If you’ve ever wanted your website to have a stunning, edge-to-edge design, then full bleed layouts are the way to go! Elementor, one of the most popular WordPress page builders, allows you to create these eye-catching layouts with ease. In this guide, we’ll dive into what full bleed layouts are, why they’re important for your web design, and how you can effortlessly implement them using Elementor. Whether you’re a beginner or a seasoned pro, you’ll find a treasure trove of tips, techniques, and best practices to unleash your creativity!
Understanding the Concept of Full Bleed

Full bleed is a term that can make your web designs pop by eliminating any margins or padding on the edges. Here’s a breakdown to help you grasp this exciting concept:
- Definition: Full bleed layouts extend images or content to the very edges of the viewport, creating a seamless and immersive experience.
- Visual Impact: These designs grab attention, making them ideal for showcasing portfolios, photography, or any content that relies heavily on visual appeal.
- User Engagement: A full bleed layout can enhance user experience by keeping visitors engaged with a modern design that feels more dynamic and fluid.
Here’s a quick comparison to illustrate the difference:
| Aspect | Standard Layout | Full Bleed Layout |
|---|---|---|
| Content Width | Narrow, with padding | Edge-to-edge, no padding |
| Visual Appeal | Traditional look | Modern, stunning visuals |
| Use Cases | Blogs, Articles | Portfolios, Landing Pages |
When done correctly, full bleed layouts can transform a simple webpage into a captivating experience. So, let’s get into the nitty-gritty of how to create your own full bleed sections using Elementor!
Why Use Full Bleed Layouts?

When designing your website, you may come across the term “full bleed layout.” Simply put, this layout allows your design elements—like images or backgrounds—to stretch all the way to the edges of the viewport, eliminating any padding or margins that confine them. But why should you consider using full bleed layouts? Let’s break it down!
- Visual Impact: Full bleed layouts offer a dramatic and immersive experience. They make visuals pop, grabbing attention immediately. Imagine entering a website and being greeted by a stunning, edge-to-edge background image—instantly captivating, right?
- Modern Aesthetic: In today’s digital era, minimalistic and full bleed designs are all the rage. They lend a contemporary feel that resonates well with users seeking fresh and engaging layouts. Websites featuring full bleed elements often feel more professional.
- Enhanced Storytelling: Full bleed layouts can help you communicate your message more effectively. By extending images or highlights to the edges, you create a narrative flow that guides visitors through your content seamlessly.
- Improved Focus: When distractions from margins and padding are reduced, visitors can hone in on your main content. This clear focus often leads to better user engagement, whether it’s reading an article or viewing a portfolio.
In conclusion, full bleed layouts aren’t just a design trend; they are a strategic choice that enhances user experience. They effectively combine beauty and functionality while helping your website stand out in a crowded digital space.
Setting Up Your Elementor Environment
Ready to dive into the world of full bleed layouts using Elementor? Before we get started on creating stunning pages, let’s ensure your Elementor environment is perfectly set up. Here are some preliminary steps you should take:
- Install Elementor: If you haven’t done so already, head to your WordPress dashboard, navigate to Plugins > Add New, and search for Elementor. Install and activate it. It’s that simple!
- Choose a Compatible Theme: To get the most out of Elementor, it’s best to select a theme optimized for page builders. Some popular choices include Astra, OceanWP, and GeneratePress. These themes work harmoniously with Elementor and simplify full bleed layouts.
- Adjust Settings: Once Elementor is installed, go to Elementor > Settings. Here, you can tweak options like default colors and typography to match your branding. Also, ensure the “Disable Global Widgets” option is unchecked for full layout flexibility.
- Create a New Page: In your WordPress dashboard, navigate to Pages > Add New. Give your page a title and click “Edit with Elementor.” This will open up the Elementor interface, ready for customization!
With these steps completed, your Elementor environment should be all set for creating beautiful, full bleed layouts. Remember, the main goal here is to let your creativity flow! So, let’s get started on crafting that stunning website you’ve been envisioning.
5. Creating a Full Bleed Section in Elementor
If you’re looking to give your website a modern, cutting-edge look, a full bleed section can do wonders. A full bleed section extends the background color or image all the way to the edges of the browser window, creating a visually stunning effect. So, let’s dive into how to create one in Elementor!
Here’s a step-by-step guide:
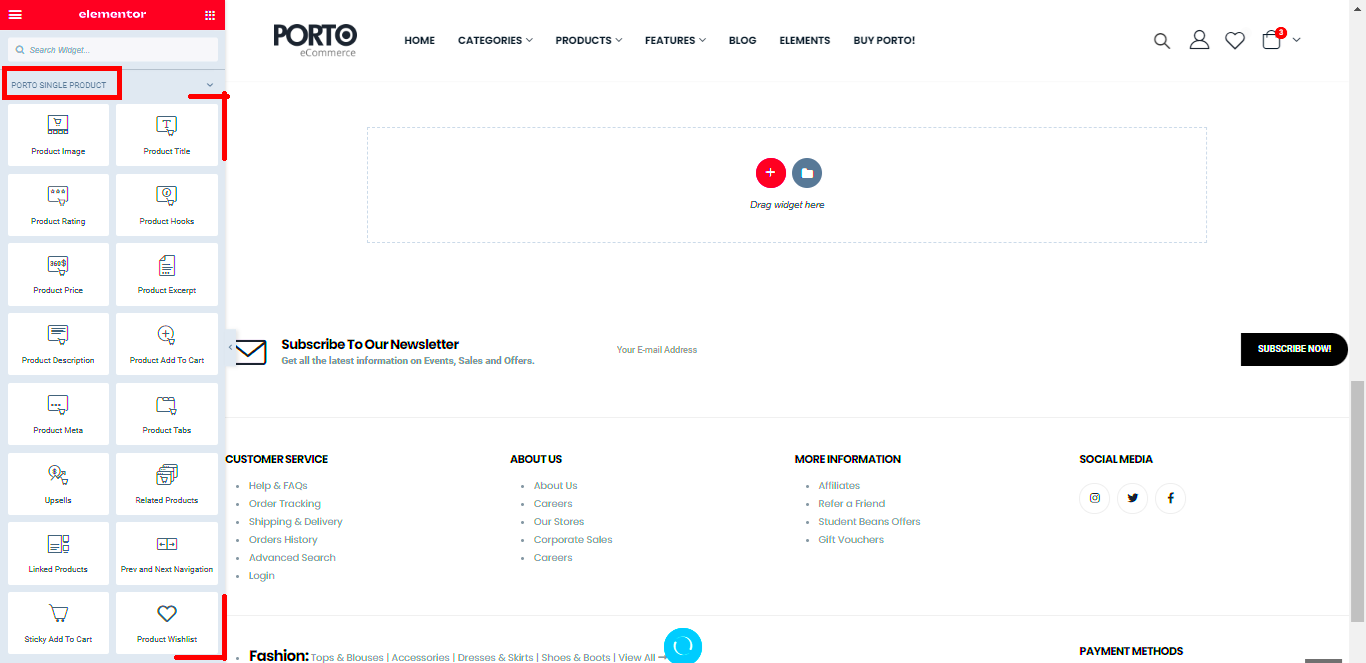
- Add a New Section: Start by visiting your Elementor page editor. Click the “+” button to add a new section.
- Adjust Section Settings: Once the section is added, click on it to open the settings panel on the left. In the Layout tab, set the width to “Full Width.” This allows your section to stretch across the entire screen.
- Set Height: Under the “Height” dropdown, select “Min Height” and adjust according to your preference. A good starting point might be 100vh (100% of the viewport height) if you’re aiming for a striking hero section.
- Remove Padding: To ensure the full bleed effect, navigate to the “Advanced” tab and set the padding to 0. This will remove any spacing that could disrupt the visual flow.
- Update the Layout: Don’t forget to adjust the background type (color or image) in the Style tab as per your design needs. You can also add overlays or blend modes to enhance visual appeal.
And voila! You’ve successfully created your first full bleed section in Elementor. This feature is perfect for striking visuals or unique content presentations, so feel free to experiment and incorporate it as you build your site’s layout.
6. Customizing Backgrounds for Full Bleed Sections
Now that you’ve created a full bleed section in Elementor, it’s time to make it pop by customizing the backgrounds. A well-designed background can elevate your content and set the mood for your viewers. Here’s how to customize the background effectively for a full bleed section!
1. Select the Section: Click on the full bleed section you just created. This will open the layout settings in the left-side panel.
2. Background Type: In the Style tab, you’ll see the Background section. You can choose from various background types:
- Classic: Use a solid color or a single image.
- Gradient: Create eye-catching gradients with two or more colors.
- Video: Add a video background to captivate your audience.
- Slideshow: Use a carousel of images to create dynamic visuals.
3. Background Overlays: To add contrast or enhance readability, consider applying a background overlay. Set a color and adjust the opacity to achieve the desired effect.
4. Positioning and Attachment: For images, you should also set the positioning to “Center Center” and the attachment to “Fixed” for a parallax effect, depending on your layout’s needs.
5. Responsive Settings: Don’t forget to check the responsiveness of your background settings on different devices. Elementor allows you to customize how backgrounds look across mobile, tablet, and desktop views.
By customizing backgrounds in your full bleed sections, you can significantly enhance your website’s aesthetic appeal. Remember, the key is to strike a balance between engaging visuals and ensuring your content remains easy to read!
7. Utilizing Padding and Margins for Design Integrity
When it comes to creating stunning layouts in Elementor, understanding the nuances of padding and margins is paramount. These two elements can make or break your design integrity. While padding refers to the space between your content and its border, margins represent the space outside the border. Both are essential for achieving that polished, balanced look in your web pages. Here are some things to keep in mind:
- Visual Breathing Room: Always consider using padding to give your content ample breathing space. It can draw attention to essential elements on your page and ensure that your text isn’t cramped.
- Consistency is Key: Try to maintain uniform padding and margin sizes across different sections. This creates a coherent look, making your design more professional.
- Hierarchy and Focus: Employ larger margins around key sections to guide your visitors’ attention. When you want certain elements to stand out, increasing the margins can effectively isolate them.
- Testing Responsiveness: After adjusting padding and margins, always preview your design on various devices. What works on a desktop may not translate well to a mobile layout!
Utilizing padding and margins effectively not only enhances aesthetic appeal but also significantly improves user experience. Remember, a little space can go a long way in ensuring your design feels balanced and intentional.
8. Responsive Design Considerations
In today’s diverse digital landscape, ensuring your site looks great on all devices is essential. Responsive design isn’t just a trend; it’s a necessity. Elementor makes it easier to implement responsive layouts, but there are several considerations you should keep in mind:
- Breakpoints: Familiarize yourself with the various breakpoints in Elementor. These are the points where your design adjusts to fit different screen sizes. Utilize these to create specific styles for mobile, tablet, and desktop views.
- Text Size Variability: A font that’s perfectly sized on a desktop can look comically large or too small on mobile. Use responsive typography settings to adjust your text size based on the device.
- Stacking Elements: On smaller screens, you might want images and text to stack vertically instead of sitting side by side. Check ‘Stack on Mobile’ options to enhance readability.
- Testing is Crucial: Always preview your designs using the responsive mode in Elementor. Going the extra mile to check multiple devices can save you a lot of headaches later on!
- Touch-Friendly Design: Ensure buttons and clickable elements are easy to tap on mobile devices. Always consider the user experience while designing for touch!
Ultimately, a keen focus on responsive design helps craft layouts that look fantastic, no matter the screen size. Stay adaptable, and your users will thank you!
9. Common Challenges and How to Overcome Them
When you dive into creating full bleed layouts in Elementor, you might encounter a few bumps along the way. But fear not! These challenges are quite common, and I’m here to help you tackle them like a pro.
Here are some challenges you might face:
- Responsive Design Issues: Sometimes, what looks great on a desktop may not translate well to mobile devices. It’s crucial to check how your full bleed sections appear on different screen sizes.
- Alignment Problems: Getting the alignment just right can be tricky, especially when you’re using custom margins and paddings. Elements might seem off-center, ruining the overall aesthetic.
- Background Images Scaling: A full bleed image might look stunning, but if it doesn’t scale properly, it can end up distorted or cropped inappropriately.
- Overlapping Elements: When you layer elements for a more dynamic layout, they might overlap in unexpected ways, leading to a cluttered appearance.
So, how do we tackle these issues?
- Test Across Devices: Always preview your designs on mobile, tablet, and desktop views within Elementor to ensure everything looks cohesive.
- Utilize Flexbox and Positioning Options: Use Elementor’s advanced positioning tools to fine-tune alignment. Small adjustments can make a world of difference.
- Optimize Your Images: Before uploading images, ensure they’re properly sized and optimized for web use. Use Elementor’s background settings to control how images fit within your sections.
- Layer Wisely: When layering, use z-index settings to manage which elements sit on top of others. This will help maintain clarity and organization in your design.
By being aware of these challenges and knowing how to overcome them, you’ll find that creating stunning full bleed layouts becomes a smooth and enjoyable process!
10. Examples of Effective Full Bleed Layouts
If you’re unsure about how to implement full bleed layouts in your own projects, let’s check out some inspiring examples. Each showcases unique designs that maximize the potential of full bleed sections using Elementor.
| Example | Description | Key Features |
|---|---|---|
| Creative Portfolio | A vibrant portfolio showcasing an artist’s work with full bleed images and a minimalist layout. |
|
| Full Width slider | A dynamic slider featuring engaging visuals and bold text that captures attention immediately. |
|
| Landing Page for Events | A compelling landing page that uses full bleed images to highlight event themes and activities. |
|
These examples demonstrate the versatility and impact of full bleed layouts. By experimenting and adapting these inspirations to your designs, you can create layouts that truly captivate your audience. Happy designing!
Elementor Full Bleed Out of Container: A Guide to Custom Layouts
Elementor is a powerful page builder for WordPress that allows users to create stunning layouts effortlessly. One of the standout features of Elementor is its ability to create full bleed designs, which extend visual elements beyond the standard content container. This technique not only enhances aesthetics but also improves user engagement by creating immersive experiences. In this guide, we will explore the benefits, implementation steps, and tips for utilizing full bleed out of container designs in your Elementor projects.
Benefits of Full Bleed Designs
- Visual Impact: Full bleed sections create a striking visual impact, drawing users’ attention.
- Enhanced Layout Flexibility: This design allows for creative freedom, enabling unique layout configurations.
- Improved User Experience: Engaging designs can lead to increased interaction and dwell time on your site.
How to Implement Full Bleed Designs in Elementor
- Open the Elementor editor for your desired page or post.
- Add a new section by clicking the “+” button.
- In the section settings, go to the Layout tab.
- Set the “Content Width” to “Full Width”.
- Toggle “Stretch Section” to enable full bleed.
- Add your content like images, text, or widgets as needed.
Tips for Effective Full Bleed Designs
| Tip | Description |
|---|---|
| Use High-Quality Images | To avoid pixelation, ensure that your images are high-resolution. |
| Maintain Contrast | Ensure sufficient contrast between background and foreground elements for readability. |
| Test Responsiveness | Check your design on different devices to ensure a seamless experience across all screens. |
By utilizing full bleed designs, you can transform your website into a visually engaging platform that captivates visitors. This customization not only showcases creativity but also enhances the overall user experience, leading to increased engagement and conversion rates.