Popover Product Showcase jQuery Plugin Download For Free

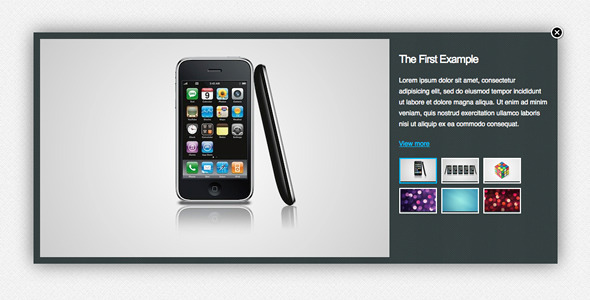
Popover Product Showcase is a jQuery plugin you can use to display you product, works etc. It can be embed in the page or trigger via popover. The plugin is lightweight, the compressed file is only 2kb. It’s mobile friendly, support wipe left/right on a touch device.
Preview without the iframe on the top
Update (You can re-download it if you purchased it before)
7 Aug 2012: Fix the bug in IE, click the link won’t open the window. Please close the purchase iframe on the top to see the preview.
13 Jun 2012: Stop the video when navigate to other item or close the popup window.
14 Nov 2011: Add Youtube/Vimeo support, fix the missing arrow buttons, make the big image clickable etc.
Available settings of the plugins:
containerClass: 'example1', initShow: false, initZoomEffect: true, showCloseButton: true, closeButtonClass: 'closeButtonLeft', showArrow: true, arrowAutoHiden: true
How to trigger the popover panel?
<a href="" id="example1">Click to open Popover</a>
$('#example1').bind('click', function(e){
// panel1 is the productShowcase we initialized before
panel1.popover();
return false;
});
Features:
- CSS3 driven animation.
- Works smooth in browser doesn’t support CSS3 transition via Modernizr.
- It’s lightweight. The compressed javascript is only 2kb.
- Touch device support. You can wipe left/right to navigation on touch device.
- Optional arrow and close button.
- FAQ is included in the source package.
Credit
Some of the pictures are from photos8.com.
Recommendations For You
jQuery OneByOne Slider Plugin: