If you’re navigating the vast world of website design, chances are you’ve stumbled upon carousels. But what exactly are they? In simple terms, carousels are interactive, rotating displays that allow you to showcase multiple pieces of content in a confined space. Think of them as those nifty slideshow displays that cycle through images or text, capturing visitors’ attention. In WordPress, creating carousels can be a breeze, thanks to various plugins and built-in features. Let’s dive into why they are an essential addition to your website and how they can elevate user engagement!
Why Use Carousels on Your Website?

Carousels offer a dynamic way to present information, and here are some solid reasons to incorporate them into your WordPress site:
- Maximize Space: Carousels allow you to display multiple pieces of content without cluttering your page, making effective use of limited screen real estate.
- Enhance Visual Appeal: A well-designed carousel can grab attention and make your site look more professional, engaging users right from the start.
- Highlight Key Content: Whether it’s featured products, testimonials, or announcements, carousels can spotlight essential items in a way that’s easy to digest.
- Encourage User Interaction: Visitors can click through the content, keeping them engaged and potentially leading to longer time spent on your site.
- Mobile-Friendly: With responsive design, carousels adapt to different screen sizes, ensuring a seamless experience on both desktops and smartphones.
However, balance is key; overusing carousels or having too much content can overwhelm visitors. Stick to a few vital items, and make sure they’re visually cohesive for the best results!
Popular Carousel Plugins for WordPress

When it comes to creating eye-catching carousels in WordPress, the right plugin can make all the difference. Let’s dive into some of the most popular options available that cater to various needs and skill levels.
- MetaSlider – This user-friendly plugin allows you to create responsive slideshows with various transition effects. It supports images, videos, and HTML content, making it versatile for all types of media. With a simple drag-and-drop interface, you can customize and arrange your slides effortlessly.
- Smart Slider 3 – A powerful plugin that gives you full control over your sliders with a stunning visual editor. Smart Slider 3 comes with pre-made templates and offers options for animations, layers, and sources. Plus, it’s responsive and SEO-friendly!
- Soliloquy – This premium slider plugin focuses on speed and performance. It allows for drag-and-drop slide creation while optimizing images automatically. With its WooCommerce integration, you can create product carousels to boost your online store’s visual appeal.
- Slider Revolution – Known for its rich customization options, Slider Revolution lets you create highly interactive carousels. You can add custom animations, layer elements, and incorporate dynamic content. Its learning curve is a bit steeper, but the results are often worth the effort.
- Owl Carousel – This lightweight and responsive carousel plugin is perfect for developers who enjoy coding. Owl Carousel provides many customization options through CSS and JavaScript, making it a reliable choice for anyone looking to build unique carousel designs.
These plugins not only enhance the visual appeal of your site but also improve user engagement. Choose one that best suits your needs, and watch your content come to life!
Step-by-Step Guide to Creating a Carousel
Creating a carousel in WordPress might sound intimidating, but with the right guidance, it can be a simple, fun process! Let’s break it down step-by-step so you can have your stunning carousel up and running in no time.
- Install Your Chosen Carousel Plugin – First things first, head over to your WordPress dashboard:
- Navigate to Plugins -> Add New.
- Search for the carousel plugin you chose earlier (e.g., MetaSlider, Smart Slider 3, etc.).
- Click Install Now and then Activate once it’s installed.
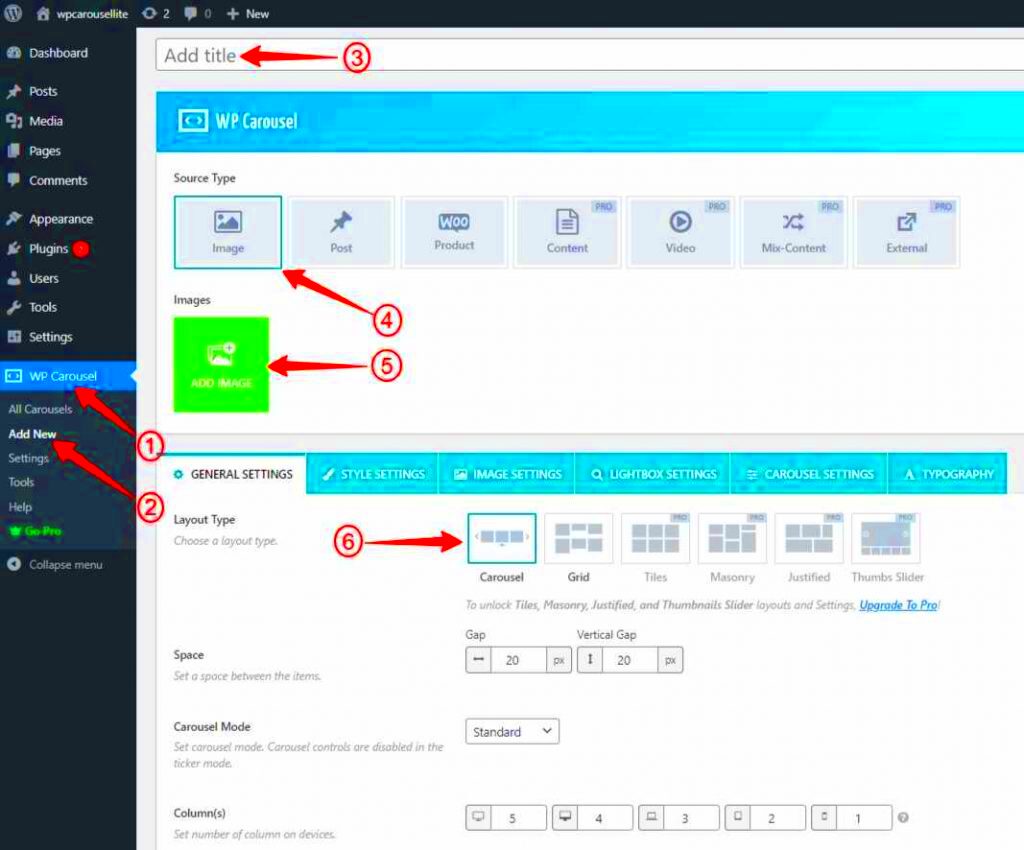
- Create a New Carousel – After activation, you’ll typically find a new menu in your dashboard for the plugin.
- Click on the plugin name (e.g., MetaSlider) to enter its settings.
- Look for an option like Add New or Create Slider.
- Add Slides – Now it’s time to add the images you want to showcase.
- Select images from your media library or upload new ones.
- Order the slides as you prefer by dragging them in the editor.
- Customize Your Carousel – Most plugins offer various customization options. You can:
- Set transition effects, duration, and layout.
- Add captions, links, or buttons to each slide.
- Adjust the responsiveness to ensure it looks good on all devices!
- Embed the Carousel – Finally, add the carousel to your desired page or post.
- Copy the shortcode that the plugin generates.
- Paste that shortcode into the editor of your page or post where you want the carousel to appear.
And voilà! Your carousel should be ready to rock. Remember to always preview your changes before publishing, ensuring everything looks just right. Happy sliding!
Customizing Your Carousel Design
When it comes to creating carousels in WordPress, the design is just as crucial as functionality. A well-customized carousel not only enhances the aesthetics of your website but also improves usability and engagement. Let’s delve into some key aspects of customizing your carousel design.
1. Choose the Right Colors: Colors play an essential role in design. Make sure the carousel fits seamlessly into your website’s overall color scheme. You can use tools like Adobe Color or Coolors to find the perfect palette.
2. Font Selection: The text within your carousel should be easy to read and align with your brand identity. Use web-safe fonts and ensure they are legible across different devices. Google Fonts offers many unique and stylish options to consider.
3. Image Quality: High-quality images are a must! Blurry or pixelated images can deter potential customers. Optimize your images to strike a balance between quality and loading speed.
4. Animation Effects: Adding subtle animations can make your carousel more engaging. However, keep it minimal. Too many animations can distract the viewer and lead to a poor user experience. Consider transitions like fade or slide in.
5. Responsiveness: Nowadays, users access websites on various devices. Make sure your carousel is mobile-friendly and adjusts seamlessly to different screen sizes. You can achieve this with CSS Flexbox or Grid layout.
By focusing on these design aspects, you can create an attractive and functional carousel that captures the attention of your visitors, keeps them engaged, and enhances your website’s overall appeal.
Best Practices for Carousel Usage
Carousels can be a fantastic way to display multiple pieces of content in a limited space, but using them effectively is key to maximizing their impact. Here are some best practices to guide you in using carousels:
1. Limit the Number of Slides: Too many slides can overwhelm viewers. Aim for a maximum of 3-5 slides to keep the focus. This allows your audience to consume content without feeling rushed.
2. Clear Call to Action: Each slide should feature a clear and compelling call-to-action (CTA). Whether it’s to learn more or shop now, make sure your CTA stands out.
3. Auto-Play vs. Manual Control: Auto-playing carousels can be a double-edged sword. While they can draw attention, they may also frustrate users. Consider giving visitors the option to manually control the carousel.
4. Provide Context: Help your audience understand what each slide is about. Use short, descriptive captions to provide context that aids in decision-making.
5. Testing and Analytics: Regularly test different carousel designs and track user interactions. Tools like Google Analytics can help you measure engagement levels and determine what’s working or what needs improvement.
By following these best practices, you not only improve user experience but also enhance the effectiveness of your carousels, ultimately leading to higher engagement and conversions on your WordPress site.
Troubleshooting Common Carousel Issues
Creating an engaging carousel on your WordPress site can significantly enhance user experience, but sometimes things don’t go as planned. Here are some common issues users face, along with practical solutions to help you troubleshoot effectively.
- Images Not Loading: If your images aren’t displaying, check the file format and size. Large images can slow down load times. Ensure they are in JPEG or PNG format, and compress them using tools like TinyPNG or ImageOptim.
- Carousel Not Responsive: If your carousel isn’t looking good on mobile devices, verify that your theme is responsive. Also, ensure that the carousel settings are configured to be fluid or contain a percentage width.
- Navigation Issues: Are the navigation arrows or dots missing? Check your carousel plugin settings. Look for options related to controls or navigation visibility, and ensure they’re enabled.
- Sluggish Performance: A slow carousel can frustrate users. Optimize your site’s performance by using caching plugins like WP Super Cache, and consider disabling any unused plugins that may be slowing down your site.
- Conflict with Other Plugins: Sometimes, carousels will conflict with other installed plugins. To diagnose, disable all other plugins temporarily and see if the carousel works. If it does, reactivate them one by one to find the culprit.
To make troubleshooting smoother, document the issues you encounter and the steps you took to resolve them. This will be invaluable for future reference or for colleagues who may face similar challenges.
Conclusion and Final Thoughts
Creating a carousel in WordPress can greatly enhance your site’s visual appeal and engagement rates. However, it’s essential to approach this with thoughtful planning and execution. As we’ve discussed, the right tools and techniques go a long way in making your carousels both functional and aesthetically pleasing.
Before you dive in, consider the following:
- Planning: Start with a clear idea of what you want to showcase. This could be images, testimonials, or products. Planning will guide your content and layout choices.
- Choosing the Right Plugin: With a plethora of plugins available, find one that aligns with your needs. Free options like MetaSlider or premium ones such as Smart Slider 3 offer robust features worth exploring.
- Testing: Always test your carousel on different devices and browsers. This ensures a consistent experience for all users, regardless of how they access your site.
- Monitoring Performance: Keep an eye on your site’s performance. If loading times increase, it might be time to reassess image sizes or plugin choices.
Remember, a well-executed carousel that enriches your content can significantly enhance user interest and retention. Keep experimenting, and don’t hesitate to update your carousels to keep things fresh and engaging. Happy creating!