Switching patterns into your WordPress homepage can elevate the design and functionality of your site with ease. If you’re not familiar with patterns, don’t worry! They serve as pre-designed layouts, allowing you to create stunning content without starting from scratch. In this guide, we’ll explore what patterns are and how you can seamlessly integrate them into your homepage. Get ready to enhance your website’s aesthetics and user experience!
Understanding WordPress Patterns

So, what exactly are WordPress patterns? Simply put, they’re collections of blocks that can be reused throughout your website. These patterns help you arrange content quickly and effectively, saving you valuable design time. Let’s break down their components and benefits:
- Reusable Blocks: Patterns consist of groups of blocks (like text, images, and buttons) which you can use across different pages without recreating them each time.
- Predefined Designs: Many patterns come with pre-designed layouts that can make your content visually appealing with minimal effort.
- Customization: You can customize patterns to fit your brand, allowing for flexibility while maintaining a consistent look.
Here’s a quick overview of the types of patterns you might encounter:
| Pattern Type | Description |
|---|---|
| Grid Patterns | Organize content in a grid layout for clear navigation and readability. |
| Hero Sections | A large, impactful area at the top of your homepage to grab attention. |
| Card Layouts | Display content pieces as cards, making it easy to skim through options. |
Understanding these patterns will help you create a visually stunning homepage in no time. Plus, they enhance user experience, making your site more engaging and intuitive. Are you ready to switch things up? Let’s dive deeper into how to apply these patterns on your homepage!
Accessing the Block Editor

When it comes to switching patterns into your WordPress homepage, the first thing you need to do is access the Block Editor. This user-friendly interface is designed to make your content creation process as seamless as possible. If you’re used to the classic editor, you’ll find that the Block Editor offers more flexibility and allows for a more visual approach to creating and editing pages.
To get started, simply follow these steps:
- Log in to your WordPress website.
- Navigate to the dashboard on the left-hand side.
- Click on ‘Pages’ and then select ‘All Pages’.
- Find the homepage entry, which is typically named ‘Home’ or something similar, and click on ‘Edit’.
Once the page loads, you’ll see the Block Editor interface. This is where the magic happens! You’ll notice a canvas-like area where you can drag and drop elements, add text, images, and of course, switch in your desired patterns.
One of the best features of the Block Editor is how intuitive it is. If the Block toolbar appears hidden, just click on the plus (+) icon either at the top left or within your existing blocks to add new elements. You’ll soon find that exploring the different blocks available will allow you to customize your homepage to match your vision perfectly.
Lastly, don’t forget to save your changes frequently by clicking the “Update” button in the top right corner. This keeps your work secure and allows you to visualize your changes step by step!
Selecting the Right Pattern

Now that you’ve accessed the Block Editor, it’s time to focus on selecting the right pattern for your homepage. WordPress offers a myriad of pre-designed patterns that can elevate the look of your site without needing to start from scratch. Patterns are great because they provide structure and style without overwhelming you with options!
To find the perfect pattern, follow these steps:
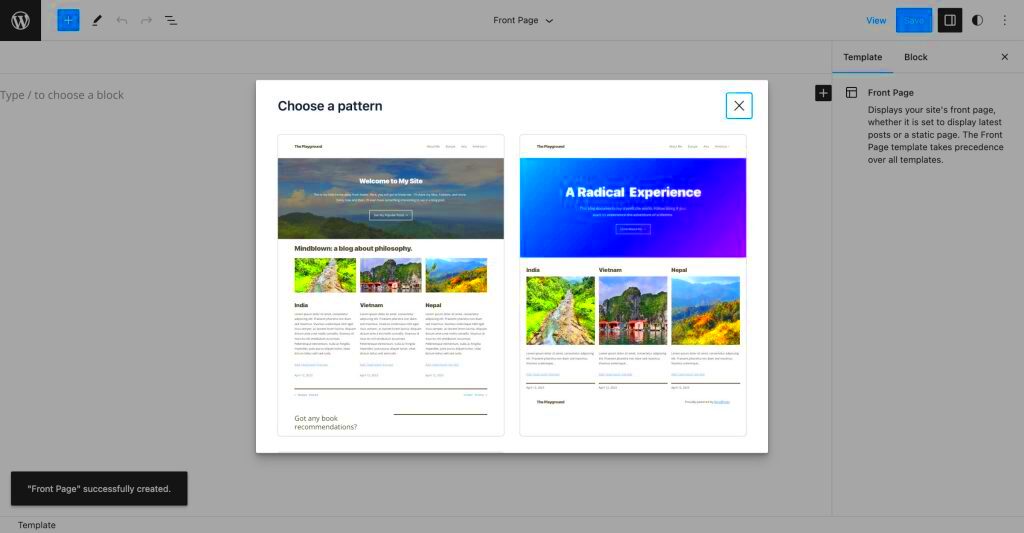
- In the Block Editor, click on the plus (+) icon to bring up the block settings.
- Select the ‘Patterns’ tab to explore various category options like ‘Layouts’, ‘Text’, ‘Gallery’, and more.
Here’s a quick guide to consider during your selection:
- Purpose: What is the main goal of your homepage? Showcase a portfolio, provide information, or sell products?
- Design Compatibility: Choose patterns that align with your site’s overall color scheme and branding.
- Customizability: Make sure the chosen pattern can be easily modified to fit your content needs.
Moreover, it can be helpful to preview how a pattern looks in your design before making it permanent. Just click on the pattern, and it will be inserted into your layout. Feel free to adjust the content and edit the elements as needed!
In conclusion, selecting the right pattern is all about balancing aesthetics with functionality. Spend some time exploring different options until you find the perfect match that not only complements your homepage but enhances your visitors’ experience as well!
5. Implementing Patterns on Your Home Page
Switching patterns on your WordPress home page is a fantastic way to enhance your site’s aesthetics and functionality. It might sound complicated, but it’s quite straightforward once you get the hang of it! Let’s break it down into manageable steps.
First off, you need to log in to your WordPress dashboard. Once you’re in, navigate to the Pages section and locate your home page. If you haven’t set a static home page yet, you might want to do that first by creating a new page or using your existing one.
Next, click on Edit to open the block editor. The beauty of WordPress is that it allows you to add patterns right in the block editor itself. To implement a pattern, follow these steps:
- Click the Add Block button (the plus icon) in the editor.
- From the block menu, select Patterns. Here you’ll find a variety of pre-designed patterns.
- Choose the pattern you like – this could be a layout for sections like headers, footers, galleries, or even testimonials.
- Once you’ve selected a pattern, it will automatically be inserted into your page. You can rearrange the blocks as needed!
And just like that, you’ve infused your home page with new content and style! Remember to hit Publish or Update once you’re satisfied with your pattern implementation. It’s all about trial and error—experiment with different patterns until you find the perfect look for your home page!
6. Customizing Patterns to Fit Your Design
So, you’ve implemented some enticing patterns on your home page. But, let’s not stop there! Customizing these patterns allows you to create a unique space that mirrors your brand identity. Luckily, WordPress makes this pretty simple.
To get started with customization, select the pattern you wish to edit. You can change colors, fonts, sizes, and even add custom CSS if you’re feeling adventurous!
Here’s a quick guide on how to customize your patterns:
- Access Block Settings: Click on the block containing your pattern. The sidebar will open, showing default settings for that block.
- Edit Text and Images: Directly click on any text block to change the wording. For images, click on the image block to upload or select a different image from your media library.
- Adjust Colors: Under the Color Settings, you can change the background, text color, and more to align with your brand colors.
- Font Styles: Use typography settings to select fonts that match your style. This is key in giving your website a cohesive look.
- Custom Padding and Margins: Ensure that your pattern is visually appealing by adjusting the spacing around each block.
Lastly, don’t forget to check the responsive view to see how your patterns look on mobile devices. Typically, WordPress patterns are adaptive, but a quick check can save you some hassle later on! So take the time to customize your patterns; a few tweaks here and there can make all the difference in creating an inviting home page atmosphere.
7. Tips for Effective Use of Patterns
Using patterns in WordPress can be a game-changer for your website design. They not only help maintain a consistent look but also save you time in your development process. Here are some tips to make effective use of patterns:
- Stay Consistent: Choose patterns that align with your brand’s aesthetics. Consistency in colors, fonts, and styles can strengthen your brand identity.
- Limit Your Choices: Instead of overwhelming your visitors with too many patterns, select a few that complement each other. This helps in achieving a cohesive look.
- Test Responsiveness: Ensure that your chosen patterns look good on all devices. Platforms like WordPress allow you to preview your patterns on mobile and desktop versions.
- Utilize Custom Patterns: Don’t hesitate to create or customize patterns that meet your specific needs. WordPress provides tools for this, giving you complete control over your design.
- Keep Accessibility in Mind: Make sure that your patterns do not hinder the site’s accessibility. Use proper contrast and adequate space to make it easier for everyone, including those with disabilities, to navigate your site.
By following these tips, you create a visually appealing website that not only attracts visitors but also encourages them to explore further.
8. Testing and Publishing Your Changes
After you’ve made changes to your homepage using patterns, the next crucial step is testing and publishing those changes. Here’s how to ensure everything works perfectly before you go live:
- Preview Your Changes: Before you hit that publish button, always preview your page. WordPress offers a preview option that lets you see how your patterns will look on the actual site.
- Check for Compatibility: Make sure your patterns work with different browsers and devices. Test them on Chrome, Firefox, Safari, and various mobile devices to ensure a seamless experience for everyone.
- Load Speed Testing: Patterns can sometimes affect the load speed of your page. Use tools like Google PageSpeed Insights to analyze your site and ensure it loads quickly.
- Gather Feedback: If possible, share your updated homepage with friends or fellow web developers for feedback. They might catch something you missed.
- Monitor After Publishing: Once you’ve published your changes, keep an eye on user interaction. Use analytics tools to see if visitors are engaging with your new patterns effectively.
By thoroughly testing your changes, you can publish with confidence, knowing that you’ve provided an excellent experience for your users.
Conclusion
Switching patterns on your WordPress home page can greatly enhance the visual appeal and user experience of your website. By following the outlined steps, you can easily implement different patterns and customize your homepage to reflect your personal or brand identity.
To recap, here are the essential steps to switch patterns into your WordPress home page:
- Access WordPress Dashboard: Log into your WordPress admin panel.
- Navigate to Site Editor: Go to “Appearance” > “Editor” to access the site editor.
- Select Patterns: Choose the “Patterns” tab to explore available patterns.
- Insert Patterns: Click on the desired pattern to add it to your page.
- Customize Your Layout: Arrange and modify patterns as needed to fit your design.
- Preview Changes: Always preview changes before finalizing them to ensure they meet your expectations.
- Publish Your Updates: Once satisfied, hit “Publish” to make your new patterns live.
Additionally, it’s important to explore various pattern styling options and keep your selections aligned with your overall website theme. Don’t hesitate to experiment with different combinations to create a home page that is not only functional but also visually striking.