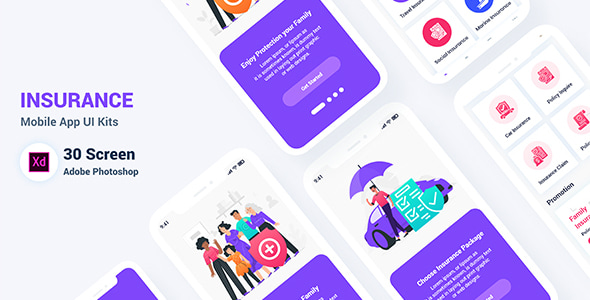
Insurance Mobile App UI Kit for Adobe XD Download For Free

Features:
– 30 Art board Screen XD layer File included
– Fully Customizable
– Good color combination
– Fully layered
– Well Organized Group and layers
– Ready to code
– Image are not included
– Image use smart object
File Format
– 30 Art board
– Fully Customizable
– Good color combination
– Fully layered
– Well Organized Group and layers
– Ready to code
– Image are not included
File Format:
01_splash
02_onboarding
03_onboarding
04_onboarding
05_onboarding
06_sign_in
07_sign_up
08_forget_password
09_forger_password_email_sent
10_Change_password
11_verifying_number
12_verifying_number_code
13_Home
14_single_insurance
15_Policy_inquire
16_Car_ Insurance
17_car_insurance_select_plan
18_car_insurance_payment
19_car_insurance_payment_V2
20_car_insurance_payment_Sucessful
21_connect_chat
22_connect_incoming_call
23_connect_outgoing_call
24_insurance_policy
25_my_insurance
26_my_insurance_home
27_notification
28_Profile
29_profile_details
30_Setting
Font Used:
https://fonts.google.com/specimen/Roboto
Icon Used:
http://www.flaticon.com/
Image Used:
– undraw.co/
– freepik.com
– stories.freepik.com/
Software Version :
– Adobe XD CC
How to Use Adobe XD Files
Renaming Artboards: Double-click the name to select it. Then type the name and press Enter or Return. Import Assets: Paste assets into your design, import them using the Import command, or drag them into your XD document from a folder.
So thanks again for your support, its greatly appreciated. Also checkout my other template files if you are interested.
In case you come across any problem, please message me on my profile:- https://graphicriver.net/user/createuiux
I hope you like the designs. If You Like It! Please, Do not Forgot to Rate it Thank you!
Note: All images are just used for preview purpose only and replaced with Placeholder Images. They are not part of the template and not included in the final purchase files.