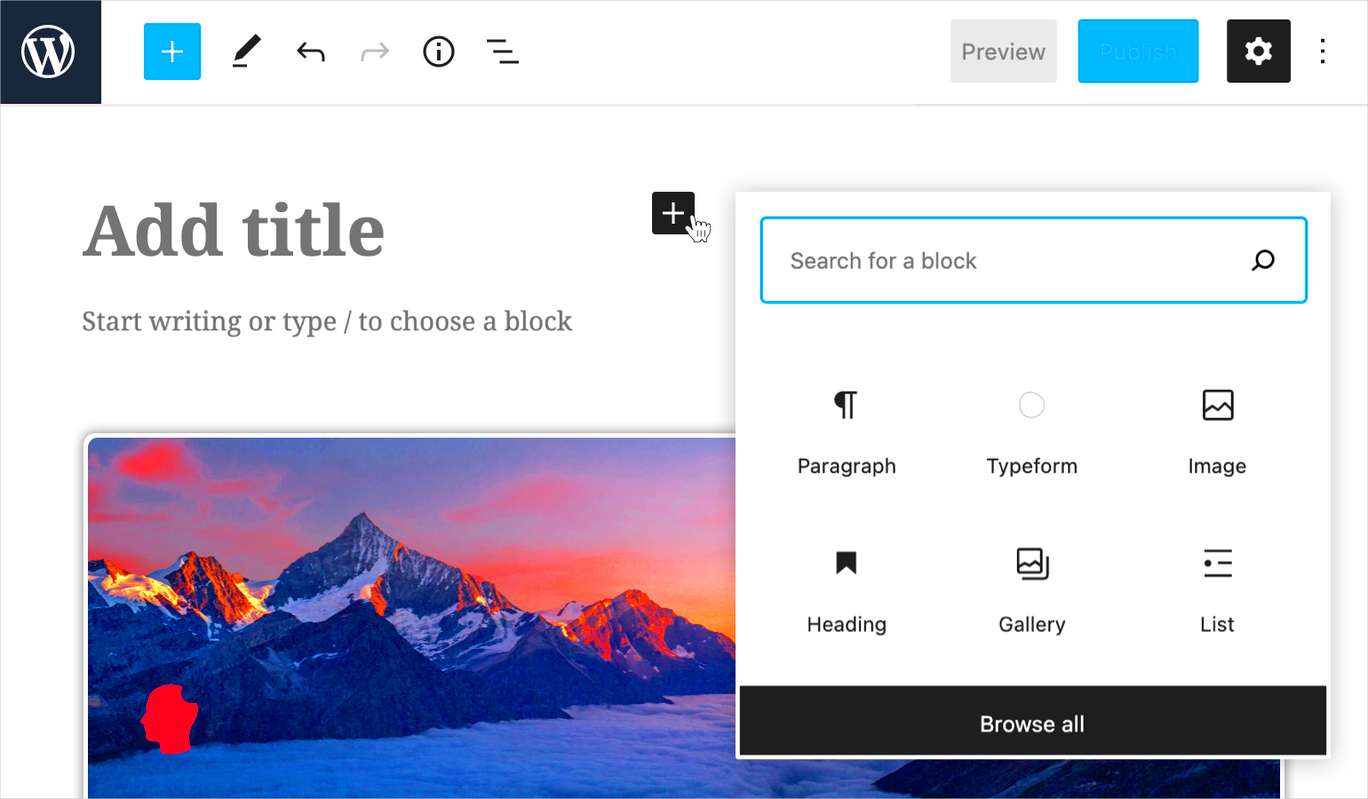
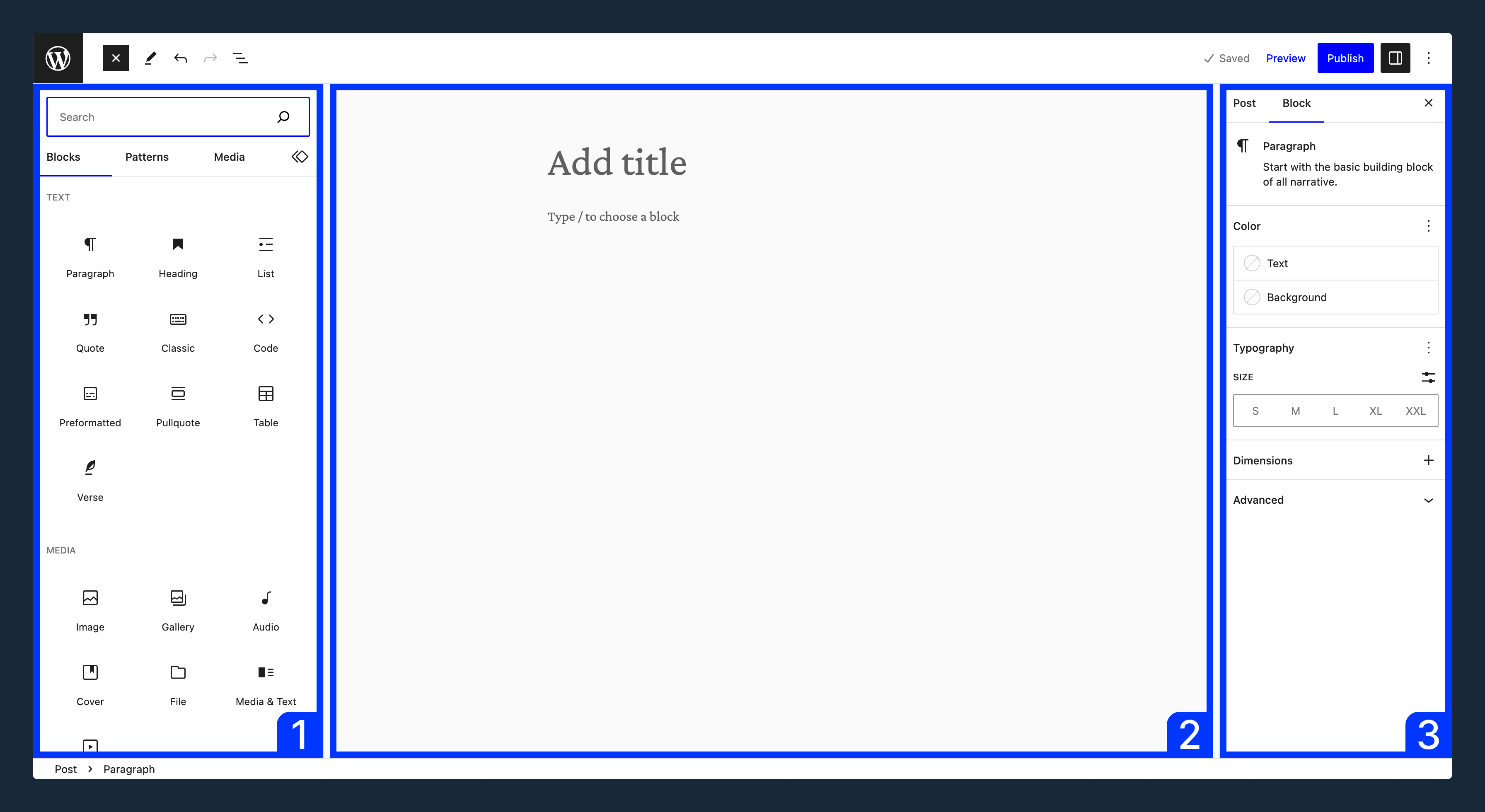
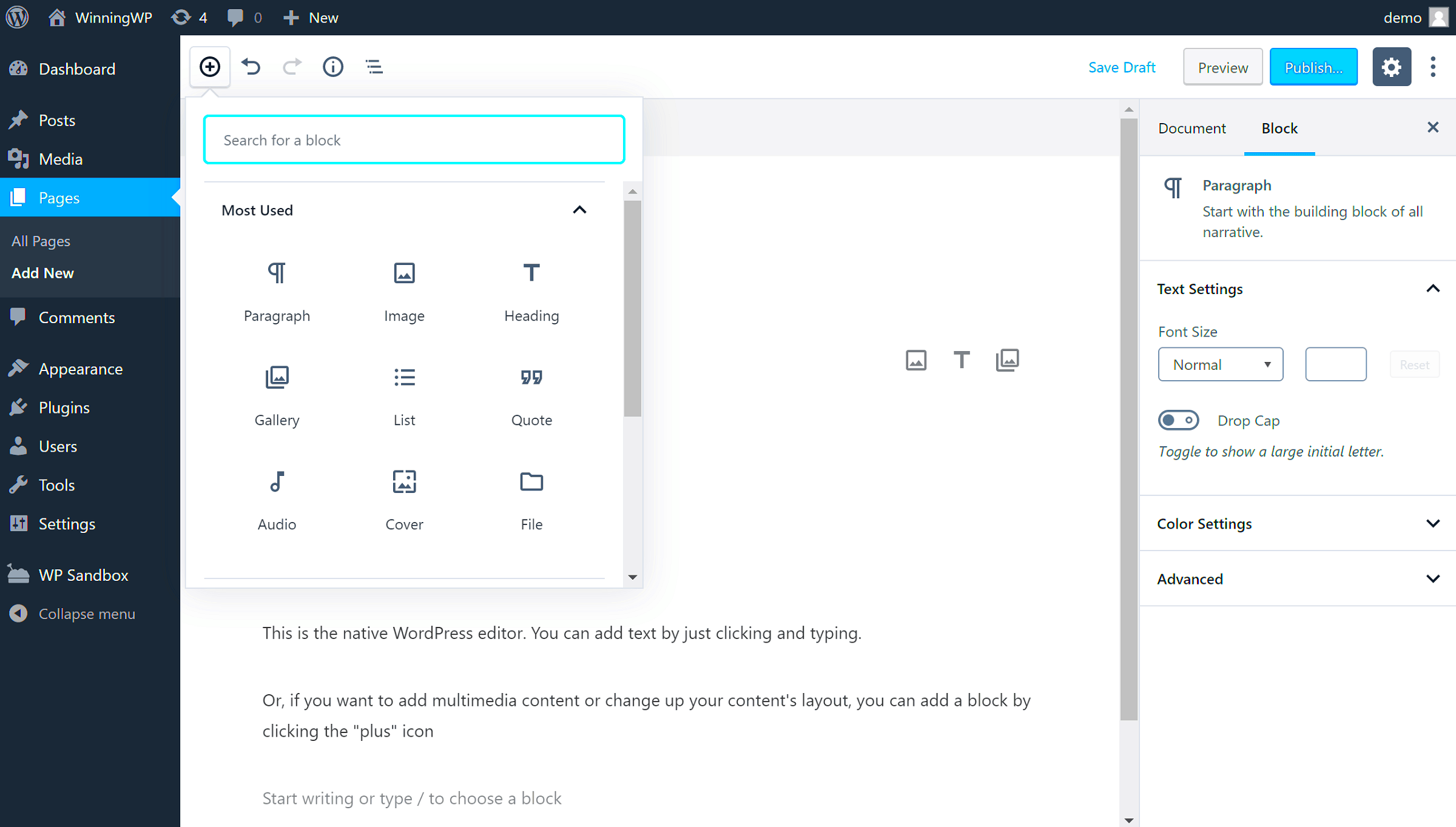
The WordPress Block Editor, also known as Gutenberg, is a modern content editor introduced to simplify creating and editing content on WordPress websites. Instead of traditional text boxes, it uses blocks for various content elements like text, images, videos, and more.
This editor is designed to provide flexibility and customization without needing coding knowledge. You can drag, drop, and rearrange blocks to build unique layouts tailored to your content.
Whether you’re a beginner or an experienced user, the Block Editor empowers you to craft professional-looking pages and posts with ease. Its intuitive interface has transformed how users interact with WordPress.
What is GHL and Its Features

GHL, short for GoHighLevel, is an all-in-one marketing and customer relationship management (CRM) platform. It helps businesses streamline operations, manage customer interactions, and execute effective marketing campaigns. Designed for marketers, agencies, and small businesses, GHL offers a wide range of tools that work seamlessly together.
Here are some key features of GHL:
- CRM System: Manage leads, track customer interactions, and maintain relationships effectively.
- Email and SMS Marketing: Automate communication campaigns to reach your audience efficiently.
- Funnels and Landing Pages: Create sales funnels and landing pages without technical expertise.
- Appointment Scheduling: Simplify booking processes with built-in scheduling tools.
- Integrations: Easily connect GHL with third-party tools to enhance functionality.
GHL’s versatility makes it a powerful tool for businesses looking to scale and improve operational efficiency.
How WordPress Block Editor and GHL Work Together

Integrating the WordPress Block Editor with GHL brings the best of both worlds. While WordPress offers robust website design and content management, GHL enhances your site’s functionality with advanced marketing and CRM capabilities.
Here’s how they complement each other:
- Embedding GHL Forms: Use the Block Editor to embed GHL forms for capturing leads directly on your WordPress site.
- Custom Landing Pages: Create landing pages in WordPress and connect them to GHL’s CRM to track leads and conversions.
- Email Opt-ins: Place GHL email opt-in forms on your WordPress pages effortlessly using blocks.
- Automation Triggers: Combine GHL’s automation with WordPress forms or events for streamlined workflows.
This synergy helps you manage content and marketing campaigns seamlessly. By integrating GHL with the WordPress Block Editor, businesses can enhance user engagement and optimize conversions.
Benefits of Integrating WordPress Block Editor with GHL

Integrating the WordPress Block Editor with GoHighLevel (GHL) offers numerous advantages for businesses and website owners. This combination leverages the strengths of both platforms, streamlining workflows and enhancing user experiences.
Here are the key benefits:
- Enhanced Lead Generation: Embed GHL forms directly into WordPress pages to capture leads efficiently.
- Streamlined Content Management: Use the Block Editor’s intuitive interface to create engaging content while GHL handles marketing and CRM tasks.
- Improved Conversion Tracking: Connect WordPress landing pages with GHL’s analytics tools to monitor campaign performance in real time.
- Automation Capabilities: Pair WordPress content with GHL’s automation workflows to save time and boost productivity.
- User-Friendly Design: With WordPress’s drag-and-drop editor and GHL’s powerful integrations, building professional, functional websites is a breeze.
This integration allows businesses to combine the flexibility of WordPress with the advanced marketing tools of GHL, creating a robust digital presence.
Steps for Connecting WordPress Block Editor to GHL

Setting up the integration between WordPress Block Editor and GHL is a straightforward process. Follow these steps to connect the two platforms:
- Install and Activate GHL Plugin: Start by installing a compatible GHL plugin or use a third-party connector tool.
- Generate API Key in GHL: Log in to your GHL account and navigate to the API settings. Copy the API key.
- Configure Plugin Settings: Paste the API key into the plugin settings in WordPress to establish the connection.
- Create and Embed GHL Elements: Use the Block Editor to add GHL forms, buttons, or other elements to your pages.
- Test the Integration: Check if the embedded elements function properly, such as form submissions syncing with GHL.
These steps ensure that your WordPress site is fully integrated with GHL, providing seamless functionality.
Challenges You Might Face During Integration
While integrating the WordPress Block Editor with GHL offers numerous benefits, you may encounter some challenges along the way. Being prepared for these can help you address them effectively.
Here are common issues and their potential solutions:
| Challenge | Solution |
|---|---|
| API Connection Errors | Ensure the API key is correctly copied and compatible with your GHL account. |
| Plugin Compatibility | Check for plugin updates or consider alternative third-party connectors if issues persist. |
| Slow Page Loading | Optimize your website by reducing unnecessary scripts or elements added through GHL. |
| Limited Customization | Explore custom code solutions or consult with developers for advanced integrations. |
With proper planning and troubleshooting, these challenges can be overcome, ensuring a successful integration.
Tips for Smooth Integration of WordPress Block Editor with GHL
To ensure a hassle-free integration between the WordPress Block Editor and GHL, following best practices can save you time and avoid common pitfalls. Whether you’re a beginner or an experienced user, these tips can make the process smoother and more efficient.
Here are some practical tips to keep in mind:
- Update Plugins and Themes: Ensure your WordPress plugins, themes, and GHL platform are updated to the latest versions for compatibility.
- Choose Reliable Connectors: Use trusted GHL plugins or third-party tools that are known for their stability and ease of use.
- Test Before Going Live: After embedding GHL elements, test the forms, buttons, or automations to ensure everything works as expected.
- Minimize Conflicting Plugins: Disable unnecessary plugins that might interfere with GHL integration or slow down your website.
- Optimize for Mobile: Check that the integrated features are responsive and perform well on mobile devices.
By following these steps, you can streamline the integration process and focus on leveraging the strengths of both platforms effectively.
Frequently Asked Questions About WordPress Block Editor and GHL
Here are some common questions users have about integrating the WordPress Block Editor with GHL:
- Can I use GHL with any WordPress theme? Yes, GHL works with most WordPress themes. However, ensure your theme supports the Block Editor for the best experience.
- Do I need coding knowledge to integrate GHL? No, most integrations can be done without coding. However, custom features may require some technical expertise.
- What if my forms don’t sync with GHL? Double-check the API key and plugin configuration. Testing with GHL’s support team can also help identify issues.
- Is GHL integration free? While GHL itself is a paid platform, some plugins or third-party connectors may offer free or premium options for integration.
If you have additional questions, consulting the documentation or reaching out to support teams is highly recommended.
Final Thoughts About Integrating WordPress Block Editor with GHL
Integrating the WordPress Block Editor with GHL opens up a world of possibilities for content management and marketing. By combining WordPress’s flexibility with GHL’s powerful CRM and automation tools, you can create a streamlined workflow that saves time and enhances user engagement.
While the integration process might seem daunting initially, following clear steps, utilizing reliable tools, and troubleshooting common challenges can make it significantly easier. The benefits far outweigh the initial effort, especially for businesses looking to optimize their digital presence and grow their customer base.
Whether you’re managing a blog, e-commerce store, or a business website, this integration can be a game-changer for improving both functionality and user experience. Start small, test thoroughly, and enjoy the enhanced capabilities of these two platforms working together seamlessly.