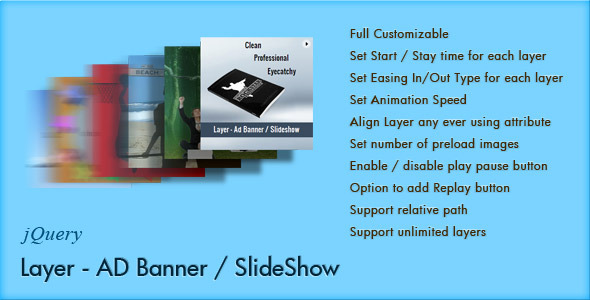
Layer – jQuery Ad Banner / Slideshow Download For Free

Features:
- Full Customizable
- Set Start / Stay time for each layer
- Set Easing In / Out Type
- Set Animation Speed
- Cufon font support
- Set number of preload images
- Enable / disable play pause button
- Option to add Replay button
- Support relative path
- Support unlimited layers
In plug-in code you can customize the banner using below variables
jQuery(function($){
$('#jq_AdBanner').fmAdBanner({
assetPath : 'fmBanner_assets',
banner_width : 250,
banner_height : 250,
numberOfImages_preload : 3,
image_loader : "loader_img.png",
image_sprite : "sprite.png",
loop : true,
playPause : true,
default_data_align : "C",
default_data_spacing : "0,0",
default_data_inOutDirection : "LR",
default_data_inOutDistance : "0",
link_url : "#",
link_target : "_self"
});
});
Sample banner code
<div id="jq_AdBanner" style="position:relative; width:250px;
height:250px; overflow:hidden; visibility:hidden; margin: 0 auto; background-color:#FFF" align="center">
<div data-starttime="0" data-staytime="30" class="imgSty" src="img1.jpg" style="width:250px; height:250px" />
<div data-align="BC" data-spacing="32,0" data-inoutdirection="LR" data-inoutdistance="40" data-starttime="6" data-staytime="20" class="divStyle">
<span class="txtMedium" style=" font-size:1em; color:#fff;">Layer - Ad Banner / Slideshow</span>
</div>
<div data-align="LC" data-spacing="15,0" data-inoutdirection="T" data-inoutdistance="180" data-starttime="2" data-staytime="14" data-animationspeed="400" data-easein="easeOutBack" data-easeout="easeOutQuart" class="imgSty" src="img2.png" style="width:172px; height:111px" />
<div data-align="TL" data-spacing="2,90" data-inoutdirection="RL" data-inoutdistance="100" data-starttime="11" data-staytime="15" class="divStyle">
<span class="txtMedium" style=" font-size:1em; color:#000;">Clean</span>
</div>
</div>
Customize this banner into any size:
300×250, 250×250, 240×400, 336×280, 180×150, 300×100, 720×300, 468×60, 234×60, 88×31, 120×90, 120×60, 120×240, 125×125, 728×90, 160×600 120×600, 300×600
Complete help document is included in download file
If you have any questions about this file contact me through my profile page.
CHECK OUT MY OTHER FILES:
Check out my other files:
Check out my Flash files: