Have you ever wondered how the beautiful WordPress themes are designed and what lies beneath the surface? If you’re using a theme like Saasland, you might want to peek into its HTML code. Knowing how to view the HTML code can not only help you customize your site but can also deepen your understanding of web development. This post will guide you through the steps and importance of viewing the HTML code of your WordPress theme. So, grab a cup of coffee, and let’s get started!
Understanding the Importance of Viewing HTML Code

Taking a closer look at the HTML code of your WordPress theme, such as Saasland, can provide you with several benefits. Here are some key points to consider:
- Customization: By understanding the structure of your theme, you can make informed changes to better suit your brand’s style and functionality.
- Debugging: If you encounter issues with your site, being able to read the HTML can help you identify errors or conflicts in your code.
- Learning Opportunity: Viewing the code can be an educational experience. It can help demystify how themes work and enhance your coding skills.
- SEO Improvements: Analyzing the HTML code allows you to spot areas to enhance your SEO. For instance, ensuring your headings and tags are properly structured can positively affect your search engine rankings.
Furthermore, here’s a simple table summarizing the primary reasons for viewing your WordPress theme’s HTML code:
| Reason | Description |
|---|---|
| Customization | Tailor the theme to fit your vision and requirements. |
| Debugging | Identify and fix any issues that arise on your website. |
| Learning Opportunity | Enhance your coding skills and understanding of web development. |
| SEO Improvements | Optimize your site’s structure for better search engine visibility. |
Understanding the importance of viewing the HTML code is the first step in unlocking the full potential of your WordPress theme!
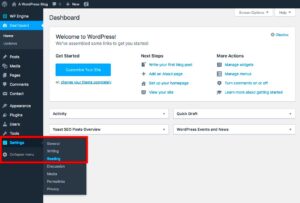
Accessing Your WordPress Dashboard
Before you can dive into the intricacies of your WordPress theme, you’ll need to first access your WordPress Dashboard. Think of the dashboard as your command center where all the magic happens. Here’s how you can easily access it:
- Open your web browser and enter your website URL followed by /wp-admin. For example, if your website is www.example.com, you’d go to www.example.com/wp-admin.
- You’ll be prompted to enter your login credentials—this is typically the username and password you set up when installing WordPress. If you’ve forgotten your password, don’t worry! Just click on the “Lost your password?” link to reset it.
- Once you log in, you’ll be greeted by a user-friendly dashboard filled with various options and features to customize your site.
Some key areas you might see include:
- Posts: Where you can create and manage blog entries.
- Media: Access your photos, videos, and other media files.
- Pages: Create static pages for your site.
- Appearance: This section is vital; it’s where your theme lives, and where you can tweak email styles and layouts.
Now that you know how to get into your dashboard, you’re one step closer to editing the HTML code of your WordPress theme. Next, let’s figure out how to find the Theme Editor. Ready? Let’s go!
Navigating to the Theme Editor
Now that you’re in your WordPress Dashboard, navigating to the Theme Editor is relatively straightforward. The Theme Editor is where you can modify your theme’s code, specifically the HTML and PHP files. So, let’s take a look at how you can get there:
- On the left sidebar of your dashboard, find and click on the Appearance menu. A dropdown will appear.
- From this dropdown, select Theme Editor. This action will take you to the Theme Editor screen.
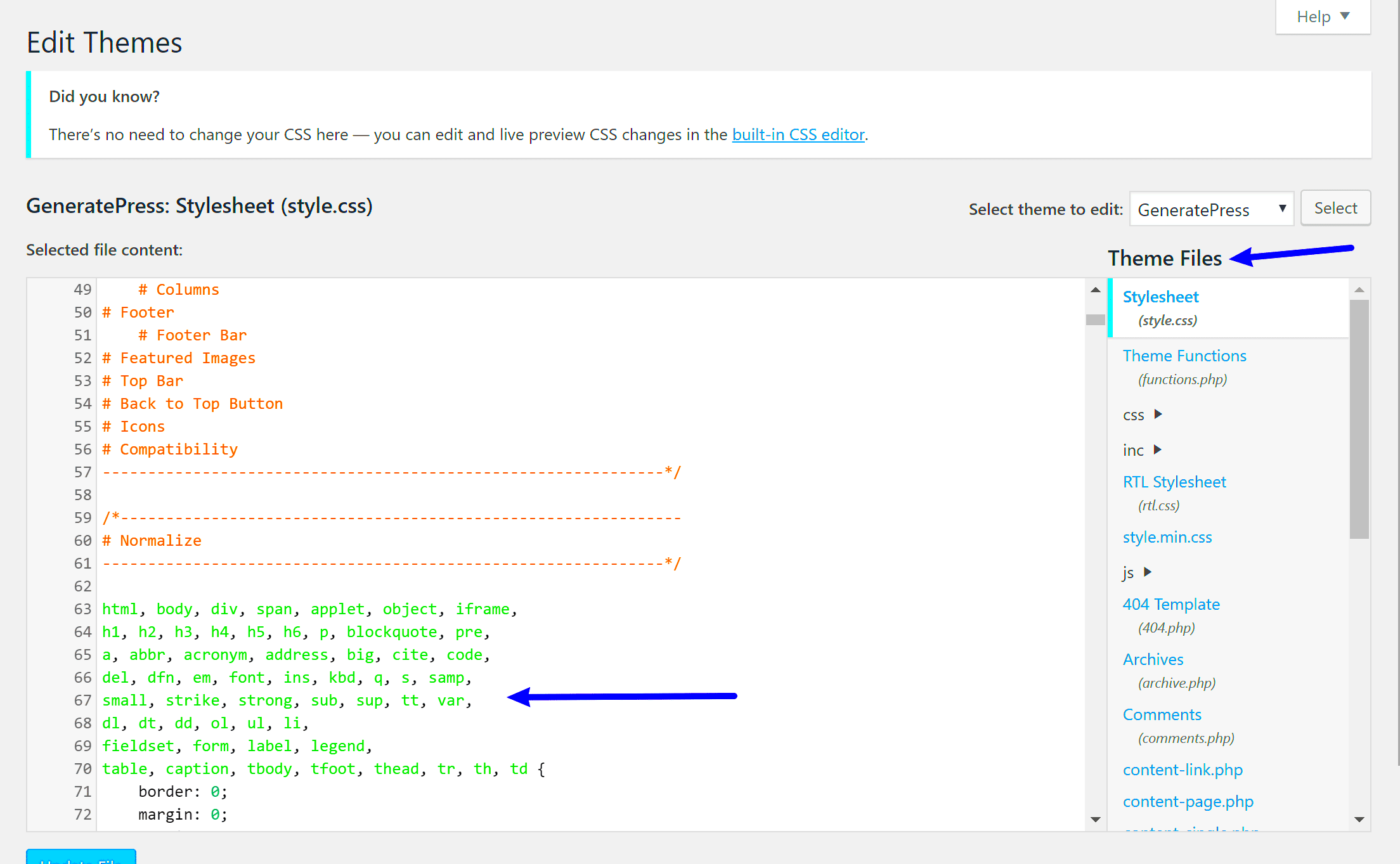
When you’re in the Theme Editor, you’ll notice several important elements:
- Theme Files: On the right side, you’ll see a list of theme files. These include header.php, footer.php, style.css, and more. Each file has its specific purpose and role in how your theme displays on your site.
- Edit Area: The main part of the screen is your editing area where you can make changes to the selected file. Remember, any changes here can affect how your website appears!
Be cautious when editing; it’s always a good idea to back up your website before making significant changes. This way, if something goes awry, you can easily revert to the previous version. Now that you’re in the Theme Editor, you’re all set to start exploring and editing the HTML code of your WordPress theme. Happy coding!
5. Locating the HTML Code in Saasland Theme
When diving into the world of WordPress themes, particularly with the Saasland Theme, you’ll often want to understand the underlying HTML structure. Don’t worry; it’s easier than it sounds! To locate the HTML code in Saasland, follow these simple steps:
- Log into Your WordPress Dashboard: Start by accessing your WordPress admin panel. You can do this by adding “/wp-admin” to the end of your site’s URL.
- Navigate to Appearance: In the left-hand sidebar, find the “Appearance” tab and click on it.
- Click on Theme Editor: Under the Appearance menu, you’ll see “Theme Editor.” This is where all the magic happens.
Once you’re in the Theme Editor, you can see the different files associated with your Saasland theme on the right side:
- Header.php: This file usually contains the opening HTML and head sections.
- Footer.php: Here you’ll find the closing parts of the page along with any scripts.
- Index.php or Page.php: These files manage the structure of the main content area.
If you want to find specific elements, you can search these files by clicking on them and looking for particular HTML tags. Remember, it’s always a good idea to make a backup of your theme files before making any edits. You don’t want to accidentally break something!
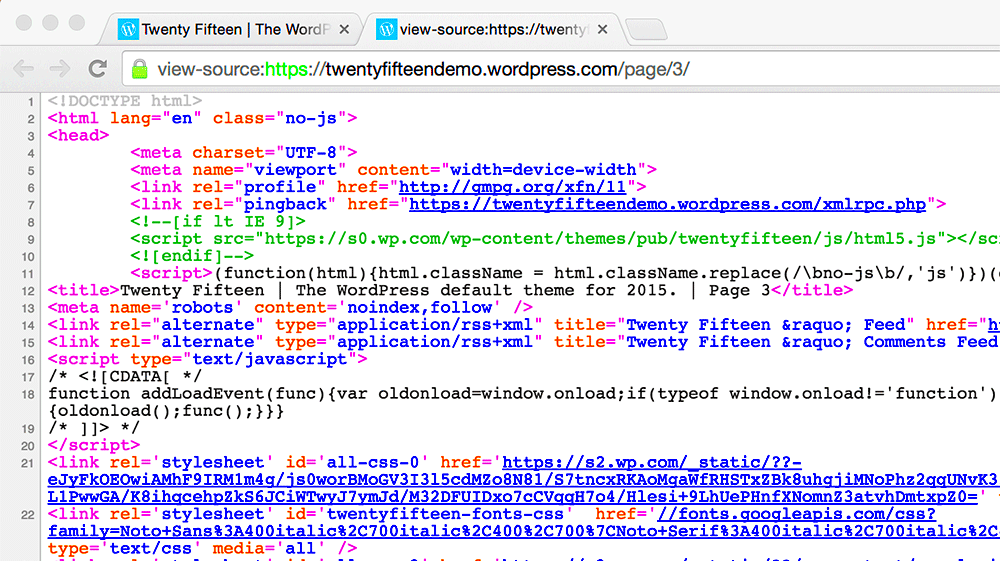
6. Using Browser Developer Tools
Browser Developer Tools are a game-changer when you want to inspect HTML code dynamically. Most modern browsers come equipped with these handy tools, and they allow you to get a behind-the-scenes look at your WordPress site’s HTML. Here’s how you can use them effectively with the Saasland theme:
- Open Your Website: First, navigate to your WordPress site where the Saasland theme is active.
- Right-click on the Page: Position your cursor over the area of the webpage you want to inspect, then right-click and select “Inspect” or “Inspect Element.” This should open the Developer Tools pane.
Once the Developer Tools are open, you’ll see several tabs, but the “Elements” tab is what you want to focus on. Here’s what to do next:
- Explore the HTML Structure: This is where the live HTML code for your page is displayed. You can click through different elements to see how they’re structured.
- View CSS Styles: When you select an HTML element, you’ll also see the corresponding CSS styles applied. This will help you understand how the theme’s design came to life!
One of the best things about using Developer Tools is that you can make temporary changes to see how your site would look without actually changing any files. Just remember that these changes aren’t saved once you refresh the page. Happy inspecting!
Modifying the HTML Code Safely
When it comes to modifying the HTML code of a WordPress theme, safety should always be your top priority. You want to avoid making changes that could break your site or introduce security vulnerabilities. Here are some essential steps to help you modify HTML code without risking your website’s health:
- Back Up Your Site: Before you dive into any modifications, make sure to create a complete backup of your website. This ensures that if anything goes wrong, you can easily restore everything to its original state.
- Use a Child Theme: To prevent losing your changes during theme updates, consider creating a child theme. This way, you can safely make modifications without affecting the parent theme directly.
- Utilize a Staging Environment: If possible, set up a staging site to test your changes. This is essentially a copy of your live site where you can experiment without any risks.
- Familiarize Yourself with Code: Understanding the structure of HTML, CSS, and PHP used in your theme will help you make informed changes. If you’re not confident, consider seeking help from someone who is.
- Test Changes Incrementally: Whenever you modify the HTML, test your changes one step at a time. This way, if something goes wrong, you’ll know exactly what caused it.
- Check for Errors: After making modifications, use browser developer tools to inspect your site. This helps you catch errors or broken layouts that could affect user experience.
By following these steps, you’ll be able to modify your WordPress theme’s HTML code safely and effectively. Remember, a cautious approach is always better when dealing with code!
Best Practices for Customizing WordPress Themes
Customizing your WordPress theme can be a rewarding experience, allowing you to create a unique look for your website. However, to ensure you don’t run into issues down the line, adhering to best practices is essential. Here are some tips and tricks to help you customize your WordPress themes effectively:
- Stick to the Guidelines: Always check the theme documentation for customization options. Most well-built themes come with built-in customization features that don’t require you to touch the HTML or PHP.
- Avoid Direct Modifications: As mentioned earlier, avoid editing the parent theme files directly. Use a child theme or custom CSS for your changes.
- Keep Things Simple: Over-customizing can lead to a cluttered look. Focus on a clean, user-friendly design that highlights your content rather than overshadows it.
- Test Responsiveness: Make sure that your website looks good on all devices. Use tools to check how your changes appear on mobile, tablet, and desktop formats.
- Optimize for Performance: Heavy modifications can slow down your site. Use lightweight plugins and optimized images to maintain speed.
- Regular Maintenance: Keep track of your customizations and conduct regular maintenance. This helps ensure that your changes remain intact after updates.
By following these best practices, you can customize your WordPress themes in a way that enhances both your site’s aesthetics and performance. Remember: good customization is mindful and intentional, minimizing future headaches!
Conclusion
In summary, accessing the HTML code of a WordPress theme, such as Saasland, is crucial for web developers and designers who wish to customize their sites effectively. By understanding the structure of your theme, you can modify styles, optimize performance, and enhance functionality. Remember to proceed with caution when making any changes, as even minor alterations can significantly impact your site’s appearance and performance.