enbank – Finance mobile app UI kit Download For Free

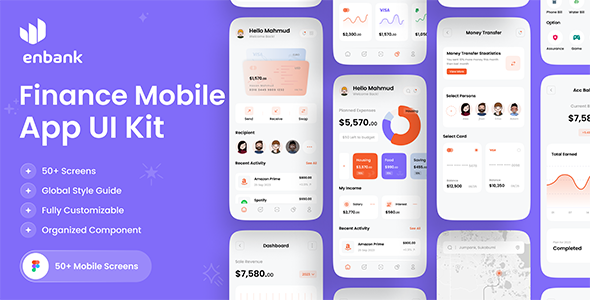
enbank – Finance mobile app UI kit is a high quality pack designed for iOS & android. You can use this app template to trade your bank, mobile banking, wallet mobile app, financial transactions, tracking expenses, crypto wallets or any financial projects. We designed more than 50+ beautiful unique screens for your mobile app. The enbank UI kit can provide a comprehensive set of design components and features for building a finance mobile app, making it easier for developers and designers to create a professional and user-friendly app for managing personal or business finances. Easy to use and screens is ready to use for iOS & Android app. You can easily change any design. It’s easy to customize and also well documented.
File included in Fig –
- 01. Splash Screen
- 02.Onboarding 01
- 03.Onboarding 02
- 04.Onboarding 03
- 05.Welcome Screen 01
- 06.Welcome Screen 02
- 07.Sign In Page 01
- 08.Sign In Page 02
- 09.Sign Up Page 01
- 10.Sign Up Page 02
- 11.Forgot Password
- 12.Check Email
- 13.Reset Password 01
- 14.Reset Password 02
- 15.Create New Password
- 16.Congratulations
- 17.Verify Your Identity
- 18.Proof of Residency
- 19.Photo Your Passport
- 20.Fill Your Profile 01
- 21.Fill Your Profile 02
- 22.Create New PIN
- 23.Set Your Fingerprint
- 24.Face Recognition 01
- 25.Face Recognition 02
- 26.Account Complete
- 27.Main Page 01
- 28.Main Page 02
- 29.Main Page 03
- 30.Dashboard 01
- 31.Dashboard 02
- 32.Acc Balance
- 33.Analytics
- 34.Your Card
- 35.Money Tranfer
- 36.Send Money
- 37.Confirmation
- 38.Transfer Sucess
- 39.All Transaction
- 40.Enter Amount
- 41.All Services
- 42.Send Money to Friends
- 43.Exchange 01
- 44.Exchange 02
- 45.Exchange 03
- 46.Exchange Sucessfull
- 47.Select Card
- 48.Select Currency
- 49.ATM Location
- 50.Notification
- 51.Profile
- 52.Settings
Features –
- 50+ High Quality iOS & Android Screens
- Clean, unique and modern style
- Symbol & well layer organized
- 100% Vector and Customizable
- Fully Auto Layout with Style Guide
- Well Organized Layers and Groups
- Easy customizable fig files
- Pixel Perfect Design
- File named layers and groups
- 24/7 great support
- Premium font and Icon used
- Designed in Figma
The fig include –
- Documentation
- fig files
How to Edit:
In order to edit the file, you need to have figma installed on your system, and the fonts mentioned in the credits installed. As you can see on the right, the layers are well organized and grouped into folders, which make editing very easy. So, all you have to do is select the layer from the right, and then edit it with figma
Font used
- Poppins
Icons Used
- Flaticon
- Hugeicons
Note –
If you need any help, Please contact us