
In the dynamic landscape of digital marketing, newsletter subscription forms play a pivotal role in engaging website visitors and nurturing a loyal audience. These forms serve as gateways to building direct communication channels with users, allowing businesses to disseminate valuable content, promotional offers, and updates efficiently.
In this blog, we delve into the realm of HTML Newsletter Popup Forms, a powerful tool for capturing subscribers and expanding your email list. We’ll explore the significance of these forms in converting website traffic into long-term subscribers and introduce a fully functional HTML Newsletter Popup Form designed to elevate your subscription strategy.
Understanding the Concept
Newsletter popup forms are strategic elements integrated into websites to prompt visitors to subscribe to newsletters or mailing lists. They typically appear as modal windows or overlays that appear on top of the webpage content, drawing the user’s attention to the subscription offer.
In the realm of digital marketing strategies, newsletter popup forms serve as valuable assets for several reasons. Firstly, they provide a direct means of communication with potential customers, enabling businesses to deliver targeted content and promotional messages directly to subscribers’ inboxes. This direct line of communication bypasses the noise of social media algorithms and ensures that important updates reach the intended audience.
Moreover, newsletter popup forms are effective in capturing leads and nurturing relationships with website visitors. By offering valuable incentives such as discounts, exclusive content, or free resources, businesses can entice users to subscribe, thereby expanding their email list and potential customer base.
Creating an engaging and user-friendly newsletter popup form is paramount to its effectiveness. A well-designed form with clear and compelling messaging, visually appealing design elements, and seamless functionality enhances the user experience and increases the likelihood of conversion. By prioritizing user experience and optimizing the form for ease of use, businesses can maximize the impact of their subscription strategy and cultivate a loyal subscriber base.
Anatomy of the Popup Form
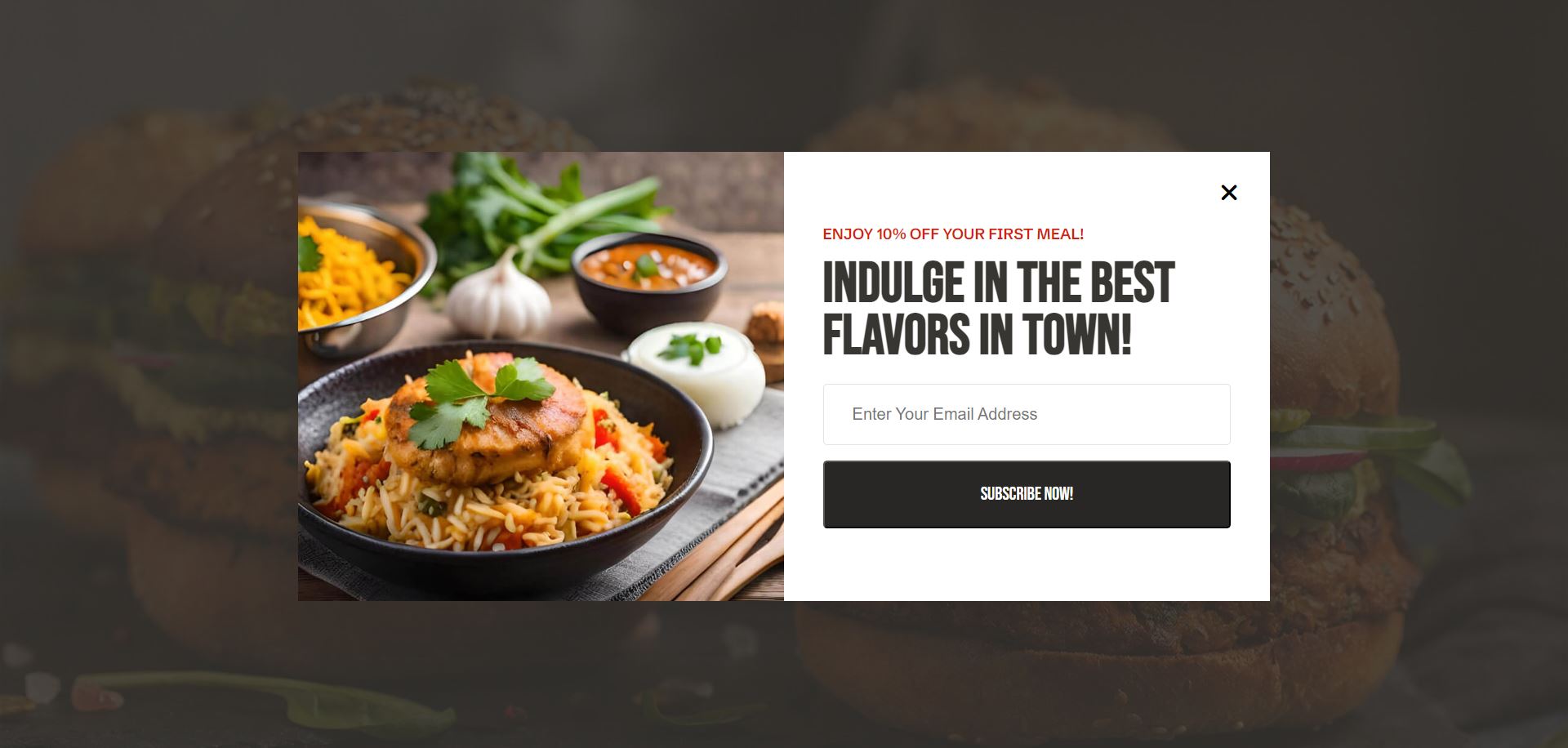
See the Pen
HTML Newsletter Popup Form by CreativeSalahu (@CreativeSalahu)
on CodePen.
Creating an effective HTML newsletter popup form involves crafting a structured HTML layout that seamlessly integrates with CSS for styling and JavaScript for functionality. Let’s explore the key components of the HTML structure used to construct the popup form:
- Container Div:
- The outermost element that encapsulates the entire popup form.
- Provides a container for positioning and styling the form.
- Overlay:
- A semi-transparent overlay that covers the webpage content, focusing the user’s attention on the popup form.
- Implemented using a <div> element with CSS styling for opacity and positioning.
- Popup Content:
- The central component of the popup form containing the subscription form fields, text, and call-to-action elements.
- Consists of nested <div> elements for organizing and styling the form content.
- Form Fields:
- Input fields where users can enter their email addresses and any other required information.
- Utilizes <input> elements of type “email” or “text” for capturing user input.
- Submit Button:
- A button element that triggers the submission of the form data.
- Can be styled for visual appeal and positioned for easy access by users.
- Close Button:
- An option to close the popup form if the user chooses not to subscribe.
- Implemented as a button or a clickable element with JavaScript functionality to hide the form.
- Styling:
- CSS classes and styles applied to various elements to enhance the visual presentation of the form.
- Includes properties such as padding, margin, font styles, colors, and transitions to create an appealing design.
By meticulously structuring the HTML markup and incorporating thoughtful styling, the newsletter popup form can effectively capture users’ attention and encourage them to subscribe to your newsletter. This detailed breakdown highlights the importance of a well-organized and visually appealing form layout in maximizing user engagement and conversion rates.
Styling with CSS
To create an aesthetically pleasing HTML newsletter popup form, strategic CSS styling is essential. Let’s delve into the key aspects of CSS styling applied to the HTML elements:
- Container Styling:
- Applying a background color or image to the container div to distinguish the popup form from the rest of the webpage.
- Setting the width and height to ensure the form is appropriately sized for display.
- Overlay Effects:
- Using CSS properties such as opacity and z-index to create a semi-transparent overlay effect that dims the background content while highlighting the popup form.
- Employing transitions or animations to smoothly reveal the popup form and enhance user experience.
- Popup Content Styling:
- Utilizing CSS flexbox or grid layout for organizing the form fields and text content in a visually appealing manner.
- Applying padding and margin to create spacing between elements and improve readability.
- Form Field Styling:
- Customizing the appearance of input fields, including border styles, background colors, and placeholder text.
- Incorporating CSS pseudo-classes like
to provide visual feedback when users interact with the form fields.
- Button Design:
- Designing attractive buttons with CSS properties such as background color, border radius, and hover effects to make them visually appealing.
- Ensuring consistent button styling across different states (normal, hover, active) for a cohesive user experience.
- Close Button Styling:
- Styling the close button to make it easily identifiable and accessible for users who wish to dismiss the popup form.
- Using CSS techniques like icon fonts or custom graphics to enhance the button’s visual appearance.
- Responsive Design:
- Implementing CSS media queries to ensure the popup form remains responsive and accessible across various devices and screen sizes.
- Adjusting font sizes, spacing, and layout as needed to optimize the form’s appearance on mobile devices.
By carefully selecting colors, typography, spacing, and effects, the CSS styles applied to the HTML elements can transform a simple popup form into a visually captivating component that effectively engages users and encourages them to subscribe to your newsletter. These design choices aim to create a seamless and delightful user experience that aligns with your brand identity and marketing objectives.
Adding Functionality with jQuery
jQuery plays a crucial role in enhancing the functionality of HTML newsletter popup forms by enabling dynamic interactions and animations. Here’s an overview of the jQuery code responsible for triggering and managing the popup form’s behavior:
- Triggering the Popup Form:
- jQuery is used to select the elements that trigger the display of the popup form, such as a button or a link.
- Event handlers, such as click or hover, are attached to these elements to listen for user interactions.
- Showing the Popup Form:
- When the trigger element is clicked or hovered over, jQuery code executes to display the popup form.
- This is typically achieved by toggling CSS classes or directly manipulating the CSS properties of the form container or overlay.
- Closing the Popup Form:
- The jQuery code includes event handlers to close the popup form when certain conditions are met, such as clicking outside the form or clicking a close button.
- Upon triggering the close action, jQuery executes code to hide or remove the popup form from the DOM, restoring the visibility of the underlying content.
- Animation Effects:
- jQuery can be utilized to add animation effects to the popup form, such as fading in/out or sliding up/down.
- CSS transitions or jQuery animation methods like fadeIn(), fadeOut(), slideUp(), and slideDown() are commonly employed to create smooth transitions and enhance the user experience.
- Handling Form Submission:
- jQuery code may include event listeners to handle form submission events.
- Upon form submission, jQuery can prevent the default behavior, validate user input, and submit form data asynchronously via AJAX for processing on the server.
- Enhancing User Interactions:
- jQuery enables the implementation of interactive features within the popup form, such as tooltips, dropdown menus, or autocomplete functionality.
- These enhancements improve usability and streamline the user’s interaction with the form, ultimately increasing the likelihood of successful subscription conversions.
By leveraging jQuery’s capabilities, developers can create engaging and user-friendly popup forms that seamlessly integrate with HTML and CSS. The jQuery code enhances the form’s functionality, responsiveness, and interactivity, resulting in a more compelling user experience and higher conversion rates.
Making it Fully Functional
To ensure the HTML newsletter popup form is fully functional and provides a seamless user experience, additional JavaScript functionalities are incorporated. Here’s how JavaScript enhances the form’s functionality and addresses potential usability issues:
- Form Validation:
- JavaScript is used to implement client-side form validation to ensure that users enter valid email addresses and any other required information.
- Validation rules are defined to check for common errors such as empty fields, invalid email formats, or password strength.
- Error messages are dynamically displayed to users if validation fails, guiding them to correct their input before submission.
- Submission Handling:
- JavaScript code manages the submission process of the form, either through traditional form submission or via AJAX for asynchronous handling.
- Event listeners are attached to the form submit button to trigger the submission process.
- Upon submission, JavaScript code may prevent the default form submission behavior, validate the form data again, and handle the submission asynchronously to provide instant feedback to the user.
- Cookie-Based Control:
- JavaScript can utilize browser cookies to control the frequency and timing of the popup form display.
- By setting cookies upon form submission or closure, the form can be configured to display only once per user session or after a certain time interval, reducing annoyance and improving user experience.
- Responsive Behavior:
- JavaScript ensures that the popup form behaves responsively across different devices and screen sizes.
- Media queries and viewport dimensions are used to adjust the form’s layout, positioning, and dimensions for optimal display on desktops, tablets, and smartphones.
- Event listeners are added to detect changes in viewport size or orientation, triggering adjustments to the form’s appearance and behavior accordingly.
- Accessibility Considerations:
- JavaScript is employed to enhance the accessibility of the popup form for users with disabilities.
- Keyboard navigation and focus management are implemented to ensure that all form elements are accessible and operable using keyboard inputs alone.
- ARIA attributes may be dynamically added to form elements to improve screen reader compatibility and provide additional context to assistive technologies.
By incorporating these JavaScript functionalities, the HTML newsletter popup form becomes fully functional, user-friendly, and accessible to a wide range of users. These enhancements not only improve the form’s usability and accessibility but also contribute to a positive user experience, ultimately increasing subscriber engagement and conversion rates.
Conclusion
In conclusion, the HTML newsletter popup form stands as a powerful tool for businesses seeking to expand their subscriber base and engage website visitors effectively. Here’s a recap of the benefits and a word of encouragement for implementing similar strategies:
- Enhanced Subscriber Acquisition:
- A well-designed popup form provides a prominent and compelling call-to-action, encouraging visitors to subscribe to your newsletter.
- By capturing email addresses directly from interested users, businesses can grow their subscriber list and expand their reach.
- Direct Communication Channel:
- Newsletter popup forms establish a direct line of communication with subscribers, enabling businesses to deliver targeted content, promotions, and updates directly to their inboxes.
- This direct channel bypasses the limitations of social media algorithms and ensures that important messages reach the intended audience.
- Improved Conversion Rates:
- Popup forms are effective in converting website visitors into subscribers by offering incentives such as discounts, exclusive content, or free resources.
- By providing value to users and addressing their needs, businesses can increase conversion rates and foster long-term relationships with subscribers.
Encouragement to Implement Similar Strategies:
- Implementing a well-designed HTML newsletter popup form is a valuable investment for businesses of all sizes, regardless of industry or niche.
- By following best practices in design, functionality, and user experience, businesses can maximize the effectiveness of their popup forms and drive tangible results.
- Don’t hesitate to experiment with different strategies, messaging, and incentives to optimize your popup form for maximum engagement and conversion.
Incorporating a HTML newsletter popup form into your website strategy can yield significant benefits in terms of subscriber acquisition, engagement, and conversion. By prioritizing user experience, providing value to subscribers, and leveraging the power of direct communication, businesses can cultivate a loyal subscriber base and achieve their marketing objectives effectively.
Codepen Demo and Author Information
To see the HTML Newsletter Popup Form in action, you can view the Codepen demo by following this link: HTML Newsletter Popup Form Demo
Author Information: The HTML Newsletter Popup Form demo was created by CreativeSalahu. If you’re interested in further inquiries or customizations, you can visit the author’s profile on Fiverr: CreativeSalahu on Fiverr
Feel free to explore the demo and reach out to the author for any questions or customization requests regarding the HTML Newsletter Popup Form.


