When it comes to creating a visually appealing website using WordPress, one of the essential skills you’ll need is understanding how to structure your HTML. A common design practice is separating the header from the body of your content. This not only helps in organizing your layout but also enhances the user experience. In this post, we will explore how you can effectively separate the header from the body in HTML when working within the WordPress ecosystem.
Understanding the Structure of HTML in WordPress

HTML, or Hypertext Markup Language, is the backbone of any web page, and WordPress leverages this by allowing users to define how their content is displayed. Understanding the structure of HTML in the context of WordPress involves recognizing how headers, footers, and body content are organized. Here’s a deeper look:
- Header: This is typically where your website title, logo, and navigation menus are placed. It sets the tone for your website and is consistent across all pages.
- Body: This is the main content area where your posts, pages, and other dynamic content appear. The body houses everything from text to images and videos.
- Footer: Similar to the header, the footer usually contains copyright information, additional navigation links, and sometimes your contact information.
In WordPress themes, these elements are typically defined within template files:
| Template File | Purpose |
|---|---|
header.php |
Defines the header section that appears at the top of every page. |
index.php |
Main template file that contains the body of the content. |
footer.php |
Contains the footer information that appears at the bottom of every page. |
By editing these files appropriately, you can easily separate and customize the header and body, creating a more organized and professional look for your WordPress site.
Why Separate Header from Body?
Separating the header from the body in your WordPress theme can be a game-changer for both your site’s performance and user experience. But why is it important? Let’s explore some key reasons:
- Improved Readability: By distinguishing the header from the body, you can organize your content better. A clear separation makes it easier for users to navigate your site.
- Enhanced User Experience: A well-designed header can provide consistent navigation and branding across your site. This simplicity helps visitors focus on your content without needing to sift through clutter.
- Faster Load Times: Separating your header can lead to optimized loading times. This means fewer elements to load on each page, enhancing performance and keeping users engaged.
- Better SEO: Search engines value well-structured HTML. By having a clear header and body separation, your site becomes easier for crawlers to index, positively impacting your SEO efforts.
- Consistent Branding: A separate header allows you to maintain uniformity in design elements like logos, colors, and navigation. This consistency is key for building a recognizable brand.
So not only does it improve the aesthetics and functionality of your website, but it also elevates how both users and search engines perceive your content. That’s a win-win!
Methods to Separate Header from Body in WordPress
Now that we understand the importance, let’s dive into the methods for achieving a clean separation between the header and body in WordPress. You have several options here:
- Using a Child Theme: Creating a child theme lets you modify the header without affecting the original theme. Simply copy the
header.phpfile from your parent theme into your child theme’s directory. - Customizing Theme Settings: Many modern WordPress themes have built-in options to customize or separate header elements. Browse your theme settings and explore what works best for your layout.
- Using Page Builders: If you’re using a page builder like Elementor or Beaver Builder, you can customize headers directly through their interfaces, providing flexibility in design.
- Editing Theme Files: For those comfortable with coding, you can directly edit the
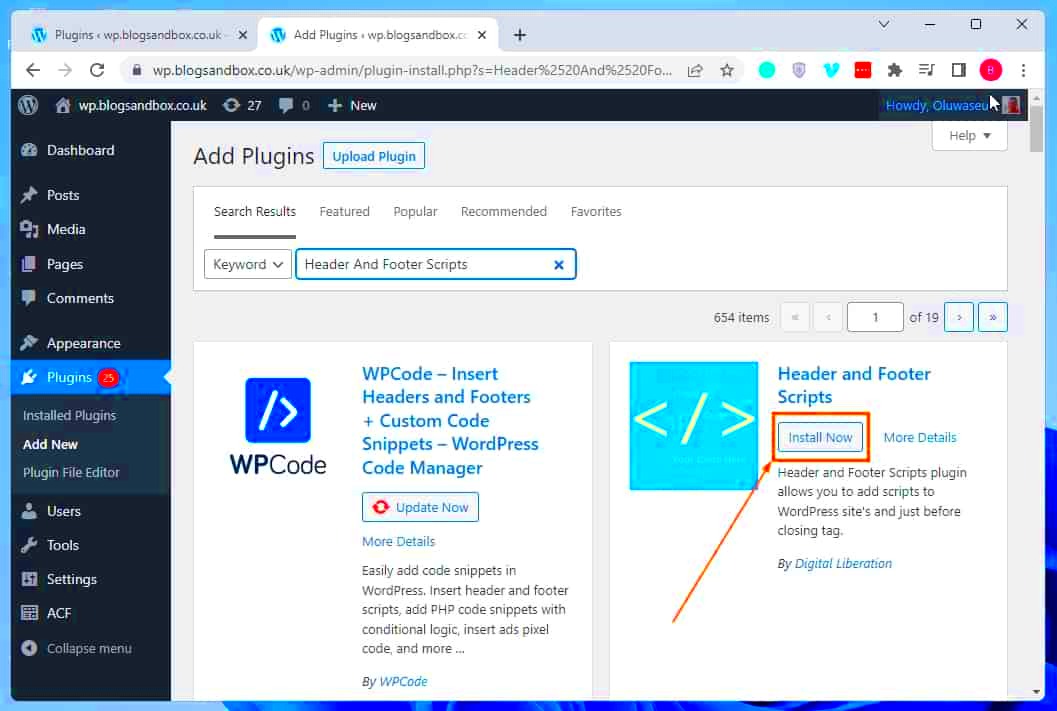
header.phpandindex.phpfiles in your theme to separate your desired content. - Plugins: There are various plugins available that allow for header customization. Plugins like “Header Footer Code Manager” let you manage additional scripts effectively.
Each method has its benefits, so consider your comfort level and the needs of your website when deciding on the best approach. With a little effort, you’ll find the perfect way to separate your header from the body, enhancing your WordPress site significantly!
Using Custom Themes to Manage Header and Body
When it comes to managing your website’s header and body, using custom themes in WordPress can be a game changer. These themes are designed to give you greater control and flexibility over your website’s layout and design. But how exactly can you separate the header from the body effectively using custom themes? Let’s break it down!
First off, custom themes generally come with predefined sections for headers, footers, and body content. Here’s how you can utilize them:
- Choose a Theme that Supports Customization: Start by selecting a theme that is known for its flexibility. Look for themes that offer features like header customization, widget areas, and page templates.
- Utilize Theme Customizer: Most themes come with a built-in WordPress Customizer. Navigate to
Appearance > Customizein your WordPress dashboard, and you’ll find options to edit the header, colors, fonts, and much more. - Page Templates: Many custom themes offer specific page templates that can separate content areas. Choose a template that allows you to display a distinct header for certain pages without affecting the body content.
- Custom CSS: If your theme doesn’t offer the exact header style you want, you can always add custom CSS. In the WordPress Customizer, look for the
Additional CSSoption to modify header appearances.
Remember, using custom themes isn’t just about aesthetics; it’s also about functionality and creating a user-friendly experience. Happy customizing!
Editing Header and Body in a Page Builder
Page builders have revolutionized the way we create and manage website content in WordPress. With a page builder, you can easily separate the header from the body without needing any coding knowledge. So, how do you go about it? Let’s dive in!
Most popular page builders like Elementor, Divi, or Beaver Builder offer intuitive drag-and-drop interfaces, making the editing process feel like a breeze. Here’s how you can effectively manage headers and body content:
- Drag and Drop Functionality: With page builders, you can simply drag header elements into place. You can create a custom header and separate it from the body section, allowing for greater design flexibility.
- Custom Headers: Many page builders allow you to create unique headers for different pages. This means you can customize your content’s entrance without affecting the entire site.
- Reusable Blocks: You can also save header designs as reusable blocks. So, once you create a header you love, you can easily apply it to other pages without starting from scratch.
- No Coding Required: The beauty of using a page builder is that you don’t have to worry about code! Everything is done through visual editing, meaning anyone can create stunning layouts with ease.
Whether you’re a beginner or a seasoned pro, editing headers and body content with a page builder can elevate your website’s design and functionality. Just remember to keep things organized and visually appealing for your visitors!
7. Utilizing WordPress Hooks and Functions
When it comes to customizing your WordPress site, understanding how to use hooks and functions can be a game changer. These tools allow you to manipulate content and styles without altering the core files, keeping your site updated and secure.
In WordPress, there are two main types of hooks: actions and filters. Actions let you add or change functionality at certain points in the execution of WordPress, while filters allow you to modify content before it’s displayed on the site. Using these hooks effectively can facilitate the separation of your header from the body of your page.
For example, if you want to customize the header’s content, you can use the wp_head() action. Place your custom code in a function and hook it like this:
This simple code snippet separates your custom styles from the body’s content, allowing for cleaner organization and easier updates.
Additionally, if you want to retrieve specific information for your header, the get_header() function can be leveraged. This function loads the header template file, keeping your layout intact without mingling it with body content. You can even create multiple header files for various templates, ensuring a perfect fit for each layout or page type.
By mastering these hooks and functions, you can keep your WordPress site tidy and organized, enhancing user experience and maintainability!
8. Best Practices for Maintaining Separation
Maintaining a clear separation between the header and body in WordPress is not just about aesthetics; it’s about functionality, performance, and user experience. Here are some best practices that can help you achieve this:
- Use Template Files Wisely: Utilize separate template files for headers and footers, such as
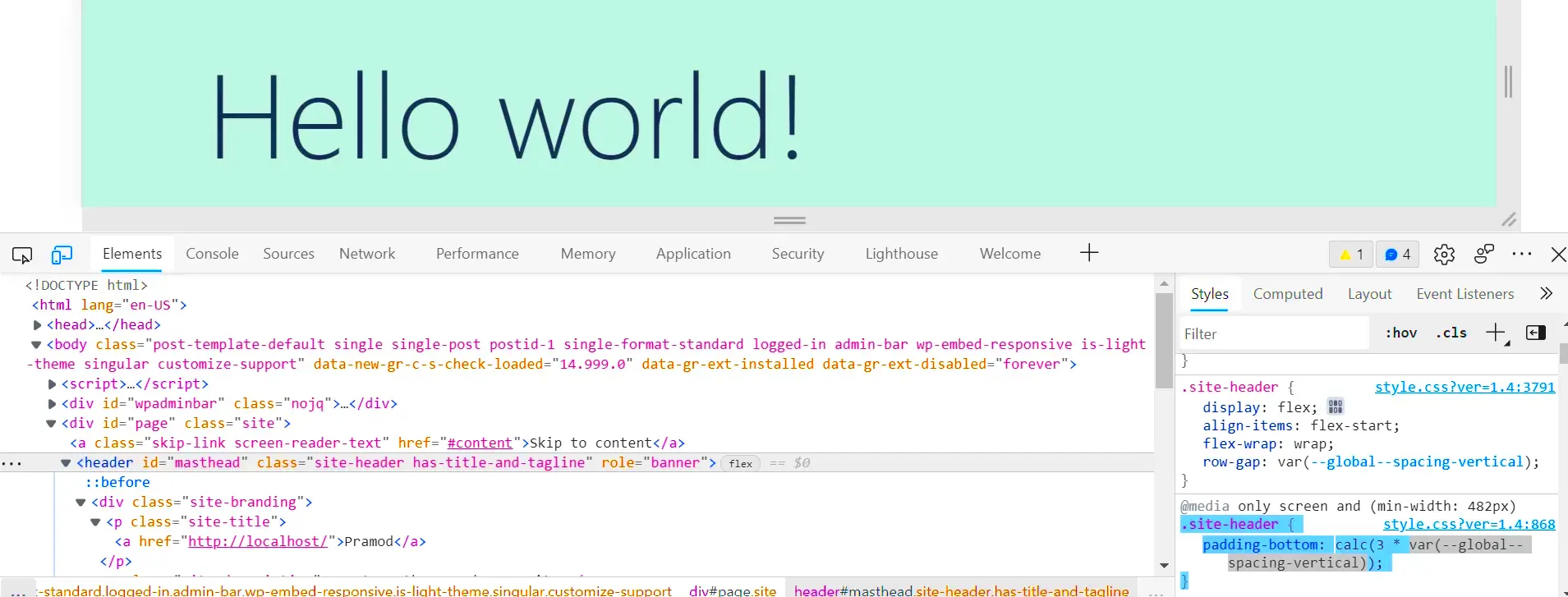
header.phpandfooter.php. This keeps your structure organized. - Stick to HTML Standards: Adhere to semantic HTML. Use proper tags like
<header>,<nav>, and<main>to clearly define sections. - Minimize Inline Styles: Avoid inline CSS within header elements as much as possible. Instead, link external stylesheets that apply globally.
- Keep JavaScript at the End: Load your scripts near the bottom of the page or use the
wp_enqueue_script()function to maintain the separation of content and functionality.
In addition, consider making use of a child theme when making custom modifications. This is essential as it preserves the functionality of the parent theme, allowing you to concentrate on your customizations without risking further issues with updates.
Lastly, always test your changes. Use tools to check for validation and ensure that your separated content is rendering as expected. By following these best practices, you’ll ensure a well-structured, performance-optimized WordPress site that’s easy to maintain and update!
Conclusion
In summary, separating the header from the body in HTML when working within WordPress can significantly enhance your website’s structure and design flexibility. By implementing the techniques outlined above, you can create a clean and organized layout that improves user experience and maintainability.