The Bolden WordPress Theme is known for its sleek design, flexibility, and user-friendly interface. Ideal for bloggers, businesses, and creatives, this theme offers a robust framework to showcase your content beautifully. With a variety of customization options at your disposal, Bolden allows you to create a unique look that resonates with your brand identity. Whether you’re a seasoned WordPress user or a newbie, Bolden makes it easy to create a stunning website. Let’s dive deeper into what makes the Bolden theme a popular choice among
Why You Might Want to Edit the Header

Editing the header of your Bolden theme can significantly enhance your website’s functionality and appearance. Here are some reasons why you might consider making those changes:
- Create a Unique Identity: Your header is the first thing visitors see. Customizing it can set the tone for your site and help establish your brand identity.
- Improve Navigation: A well-organized header can make it easier for users to find what they’re looking for, improving their overall experience.
- Showcase Important Information: Whether it’s your logo, tagline, or contact info, a custom header allows you to highlight vital information at a glance.
- Enhance Aesthetics: Sometimes, a simple design tweak can significantly enhance your site’s visual appeal.
- Adapt to Mobile Users: More people are visiting websites from mobile devices. Editing the header can ensure it’s optimized for all screen sizes.
In summary, adjusting your header can impact not just how your site looks but also how users interact with it. So, if you’re looking to make a memorable impression, editing your header is a great place to start!
Accessing the WordPress Customizer
If you’re looking to spice up your site in the Bolden WordPress theme, the first stop on your journey should be the WordPress Customizer. This handy tool gives you access to numerous options, letting you tweak your site’s appearance without needing advanced coding skills. So, how do you get there?
Here’s a simple step-by-step guide to access the WordPress Customizer:
- Log into Your WordPress Dashboard: Start by entering the admin area of your WordPress site. You can usually do this by visiting yoursite.com/wp-admin and logging in with your credentials.
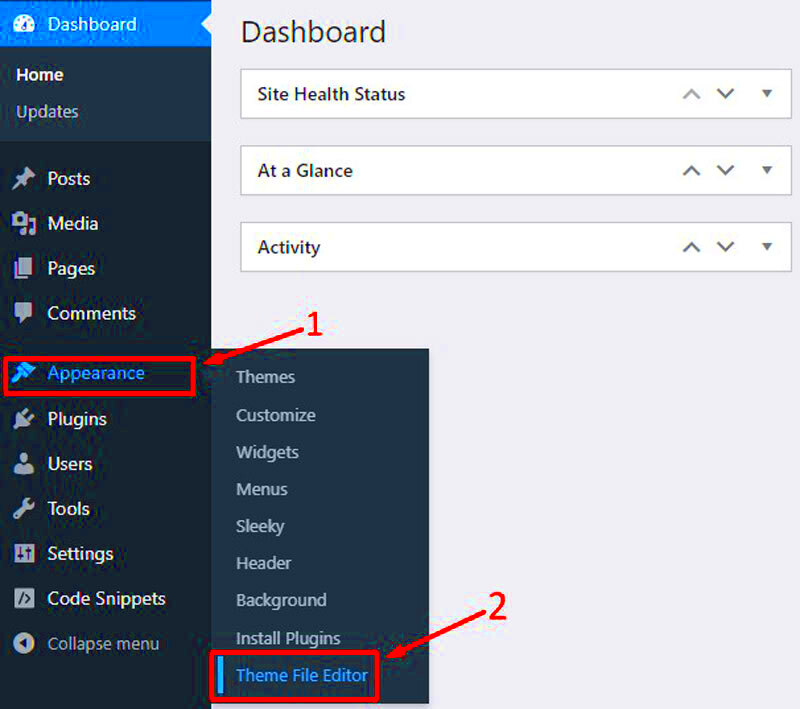
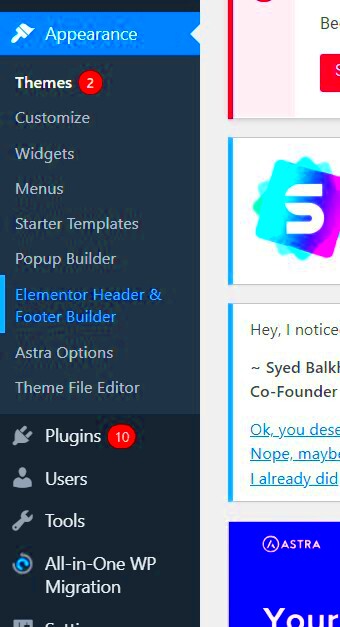
- Find the Appearance Menu: Once you’re in the dashboard, look for the Appearance option in the left sidebar.
- Click on Customize: When you hover over or click on Appearance, you’ll see a submenu appear. Click on Customize to launch the WordPress Customizer.
Now you’ve got the Customizer open! Here, you can see a live preview of your site while making changes, which is one of the best features. The sidebar will show various options for your theme, including colors, fonts, and, of course, header settings!
Remember, any changes you make in the Customizer won’t go live until you click the Publish button, so feel free to experiment until you’re satisfied with the look of your header!
Navigating to Header Settings
Once you’ve made your way into the WordPress Customizer, it’s time to navigate to the header settings specifically. The header is often the first thing visitors notice when they land on your site; it sets the tone and gives a first impression. So, let’s find those header settings!
Here’s how to navigate to the header settings in the Bolden theme:
- Look for the Header Option: Within the Customizer, you’ll see a list of sections in the sidebar. Look for something labeled Header or Header Options. Sometimes, it may be housed under a more general category like Site Identity.
- Click to Expand: When you find the Header section, click on it to expand the options available. This will reveal various settings related to your site’s header.
- Explore Settings: Here, you can manipulate several aspects! You might find options to change the logo, adjust the menu position, alter background colors, and tweak font styles. Each theme might have different customizable options, so explore what’s available!
As you navigate through these settings, you’ll likely notice that you can see the changes reflected in real time in the live preview. This makes it super easy to adjust until your heart is content with how your header looks!
Don’t forget to hit that Publish button whenever you’re satisfied with your adjustments, allowing your visitors to experience your newly-designed header!
Customizing Header Elements
Editing the header in the Bolden WordPress theme is a delightful way to make your site uniquely yours. The header is often the first thing visitors will notice, so customizing it effectively is crucial for making a great first impression. Fortunately, Bolden offers a variety of options to modify header elements easily.
Let’s dive into some of the key elements that you can change:
- Logo: You can upload a custom logo that reflects your brand. It’s best to use a high-resolution image for a professional look.
- Navigation Menu: Organizing your menu can significantly enhance user experience. You can create custom menus that’ll guide users to important sections of your site smoothly.
- Social Icons: Linking your social media profiles directly in the header can encourage visitors to engage with you on various platforms. Bolden allows you to add icons for popular sites like Facebook, Twitter, and Instagram.
- Search Bar: If you’re hosting a blog with tons of valuable content, incorporating a search bar in your header can help users find exactly what they’re looking for.
To customize these elements, simply navigate to Appearance > Customize in your WordPress dashboard. Here, you’ll find options under the Header section allowing you to make these changes effortlessly. Remember, a well-designed header should be clean and not overcrowded, ensuring your visitors can navigate easily!
Editing the Site Title and Tagline
Your site’s title and tagline are crucial components that appear prominently in the header. They not only identify your website but also give visitors a snapshot of what to expect. In the Bolden theme, adjusting these elements is straightforward and can be done in just a few clicks!
Here’s how to change your site title and tagline:
- Log in to your WordPress dashboard.
- Navigate to Settings > General.
- In the General settings, you’ll see fields for Site Title and Tagline.
- Enter your preferred site title. This could be your brand name or a description of your site.
- Add a tagline that encapsulates your site’s essence. This should be a short statement that highlights your mission or what you offer.
Once you’ve made your edits, be sure to click Save Changes at the bottom of the page. Your new title and tagline will be instantly visible on the front end of your website! Remember, it’s always a good idea to keep your title and tagline concise and engaging to attract and retain your audience’s attention.
7. Adding a Logo or Header Image
Adding a logo or header image to your Bolden WordPress theme is a great way to give your website a personalized touch. It’s the first thing visitors see, so you’ll want it to be eye-catching and representative of your brand. Here’s how you can do it!
First, make sure you have a suitable logo or header image ready. Ideally, it should fit within the dimensions specified by the Bolden theme, typically recommended sizes are:
| Image Type | Recommended Size |
|---|---|
| Logo | 250 x 100 pixels |
| Header Image | 1600 x 400 pixels |
Now, let’s dive into the steps to add your logo or header image:
- Log into your WordPress dashboard.
- Navigate to Appearance and click on Customize.
- Find the Site Identity section.
- Here, you’ll see options to upload your logo. Click on Select Logo and upload your desired image.
- Adjust the cropping as necessary and select Publish to save the changes.
And just like that, your website will instantly feel more professional! Remember, keep your logo simple yet distinctive, so it resonates well with your audience.
8. Modifying Header Colors and Fonts
The header of your website isn’t just about the logo or image; it also includes colors and fonts that represent your brand’s personality. In the Bolden WordPress theme, you have the flexibility to customize these elements easily. Let’s explore how to tweak these settings!
Colors and fonts are essential for establishing your brand’s look and feel. Here’s how you can modify them:
- Go to your WordPress dashboard and click on Appearance, then Customize.
- Find the Header section; here, you can adjust various options.
- For color modifications, click on Colors. You’ll see color pickers for various header elements.
- Choose a color that aligns with your brand identity. You could use tools like Adobe Color to find compatible palettes!
- To modify fonts, navigate to the Typography section within Header. Here, you can pick from different font styles for your header text.
Tip: Stick to two fonts at most to maintain a cohesive design.
Finally, don’t forget to hit Publish to save your customizations! Keep an eye on how the new colors and fonts look across various devices to ensure they create the impact you desire. Happy customizing!
9. Saving and Previewing Your Changes
After you’ve made your edits to the header in the Bolden WordPress theme, it’s time to save and preview those changes. This step is crucial because it allows you to see how your modifications will look on the live site before finalizing everything. Let’s break down the process:
- Save Your Changes: Once you’re satisfied with your edits, look for the Save button—usually located at the top right corner of the editor. Click on it to store your changes.
- Preview the Header: If you want to see how your header looks without publishing it just yet, locate the Preview button next to the Save option. This will open a new tab or window displaying your site with the new header.
- Check Responsiveness: While previewing, be sure to check how your header appears on different devices. Use browser tools to switch between mobile and desktop views if needed.
- Stay Consistent: Ensure that your new header aligns with your website’s overall branding and design. Consistency is key in creating a professional look.
- Refresh Page: Sometimes, browsers cache old versions. If you don’t see your changes, try refreshing the page or clearing the cache.
By following these steps, you can ensure that your new header is just right before it goes live. Once you’re happy with everything, go ahead and hit the Publish button to make your changes visible to the world!
10. Troubleshooting Common Header Issues
Editing your header in the Bolden WordPress theme can sometimes lead to a few bumps in the road. Don’t worry, though! Many issues have simple solutions. Let’s tackle some of the most common header problems you might encounter:
| Issue | Solution |
|---|---|
| Header not Displaying | First, check if the header settings are enabled in the theme customizer. Sometimes toggling them off and on can resolve display issues. |
| Changes Not Saving | If your edits aren’t saving, check your user permissions. Ensure that you have the right access level to make changes. |
| Alignment Issues | Inspect your header elements for any conflicting CSS that might be causing misalignment. Adjusting the spacing or margin settings can often help. |
| Header Image Not Loading | Make sure the image URL is correct and that the file size is appropriate for loading quickly. |
| Mobile View Problems | Test your header on different devices. Use the responsive settings in the customizer to adjust the layout for mobile viewers. |
Don’t hesitate to consult the Bolden theme documentation or reach out to their support team if you’re still facing issues. With a little patience and these troubleshooting tips, you’ll have your header looking just the way you want in no time!
Conclusion and Final Tips
Editing the header in the Bolden WordPress theme is a straightforward process that can significantly enhance your site’s appearance and user experience. By customizing elements such as the logo, navigation menu, and header background, you can create a unique identity for your website. Here are some final tips to help you refine your header:
- Keep It Simple: Avoid cluttering the header with too many elements. Focus on essential items that will guide visitors through your site.
- Consistent Branding: Ensure that your header aligns with your overall branding, including colors, fonts, and images.
- Responsive Design: Test your header on various devices to ensure it looks good on mobile, tablet, and desktop screens.
- Utilize Widgets: Take advantage of header widgets available in the Bolden theme to add functionality without overcomplicating the layout.
- Optimize for Speed: Heavy images can slow down your site. Optimize images used in the header for fast loading times.
Finally, regularly revisiting your header design as your brand evolves and user feedback comes in can help maintain its relevance and effectiveness. Overall, an optimized header can captivate your audience and improve navigation, ultimately leading to a better user experience.