Embedding CSS and HTML directly into your WordPress blog posts can give you more control over the design and layout of your content. Instead of relying solely on the theme’s styles or plugins, you can customize your posts on a granular level. This technique allows you to style individual elements, create unique layouts, or even add interactive features without altering the overall theme. If you’re looking to enhance the visual appeal of your blog posts or implement specific designs, embedding CSS and HTML is a powerful tool to help you achieve that goal.
Why You Might Want to Embed CSS and HTML Directly in WordPress Blog Posts

There are several reasons why embedding CSS and HTML directly into your WordPress blog posts might be a good idea:
- Customization: Allows you to customize the appearance of specific posts without affecting other parts of your website.
- Flexibility: You can create unique designs for individual posts that differ from your website’s theme or default styles.
- Efficiency: Embedding custom CSS and HTML can be quicker than creating a new template or modifying theme files.
- Control: Gives you more control over how elements look and function within the content of each post.
- Advanced Features: You can implement advanced features like animations, transitions, or custom media queries directly within the post.
Whether you are building a landing page or enhancing the visual appeal of your blog posts, embedding CSS and HTML allows you to add personalized touches that might not be achievable using standard WordPress settings or theme options.
Steps to Embed CSS in WordPress Blog Posts

Embedding CSS directly into your WordPress blog posts is straightforward. Follow these simple steps:
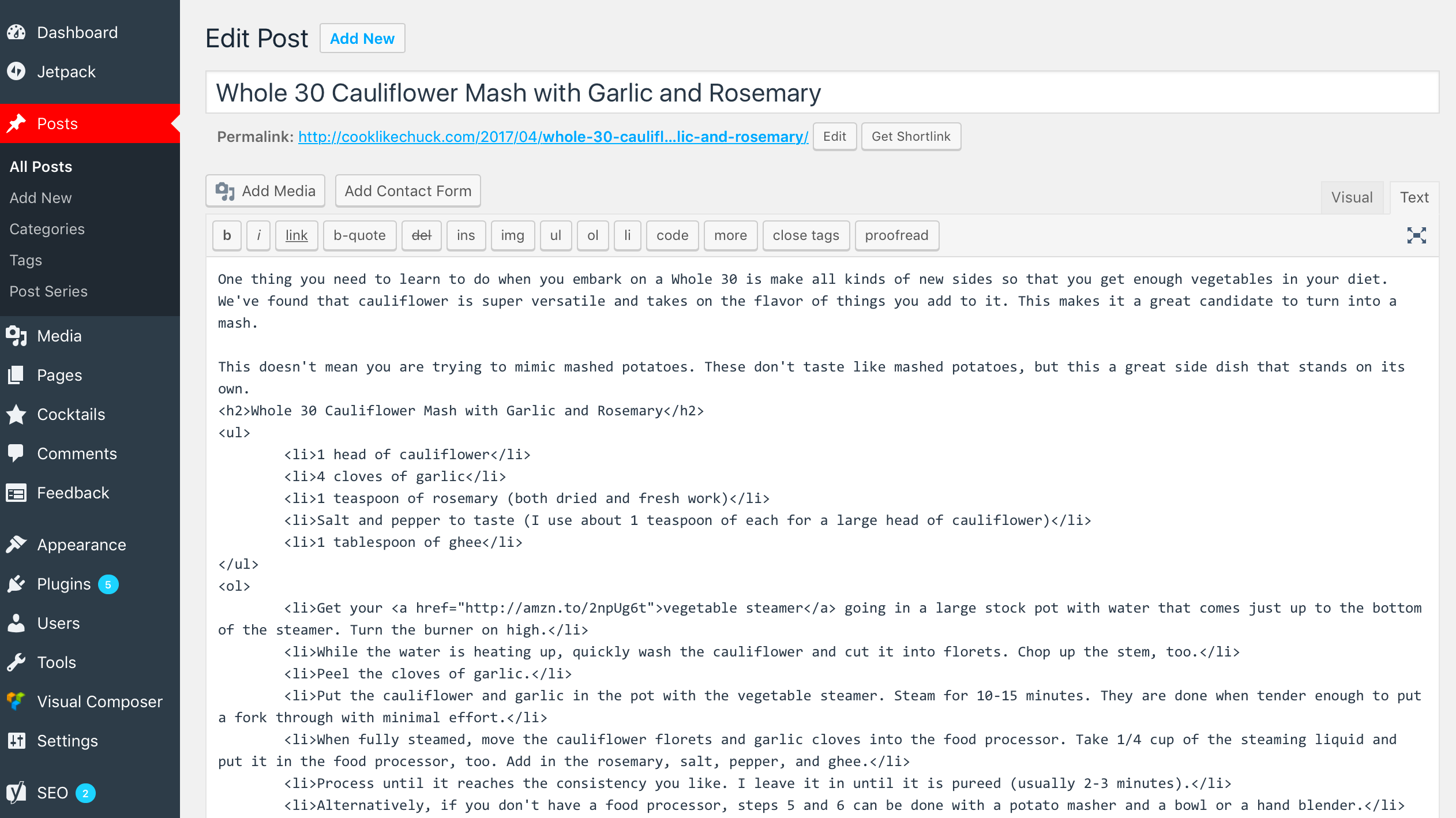
- Open the Post Editor: Navigate to the post you want to edit in your WordPress dashboard and click on “Edit” to open the post editor.
- Switch to HTML Mode: In the WordPress editor, switch to the HTML view (sometimes labeled as “Text” tab) instead of the Visual tab.
- Insert the CSS Code: Inside the HTML editor, you can now add your custom CSS within a
<style>tag. Here’s an example:<style> .custom-class { color: #333; font-size: 16px; } </style> - Save Changes: Once you’ve added your CSS, save or update the post. The CSS will only apply to that specific post.
By embedding CSS in this way, you ensure that only the elements within the post are affected. It’s a great way to make adjustments without risking any changes to your entire website.
Steps to Embed HTML in WordPress Blog Posts

Embedding HTML into your WordPress blog posts can help you structure your content in a more advanced way. Whether you want to add tables, forms, or custom layouts, HTML allows you to do this easily. Here are the steps to follow:
- Access the Post Editor: Go to your WordPress dashboard, find the post you want to edit, and click “Edit” to open the editor.
- Switch to HTML View: In the WordPress editor, switch from the Visual tab to the HTML (Text) tab. This gives you the ability to input raw HTML code.
- Insert HTML Code: In the HTML editor, you can now add your custom HTML. For example, if you want to add a table, you would use the following code:
<table> <tr><td>Row 1, Cell 1</td><td>Row 1, Cell 2</td></tr> </table> - Preview and Save: Once you have inserted your HTML, preview the post to make sure it appears as expected. If all looks good, click “Update” or “Publish” to save the changes.
Embedding HTML in this way allows you to insert more complex elements into your posts, giving you full control over the content structure and design. You can add anything from simple links to intricate forms, depending on your needs.
Common Challenges When Embedding CSS and HTML in WordPress
While embedding CSS and HTML directly into WordPress blog posts can be extremely useful, it can also present some challenges. Here are a few common issues to be aware of:
- Overriding Theme Styles: Sometimes, the custom CSS you add might conflict with the theme’s default styles, leading to unexpected results. Always test your custom code to ensure it doesn’t break your post layout.
- HTML Formatting Issues: Improperly written HTML can result in broken content or formatting issues. Always ensure your tags are properly opened and closed.
- Limited CSS Support in Visual Editor: The WordPress Visual editor might not always display your custom CSS accurately. It’s best to preview your post in the live environment to confirm the changes.
- Security Risks: Embedding complex HTML or third-party scripts without proper sanitation can open up security vulnerabilities. Always make sure you’re using safe code.
- Mobile Responsiveness: Custom HTML and CSS might not automatically be responsive. You may need to add specific media queries or test your designs on different devices.
By being aware of these challenges, you can take the necessary steps to prevent them, ensuring that your embedded CSS and HTML work as expected across your WordPress site.
Best Practices for Embedding CSS and HTML in WordPress Blog Posts
When embedding CSS and HTML in WordPress blog posts, following some best practices can help you avoid issues and maintain a smooth experience. Here are some tips:
- Keep Your Code Clean: Avoid cluttering your posts with unnecessary CSS or HTML. Keep the code simple and well-organized, which will make it easier to troubleshoot later.
- Test on Multiple Devices: Ensure that your custom CSS and HTML are responsive. Test your posts on mobile, tablet, and desktop to guarantee the layout adapts to different screen sizes.
- Use External Stylesheets: If you’re embedding a lot of CSS, consider linking to an external stylesheet instead of embedding it directly into the post. This will keep your posts clean and efficient.
- Limit Inline Styles: Avoid using too many inline styles in HTML elements, as this can make it difficult to manage your design. It’s better to use a separate stylesheet for more complex styles.
- Validate Your Code: Use tools like the W3C HTML Validator or CSS Validator to check for errors in your code. This ensures that your HTML and CSS follow the correct syntax and will work as intended.
- Use WordPress Shortcodes: For more complex elements, like forms or buttons, consider using WordPress shortcodes or plugins that generate the necessary HTML and CSS. This can save time and reduce potential errors.
By following these best practices, you’ll not only ensure that your embedded CSS and HTML work properly but also maintain a smooth, professional-looking WordPress site for your readers.
How to Preview Your Embedded CSS and HTML Code in WordPress
Previewing your embedded CSS and HTML code in WordPress is crucial to ensure that your content looks and functions as expected before going live. WordPress makes it easy to see how your changes will appear in real time. Here’s how you can do it:
- Switch to Preview Mode: After you’ve embedded your CSS and HTML, simply click on the “Preview” button in the post editor. This will open a new tab with the draft version of your post so you can check how it will look to your audience.
- Use the Inspect Tool: If you need more advanced testing, you can right-click on the page and select “Inspect” (or press F12). This will open the browser’s developer tools, allowing you to view the source code and make changes live without affecting the original post.
- Check for Mobile Responsiveness: It’s essential to ensure your embedded content looks good on all devices. Most modern browsers have a built-in feature to simulate different screen sizes. Use this to check if your post layout is responsive and adjusts properly on mobile or tablet devices.
- Preview Changes in Different Browsers: Different browsers may render CSS and HTML slightly differently. Test your post on popular browsers like Chrome, Firefox, and Edge to ensure consistency across platforms.
- Test Interactivity: If your HTML includes interactive elements like forms, buttons, or animations, be sure to test them. Verify that everything functions correctly, from form submissions to hover effects.
By following these steps, you can ensure that your embedded CSS and HTML will work seamlessly and look great when your post is published.
Frequently Asked Questions About Embedding CSS and HTML in WordPress Blog Posts
Here are some common questions people have about embedding CSS and HTML into WordPress blog posts:
- Can I embed external CSS or HTML? Yes, you can link to external CSS stylesheets or HTML files. Use the
<link>tag to link to an external CSS file or include the external HTML using<iframe>or by embedding scripts. - Will embedded CSS affect my entire site? No, when you embed CSS directly in a post, it will only affect that post. However, be careful if you use global selectors in your CSS, as they may unintentionally style other elements.
- How do I undo embedded code changes? If you need to remove or change your embedded code, simply go back to the post editor, switch to HTML view, and remove or modify the code you’ve added.
- Can I use JavaScript along with CSS and HTML in WordPress posts? Yes, you can embed JavaScript in your posts using
<script>tags, but be cautious as some themes or plugins may restrict or sanitize certain types of scripts for security reasons. - Is it possible to make the embedded CSS and HTML reusable? While you can reuse the same HTML and CSS across different posts by copying and pasting the code, you might find it easier to add reusable elements using widgets, shortcodes, or by creating custom templates for your posts.
- Can embedding CSS and HTML slow down my WordPress site? While adding a small amount of CSS and HTML won’t noticeably affect your site’s performance, embedding large amounts of code or using inefficient styles and scripts can slow down load times. It’s best to keep things optimized.
By understanding the answers to these frequently asked questions, you’ll be better equipped to embed CSS and HTML in your WordPress posts without encountering common pitfalls.
Conclusion on Embedding CSS and HTML Directly in WordPress Blog Posts
Embedding CSS and HTML directly into WordPress blog posts offers you a lot of flexibility and control over the design and functionality of your content. Whether you want to create unique styles, add custom layouts, or integrate interactive elements, these techniques allow you to personalize your posts in ways that default themes might not allow. However, it’s essential to follow best practices to ensure that your embedded code works as intended and doesn’t interfere with your site’s performance or security.
Remember to test your embedded code thoroughly, preview changes before publishing, and use tools like the WordPress preview mode and browser developer tools to ensure everything looks and functions as expected. By following these steps, you can create visually appealing, functional blog posts that stand out from the crowd.
By embedding custom CSS and HTML, you gain the ability to tailor each post to your specific needs without having to change your entire website’s design. Whether you’re a beginner or experienced WordPress user, this method gives you the creative freedom to craft the perfect blog post for your audience.