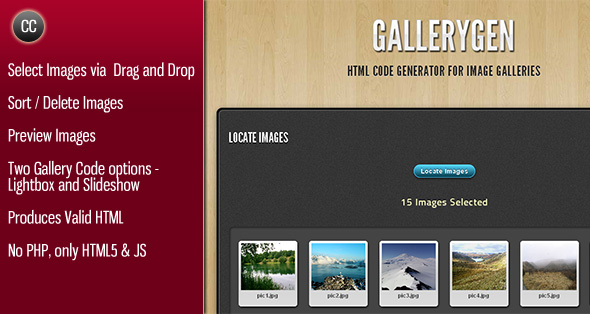
GalleryGen – Image Gallery HTML Code Generator Download For Free

See this video preview to get a better idea of how it works
Every web developer has to deal with image galleries. This involves looking up a bunch of images, get their path and
names, and then put them in a standard HTML layout, and also include captions and titles for the images. This process
can become quite tedious.
GalleryGen aims to ease the burden of that process. It generates HTML code for image galleries, that include Lightbox
image galleries and Slideshows. Instead of using PHP to locate images it uses HTML5 and javascript.
Key features are :
- Select images either from a file dialog window or drag and drop them. Multiple selection of images is possible in both cases.
- Sort the selected images by dragging them around.
- Delete any selected image from the list.
- Lightbox preview of the selected images.
- Two gallery options – Lightbox and Slideshow.
- Enter title attributes for anchor tags and alt and title attributes for images.
- For Slideshow – Options to enter a wrapper of your choice for the slideshow, wrappers for each image, and custom HTML code before/after each image.
- The generator outputs valid HTML code.
- Select the generated code by clicking the “Select Code” button thus making it easy to copy the entire generated code. The generated code is also editable by using the “contenteditable” attribute.
To know about available code output options have a look at the screenshots. Since no PHP is used, this generator can be run locally.
NOTE: This generator uses the latest HTML5 technologies and hence will run properly in modern browsers that support these technologies. At the moment these include Firefox 3.6+, Chrome 7.0+ and Opera 11.10+. Chrome has some restrictions when the generator is run locally and does not display any images although it still outputs correct code. If the generator is run from a server then it works fine in Chrome. There is no such complication in Firefox and the generator works fine there no matter from where you run it. In Opera there is no support for HTML5 Drag and Drop yet. So you won’t be able to drag images into the generator but only select them from the file dialog window.
Changelog
Version 1.1 (26 July, 2011)
• Added a "Select Code" button, which when clicked selects the entire generated code thus making it easy for the user to quickly copy the generated code. • The area for the generated code in the modal overlay box is now editable by using the "contenteditable" attribute. • Fixed a bug in the Lightbox preview of the selected images where the Lightboxes were sometimes opening with incorrect sizes.
More Items by CosmoCoder