Adding a download button in WordPress makes your website more user-friendly and convenient. Whether you are sharing files, documents, or videos, download buttons provide a simple and accessible way for visitors to get the resources they need. It’s a great way to enhance the user experience while adding value to your site.
Here are some key reasons to include download buttons:
- Improved User Engagement: Visitors are more likely to return to a site that makes accessing resources easy.
- Better Resource Management: Direct downloads reduce confusion and save time for your users.
- Boost Credibility: Offering downloadable materials positions your site as a reliable source of information.
- Increased Conversions: Downloadable content like eBooks or brochures can drive email signups or other calls-to-action.
By integrating download buttons, you are not just offering content but also improving overall website functionality.
Steps to Add a Download Button Without a Plugin

If you prefer not to use plugins, you can add a download button manually with a bit of coding. Here’s how you can do it:
- Prepare the File: Upload the file you want to offer for download to the WordPress Media Library. Copy the file URL.
- Insert HTML Code: In your WordPress editor, switch to the “Text” view and add the following code:
<a href="your-file-url" download>Download File</a> - Style the Button: Use CSS to make the button visually appealing. Here’s a simple example:
button { background-color: #0073aa; color: #fff; padding: 10px 20px; border: none; cursor: pointer; border-radius: 5px; } - Test the Button: Preview your post or page to ensure the button works as expected.
This method gives you full control over the appearance and functionality of the download button without relying on additional plugins.
Using Plugins to Create a Download Button

For those who prefer a simpler approach, WordPress plugins can make adding download buttons much easier. Plugins come with pre-built features, saving you time and effort. Here are some popular plugins to consider:
| Plugin Name | Key Features | Price |
|---|---|---|
| Download Monitor | Track downloads, manage files, and add download buttons easily. | Free with premium add-ons |
| Simple Download Monitor | Supports file versioning, shortcode-based buttons, and detailed stats. | Free |
| Easy Digital Downloads | Perfect for selling digital products with advanced customization options. | Free with premium plans |
To use a plugin, follow these steps:
- Install the Plugin: Go to your WordPress dashboard, navigate to “Plugins” > “Add New,” and search for your preferred plugin.
- Activate and Configure: After installation, activate the plugin and configure its settings based on your needs.
- Add the Button: Use the plugin’s interface or shortcode to insert the download button wherever required.
Plugins provide a hassle-free solution for adding download buttons, especially if you’re not comfortable with coding.
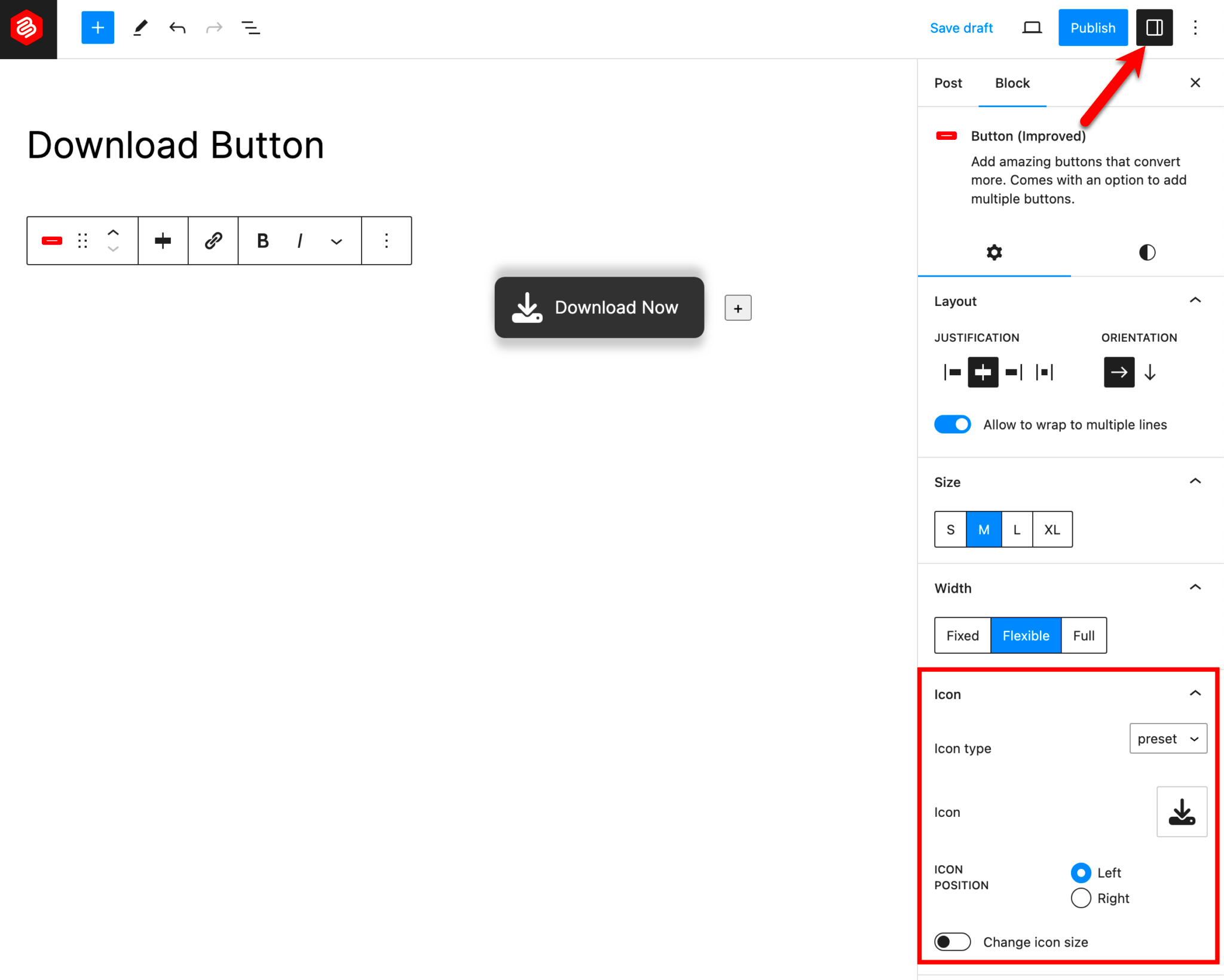
How to Customize the Appearance of the Download Button

Customizing the download button in WordPress allows you to make it visually appealing and aligned with your website’s branding. A well-designed button can improve user experience and increase the chances of your content being downloaded.
Here are some ways to customize your download button:
- Change the Color and Size: Use CSS to modify the color, size, and font of the button. For example:
.button-class {
background-color: #0073e6;
color: #fff;
padding: 10px 20px;
font-size: 16px;
border-radius: 5px;
border: none;
cursor: pointer;
}
- Add Icons: Use font libraries like Font Awesome to include icons next to the text, such as a download arrow.
- Hover Effects: Create hover effects with CSS to make the button more interactive. For example:
.button-class:hover {
background-color: #005bb5;
}
These small adjustments can make a big difference in user engagement.
Best Practices for Adding Downloadable Content

Adding downloadable content can be highly effective, but following best practices ensures your resources are easy to access and benefit both you and your audience.
Here are some tips to keep in mind:
- Use Clear Labels: Name your files appropriately and label the download button clearly, e.g., “Download eBook.”
- Compress Files: Ensure that the file size is minimized without compromising quality to reduce loading times.
- Secure Your Files: Use permissions or password protection for sensitive content.
- Check Compatibility: Test your files on different devices and browsers to ensure they work seamlessly.
- Provide File Details: Mention file type and size near the download button, e.g., “PDF, 2MB.”
These practices will enhance the experience for users and make your content more accessible.
Common Issues and How to Solve Them
Sometimes, adding download buttons to WordPress can come with a few challenges. Being aware of these issues and knowing how to fix them can save time and frustration.
Here are common problems and solutions:
| Issue | Cause | Solution | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Download Button Not Showing | Theme conflict or missing code | Check your theme’s compatibility and ensure the code is correctly placed. | ||||||||||
| Files Not Downloading Properly | Incorrect file path | Verify
FAQs About Adding a Download Button in WordPressAdding a download button to your WordPress site can raise many questions, especially for beginners. Here are some frequently asked questions to help you understand the process better:
If you have other concerns, exploring your plugin documentation or WordPress forums can provide additional guidance. Final Thoughts on Adding Download ButtonsAdding a download button in WordPress is a straightforward way to enhance your website’s functionality and user experience. Whether you use plugins or manual coding, this feature makes it easier for visitors to access valuable content. Taking time to customize and secure your download buttons ensures they look professional and serve their purpose effectively. Start small and adjust as needed to suit your website’s goals. |