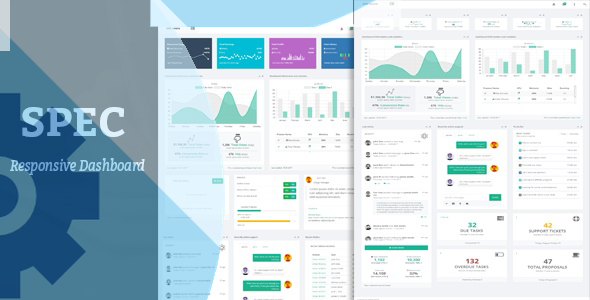
Spec – Responsive Bootstrap Dashboard Download For Free

Spec is built on Bootstrap Framework. Spec is very useful for any complex project which require Admin dashboard functionality. Easy to access any of components, UI design, modules. Very flexible solution for any project.
Spec is a clean and fresh looking dashboard theme with unique design that suitable in all web applications. Created with high-quality common UI elements that would save your development time. Spec is built with love, spec is easy to modify in each components.
Once you’ve purchased this item all updates are free. If you love our work don’t forget to rate us FIVE STARS. Good rating provides more and better updates. Thank you.
Feel free to share your ideas and suggestions to be implemented in this theme in the feature.
There are several different ways to use SPEC:
- Use ready to use graphs and charts in your dashboard.
- Use Charts for your project.
- Easily add your own text & edit them the way you want.
- Use wide range of features.
- Use in multipurpose projects.
- Easy to customize.
Requirements
- A HTML editor.
- To use the SPEC Dashboard you will need a host or you can run in your localhost mode within your computer if you wish.
Installation
- Unzip the file you downloaded from Themeforest
- Locate the ‘Main’ folder
- Upload this folder to your live web server
- Navigate to the folder in your web browser (eg. http://somedomain.com/main/)
- Enjoy using Spec Admin
How it Works
We’ve tried to make things as easy as possible for you to use, and to use it how you want to.
You might just be looking for some pre-styled graphs & charts existing project, or you might be wanting to learn building graphs & charts and aren’t sure where to start, or you might be wanting to quickly integrate some pages for an urgent client meeting.
However you want to use SPEC DASHBOARD is totally up to you.
File Structure
In the ‘HTML Files’ folder are the following folders:
- Main – This contains all of the charts you have seen in the demo.
- Documentation – Contains the guide.
Use of Resources
Here are the resources that we use within our project.
- Theme is based on Twitter Bootstrap, its recommended to see visit bootstrap docs page if you are not familiar with it.
- Sparkline Charts Sparkline Charts, its recommended to see visit Sparkline docs page if you are not familiar with it.
- Chartist Charts Chartist Charts, its recommended to see visit Chartist docs page if you are not familiar with it.
- Chartist Charts Chartist Charts, its recommended to see visit Chartist docs page if you are not familiar with it.
- Font awesome icons has been used. you can visit the page for more details
- ChartiJS Charts Charti JS Charts, its recommended to see visit ChartJS docs page if you are not familiar with it.
- Flot Charts Flot Charts, its recommended to see visit Flot Chart docs page if you are not familiar with it.
- Morris Charts Morris Charts, its recommended to see visit Morris Chart docs page if you are not familiar with it.
- Peity Charts Peity Charts, its recommended to see visit Peity Chart docs page if you are not familiar with it.
- Rickshaw Charts Rickshaw Charts, its recommended to see visit Rickshaw Chart docs page if you are not familiar with it.
- Font awesome icons has been used. you can visit the page for more details
- and lets not forget most important ingredient , Jquery – JS library
UPDATES
VERSION 1.2.0 – 20th FEB 2020
- Minor Bug Fixes - Added 2+ New Layouts - Some Design Tweaks
VERSION 1.1.0 – 16th AUG 2017
- Minor Bug Fixes - Added 3+ New Layouts
VERSION 1.0.0 – 20th JUNE 17
- Initial Release