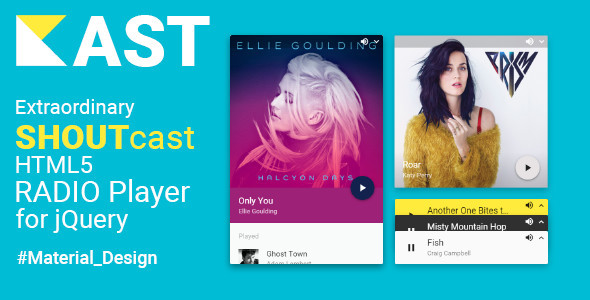
Kast – Extraordinary SHOUTcast HTML5 Radio Player for jQuery – Material Design Download For Free

Overview
Kast – Extraordinary SHOUTcast HTML5 Sticky Radio Player for your website
(jQuery and Zepto Plugin).
Allows you to stream your live radio station to your web visitors on Desktops, Tablets and Mobile devices.
SHOUTcast exclusive, Colorful, Responsive design, Fully-customizable, Production-ready, Mobile-compatible, Touch-friendly, Retina-ready and more.
Following Google’s Material Design guidelines.
Update: Spotify API has been replaced with lastFM API to fix images issue.
Features
- Pure HTML5: HTML5 only audio player
- All SHOUTcast Versions: Plays any SHOUTcast station
- SID: Supports multiple streams from a single server
- Multi-format Audio Player: MP3, OGG, AAC, AAC+ (aacPlus)
- SHOUTcast Exclusive: for SHOUTcast servers only, made with love
- Sticky Player: Runs peacefully at your web browser corner.
- Popup Player
- Current and Played Information: Displays various information and stats about a SHOUTcast server (server title, current listeners, genre, track title, artist name and more)
- Album and Artist Artworks: Smart album artwork retrieving from the biggest music database (using lastFM API), or Artist artwork as a fallback
- Mobile-compatible with MobileCare: Kast is memory-efficient, runs perfectly on Mobile devices (Premium feature)
- Responsive Design: Ultra Responsive Design with Mobile-first approach
- Material Design: Kast UI Following Google’s Material Design guidelines
- Colorful: All Material Design Colors (Red, Pink, Purple, Deep Purple, Indigo, Blue, Light Blue, Cyan, Teal, Green, Light Green, Lime, Yellow, Amber, Orange, Deep Orange, Brown, Grey, Blue Grey, Carolina, Black, White)
- Light and Dark Themes: Material Light Theme and Material Dark Theme
- Dynamic Theme, Colors and Contrast: Dynamically changes colors and theme based on the dominated colors (color palette) from the artwork image with also color contrast check for text colors (light or dark).
- Anywhere: You can insert it anywhere into your web page (Non-sticky).
- Cross-browser: Chrome, Firefox, Safari, Opera, Edge, IE
- Touch-friendly and Retina-ready
- Independent player, just jQuery
- Continuous and LiveStream play
- SHOUTcast Direct Metadata via DNAS JSONP Support
- Multi Language Support
- HTTPS (SSL) Support: Stream your radio station on your SSL secured website (HTTPS)
- Offline Detection: Display message on SHOUTcast server offline or Internet connection loss.
- Performance-focused: Completely written in plain JavaScript.
- Easy-to-use: Meant for everyone
- Highly customizable: Easy to customize and fully customizable
- Developer API: Rich API and events for Developers
- Extra: Volume controls (Mute / Unmute), minimize and maximize the player and more
More Screenshots?
Click on the Screenshots button to view the gallery.
Live Preview
Click on the Live Preview button to view the demo.
Usage
First make sure jQuery is included, If not, include it
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
Then include Kast files
<link href="path/to/kast.min.css" type="text/css" rel="stylesheet"> <script src="path/to/kast.min.js"></script>
Call it
<script>
$.kast({
host: "myshoutcastserver.com",
port: 8080,
version: 2
})
</script>
Recommended: include Google’s Roboto font
<link href="https://fonts.googleapis.com/css?family=Roboto:400" type="text/css" rel="stylesheet">
Options
Customize Kast just the way you like it, Usage:
$.kast({
host: "...",
port: ...,
optionName: ...
})
-
host:
StringServer IP or domain nameRequired -
port:
IntegerServer port (80 by default) -
protocol:
StringServer protocol (“http” by default) -
version:
IntegerSHOUTcast version (2 by default) (1 or 2) -
sid:
IntegerSHOUTcast V2 server stream ID * If you have multiple stations * (1 by default) -
statsPath:
StringSHOUTcast V2 path to stats (“stats” by default) -
playedPath:
StringPath to played list (“played” by default) -
directStreamURL:
Boolean or StringAdd direct audio stream URL (false by default) -
ui:
StringUser Interface (“colored” by default) (“transparent” or “colored”) -
theme:
StringMaterial Design theme (“light” by default) (“dark”, “light” or “dynamic”) -
colors:
String or ObjectMaterial Design colors ({primary: “cyan”, accent: “yellow”} by default) ({primary: “color name”, accent: “color name”} or “dynamic”)
Color names: red, pink, purple, deep purple, indigo, blue, light blue, cyan, teal, green, light green, lime, yellow, amber, orange, deep orange, brown, grey, blue Grey, carolina, black, white
Note: Carolina color it’s an extra color -
startTemplate:
StringStarting template (“maximized” by default) (“minimized” or “maximized”) -
position:
StringPlayer sticky position (“right” by default) (“right” or “left”) -
container:
StringPlayer container element, class or ID. (“body” by default) -
autoPlay:
BooleanAutoplay radio (false by default) (true or false) -
autoUpdate:
Boolean or StringAuto update info * Current playing info, played list, server stats * (true by default) (true, false or “all”)
Note: “all” Auto updates all the information including server stats (current listeners, etc..) -
artwork:
Boolean or ArrayRetrieve album artwork (or artist artwork as a fallback) using lastFM API or set a custom image (true by default) (true, false or [“https://my-website-or-some-cors-website.com/my-custom-artwork.jpg”])
Note about custom image: It’s recommended to add 64×64 (small) image with custom image array. i.e [“images/video-games-music.jpg’, ‘images/video-games-music-optional-64×64.jpg”] -
statusBar:
BooleanShow status bar at the top of the player (true by default) (true or false) -
minimizeMaximize:
BooleanShow minimize / maximize button in the status bar (true by default) (true or false) -
muteUnmute:
BooleanShow mute / unmute button in the status bar (true by default) (true or false) -
startMuted:
BooleanStart audio muted (false by default) (true or false) -
serverInfo:
Boolean, String or ArrayShow server info / stats in the status bar or set a custom text (false by default) (false, “My Custom text”, [“servertitle”, “servergenre”, etc..])
SHOUTcast V1 server info: “currentlisteners”, “streamstatus”, “peaklisteners”, “maxlisteners”, “uniquelisteners”, “bitrate”, “songtitle”
SHOUTcast V2 server info: “averagetime”, “backupstatus”, “bitrate”, “content”, “currentlisteners”, “maxlisteners”, “peaklisteners”, “servergenre”, “servertitle”, “serverurl”, “songtitle”, “streamhits”, “streamlisted”, “streamlistederror”, “streampath”, “streamstatus”, “streamuptime”, “uniquelisteners”, “version” -
played:
BooleanShow played list (true by default) (true or false) -
currentTrack:
Boolean or StringShow current track title or set a custom text (true by default) (true, false, “My Track Title”, etc..) -
currentArtist:
Boolean or StringShow current artist name or set a custom text (true by default) (true, false, “My Artist Name”, etc..) -
playedTracks:
BooleanShow SHOUTcast V2 played track titles (true by default) (true or false) -
playedArtists:
BooleanShow SHOUTcast V2 played artist names (true by default) (true or false) -
offlineCheck:
BooleanShow message on SHOUTcast server offline or Internet connection loss in the status bar (true by default) (true or false) -
mobileCare:
Boolean or ArrayLightweight player for Mobile Devices (true by default) (true, false, [“low”], [“medium”], [“high”], [“very high”] or [“ultra”])
Note: Kast is always responsive design, but MobileCare is different, you set it by selecting a grade from low to ultra (modes), and If you want to customize the max-width * when mobileCare get triggered * set [“medium”, “800px”]. The default max-width is 599px
- false: What you see in Desktop, is what you see in Mobile
- low: (true equal low) Autoplay and offlineCheck will be disabled, Kast will always start minimized and lite auto update
- medium: Medium quality artwork, Server stats update in the status bar will be disabled, Dymanic theme and colors will be dropped to fixed theme/colors and lite auto update level 2
- high: Artwork and played list will be disabled
- very high: Auto update and minimize/maximize will be disabled
- ultra: Just a play/pause button. Takes only 3MB of RAM
-
language:
ObjectSet text * for Multi-language * ({offlineText: “Temporarily Offline”, playedText: “Played”, unknownTrackText: “Unknown Track”, unknownArtistText: “Unknown Artist”} by default) -
irrelevantWords:
Boolean or ArrayLet Kast be aware of some irrelavent words inside the current song title to help Kast get the right artwork from lastFM API ([“feat.”, “ft.”, “Feat.”, “Ft.”] by default) (false, [“blah”, “blah.com”, “mumbo jumbo”], etc..) -
skipInfo:
Boolean or Array of objectsSkip info based on track names or artist names. i.e. skip ad titles (false by default) (false, [{track: ‘track name to skip’, artist: ‘Artist name to skip’}, {track: ‘another track to skip’}], etc..) -
defaultArtwork:
Boolean or ArraySet default album artwork, It shows when artwork not found. (false by default) (false, [“https://my-website-or-some-cors-website.com/my-default-artwork.jpg”])
Note about default image: It’s recommended to add 64×64 (small) image with default image array. i.e [“images/my-default-artwork.jpg’, ‘images/my-default-artwork-optional-64×64.jpg”] -
customCheckerInterval:
Boolean or IntegerSet custom stats checker interval in ms (false by default) (false, 7000, 10000, etc..) -
popup:
BooleanEnable Kast popup player (false by default) (false, true) -
popupCSSLink:
StringKast CSS link for Kast popup player (’’ by default) (‘http://to-kast-css-link-file.css’) -
popupWidth:
IntegerSet popup player width (380 by default) -
popupHeight:
IntegerSet popup player height (570 by default) -
overHTTPS:
BooleanStream secured SHOUTcast audio for secured HTTPS websites (experimental) (false by default) (true or false)
Note: Currently SHOUTcast serve audio only through an HTTP protocol. And HTTPS page should only have HTTPS content, with overHTTPS, you serve your web visitors a secured stream by using a secured HTTPS proxy. -
direct:
BooleanFetch SHOUTcast metadata direclty from the servers (false by default) (true or false)
Note: Supported from >=2.2 DNAS via JSONP. -
betaProxies:
BooleanUse beta proxies to fetch SHOUTcast metadata (false by default) (true or false) -
continuous:
BooleanEnable continuous play (Play/Pause radio) (true by default) (true or false)
API
Kast Developer API
- $.kast(); Start with default options
- $.kast(“play”); Play audio
- $.kast(“play”, true); Reload audio and play it
- $.kast(“pause”); Pause audio
- $.kast(“stop”); Stop audio
- $.kast(“mute”); Mute audio
- $.kast(“unmute”); Unmute audio
- $.kast(“minimize”); Minimize player
- $.kast(“maximize”); Maximize player
- $.kast(“stats”); Update the current playing info
- $.kast(“stats”, callback); Access to the current playing info
- $.kast(“played”); Update the current played info
- $.kast(“played”, callback); Access to the current played info
- $.kast(“autoUpdate”, “all”); Enable auto update including server stats
- $.kast(“autoUpdate”, true); Enable auto update
- $.kast(“autoUpdate”, false); Disable auto update
- $.kast(“destroy”); Destroy plugin instance
Events
Kast Developer Events, Usage:
$.kast({
host: "...",
port: ...,
eventName: callback
})
Audio Formats Support
- MP3 (audio/mpeg): Chrome (Yes), Firefox (Yes), Safari (Yes), Opera (Yes), IE9+ (Yes), Edge (Yes), Android Browser (Yes), iOS Safari (Yes)
- OGG (audio/ogg): Chrome (Yes), Firefox (Yes), Safari (No), Opera (Yes), IE (No), Edge (No), Android Browser (Yes), iOS Safari (No)
- AAC (audio/aac): Chrome (Yes), Firefox (Yes), Safari (Yes), Opera (Yes), IE9+ (Yes), Edge (Yes), Android Browser (Yes), iOS Safari (Yes)
- AAC+ (audio/aacp): Desktop Chrome Only (Yes)
Before You Buy *IMPORTANT
- Not a Music Player: It’s SHOUTcast Radio Player, it’s not designed for Music/MP3 playlists
- SHOUTcast Only: Icecast and other streaming media servers are not supported
- Multiple Servers are not supported yet
- About Continuous Play: Continuous Play is for Play/Pause or Play/Stop, It’s not for Gapless Radio Playback, so when you navigate from one page to another, Kast reloads itself. If you want Gapless Radio Playback then you should use AJAX/Dynamic navigation system
- Autoplay on iOS isn’t supported
- Direct: If your SHOUTcast server is V2+ and support direct connection, enable direct.
-
SHOUTcast V1 Streams unplayable on Chrome 55.x / Safari 10: SHOUTcast V1 servers are over 10 years old, they are running on deprecated HTTP 0.9. These modern browsers are breaking the ability for the outdated SHOUTcast V1.x servers to be played with HTML5. Non-Port 80 V1 streams are no longer playable. Upgrading to the latest SHOUTcast V2 should solve your problem.
Read more: https://bugs.chromium.org/p/chromium/issues/detail?id=669800
https://www.internet-radio.com/community/threads/latest-chrome-browser-update-v55-breaks-shoutcast-v1-x-html5-players.27560/ -
<