
Conclusion and Final Tips
In conclusion, effective image SEO isn’t just a one-time task; it requires ongoing attention and adaptability. As trends shift and technology evolves, staying abreast of best practices will keep your WordPress site optimized for search engines and appealing to users. Here are some final tips to wrap things up:
- Optimize Before Uploading: Always edit and optimize your images before uploading. This includes compressing images without sacrificing quality and using the correct file format.
- Use Descriptive File Names: Make sure your image file names accurately describe the content. Instead of “IMG12345.jpg,” use “golden-retriever-playing-fetch.jpg.”
- Incorporate Relevant Keywords: Ensure that your alt text includes relevant keywords to improve your SEO. But remember, keep it descriptive and concise.
- Check Load Times: Regularly assess how your images impact your website’s load time. Use tools like GTmetrix or Pingdom to run performance tests.
- Stay Updated: SEO practices evolve, so staying informed about the latest trends and algorithm updates is imperative for long-term success.
By implementing these practices and embracing a proactive attitude toward your image optimization strategy, you’ll not only improve your SEO but also enhance your visitors’ experience on your site. Remember, engaging visuals are an essential part of storytelling and can drive your message home!